Dacă aderă la anumite reguli și linii directoare pentru procesarea textului pe o pagină web atunci când dezvoltați un design al site-ului, rezultatul poate fi mult mai bun.
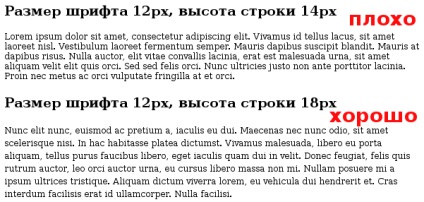
Valoarea corectă a înălțimii liniei
Nu vă sfătuiesc să aplicați o anumită dimensiune a fontului, dar vreau să vă recomand să urmați regula următoare privind relația optimă dintre dimensiunea fontului și înălțimea liniei.
Valoarea optimă aici este raportul 1: 1,5, adică înălțimea liniei este de 1,5 ori mai mare decât valoarea dimensiunii fontului.
De exemplu, dacă dimensiunea fontului este de 12 pixeli, atunci valoarea calculată a înălțimii rândului va fi 12x1,5 = 18 pixeli.

Utilizați maximum trei fonturi pe pagină
Când proiectați o pagină web (site) luați în serios alegerea fonturilor. Încercați, în același timp, ca numărul de fonturi din pagină să nu depășească trei, altfel pagina dvs. va arăta prea pătată. O excepție se poate face numai în cazul în care doriți să obțineți acest rezultat în mod intenționat.
Utilizați fontul monospațiu pentru inserții de cod sursă
În timpul conversației despre alegerea tipurilor și dimensiunilor de fonturi, vreau să reamintesc încă o regulă.
Pentru inserarea în textul principal al blocurilor cu codul sursă, trebuie să utilizați un font din familia monospațială. Aceste fonturi includ Curier New, Lucida Console, Monaco etc. Acest lucru va crește lizibilitatea codului dvs. sursă și a paginii ca întreg.

Utilizați pluginuri sau scripturi pentru a evidenția codul
Este o idee bună să aplicați evidențierea codului în blocurile care conțin codul sursă.

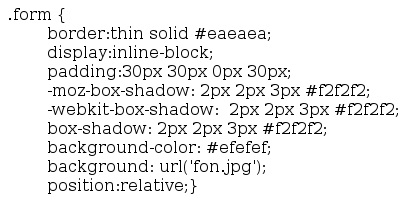
Folosiți culori contrastante pentru fonturi în funcție de culoarea de fundal

Utilizați anteturile h1-h6
Este foarte de dorit să utilizați anteturile h1-h6 în munca lor. Și nu vă concentrați doar pe titlul paginii principale. Utilizați anteturile pentru a separa conținutul în părți logice.
Doar urmați aceste reguli:
- Antetul h1 ar trebui să apară pe pagină într-o singură instanță (de obicei pentru titlul articolului, pagina),
- subtitrările cu etichetele h2 și mai mari,
- stilul corect al anteturilor h1-h6, ele trebuie să difere una de cealaltă.
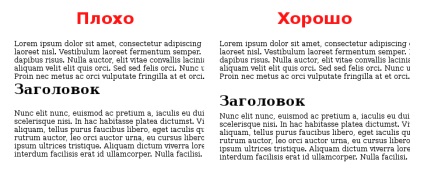
Nu eliminați titlul din articol
Incadrarea incorectă atribuită titlurilor poate induce în eroare cititorul.
Se recomandă setarea liniuței inferioare pentru titluri mai mare decât cea de sus, astfel încât titlul "se lipeste" de articol.
Setați valorile margini mai jos decât margin-top

Administrează corect link-urile de pe paginile web
De ce site-urile web găzduiesc legături? Pentru ca ei să treacă. Deci, ajutați aceiași utilizatori să găsească aceleași linkuri între restul conținutului paginii web. Cititorul ar trebui să determine cu precizie referința la designul său.
Sa întâmplat astfel încât referința să fie inerentă utilizării sublinierii.
Și nu accentua nimic altceva decât referințele!
De asemenea, este de dorit să arătăm cititorului că el a vizitat deja și unde nu a fost încă - definiți stilurile pentru pseudo-clasa: vizitate.
Creați diferite blocuri decorate (pentru avertismente, citate etc.)
Puteți utiliza stilurile CSS pentru a selecta între restul conținutului anumitor blocuri de text, de exemplu, note
Aliniați textul - stânga
Dacă este tipărit, în general, se aplică alinierea textului la lățimea paginii, apoi în tradiția electronică sa dezvoltat o aliniere stângă. În plus, există o opinie că, în acest caz, viteza de citire crește, deoarece Cititorul găsește rapid începutul liniei următoare.
Pentru titluri, puteți aplica alinierea centrului.
Caractere albe pentru titluri
Utilizați un font de caractere aldine (font-weight-bold), în principal numai pentru titluri.
Și numai uneori, dacă este foarte necesar - în textul principal.
Italic contur - atrag atenția
Dar în formă italică, puteți selecta ceva direct în text, atragând astfel atenția cititorului.
Utilizați liste
Listele permit cititorului informații scurte, concise și accesibile.
Stabiliți corect unde să aplicați lista cu colturi, și unde este numerotată - nu confundați cititorul.
Lungimea optimă a unei linii de text este de 9-10 cuvinte
Lungimea optimă a unei linii pe o pagină web, așa cum este definită de mulți designeri, este de 9-10 cuvinte.
Această lungime a liniei este cea mai convenabilă pentru citire.
Dacă nu credeți, puteți experimenta.
Specificarea fonturilor de înlocuire
Nu toate fonturile sunt în mod necesar prezente pe toate dispozitivele. Aceasta depinde de tipul de dispozitiv, de sistemul de operare, de software și de alți factori. Este posibil ca utilizatorul să nu aibă fontul specificat pentru pagina dvs. web.
Prin urmare, adăugați obiceiul de a specifica fonturi familiale în stiluri utilizând proprietatea font-familie. asigurați-vă că desemnați fonturile și fonturile de familie
Utilizați spațiul care nu se rupe nbsr
În unele cazuri, singura modalitate corectă este folosirea unui spațiu care nu se rupe nbsr.
Toate recomandările de mai sus ar trebui să vă ajute cu siguranță în dezvoltarea web a site-urilor.