Cum să tăiem și să salvăm poze?
Fotografiile simple care constau în forme geometrice sunt cel mai bine descrise folosind CSS. Această metodă nu va încărca site-ul și, prin urmare, viteza de descărcare nu va suferi.
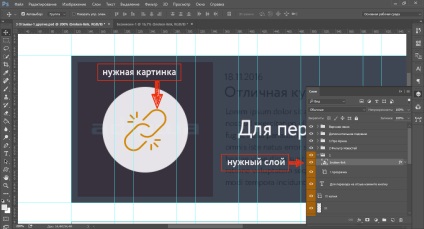
Deci, pentru a elimina imaginea din layout, este necesar, mai întâi, să găsim un strat cu o imagine.

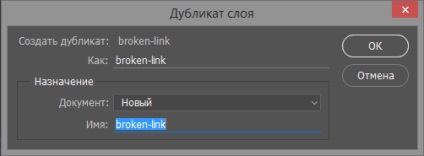
În al doilea rând, în fereastra "Straturi" din stratul dorit, faceți clic pe butonul din dreapta al mouse-ului și selectați "Creare strat duplicat ...". În caseta de dialog "Duplicat Layer", selectați "New" din lista derulantă.

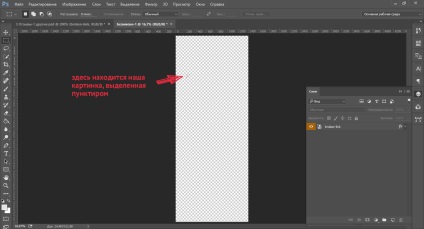
Imaginea va fi transferată într-un document gol de-a lungul lungimii și lățimii, similar cu dimensiunea aspectului anterior. Căutați-o într-o imagine este destul de problematică, mai ales dacă este transparentă. Pentru a face acest lucru, nu țineți apăsat Ctrl și faceți clic pe pictograma stratului dorit cu imaginea. Acesta va fi separat printr-o linie punctată.

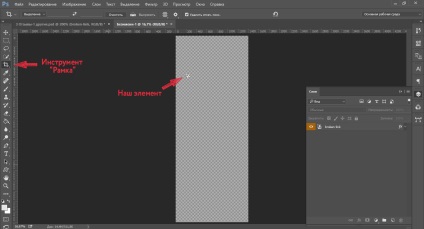
Apoi, în panoul din stânga, selectați instrumentul "Cadru". Întregul document este estompat, cu excepția imaginii dorite.

Apăsați Enter. Imaginea noastră este gata.

Îl salvăm în modul web. Pentru ao salva în Photoshop CC, faceți clic pe File -> Export -> Save for Web (versiunea veche). Pentru versiunile anterioare ale Photoshop, puteți salva chiar mai ușor: File -> Save for Web
Ca regulă, imaginile sunt salvate în JPEG și PNG-24.
Salvează imagini SVG în Photophop
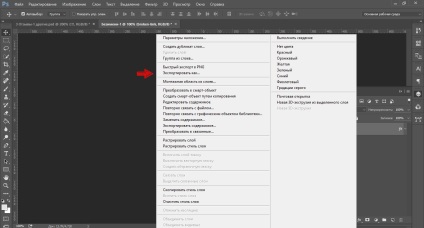
Pentru a salva o imagine în format SVG, doar faceți clic dreapta și faceți clic pe "Export ca ..."

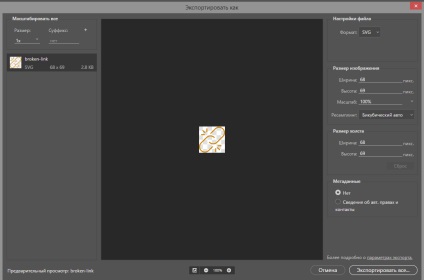
Apoi, apare o casetă de dialog în care trebuie să setați formatul SVG și faceți clic pe "Export All". Este important ca imaginea din document să fie una.

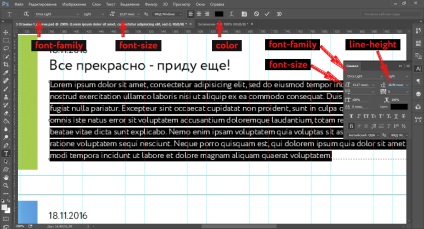
Informații despre font-family, font-size, line-height, color
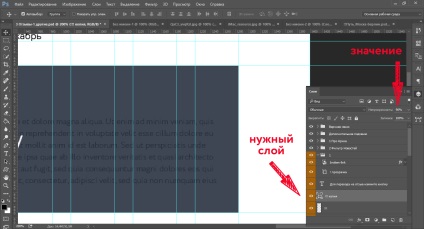
Pentru a găsi date pentru aceste trei componente, faceți dublu clic pe stratul de text pentru al face activ. În mod obișnuit, informații despre font-familie și dimensiunea font-ului pot fi găsite în panoul superior și date despre înălțimea liniei în fereastra "Simbol". De obicei, este situat în partea dreaptă, dar dacă nu este deja acolo, deschideți-o doar prin Fereastră -> Simbol.

Informații despre margini și materiale de umplutură
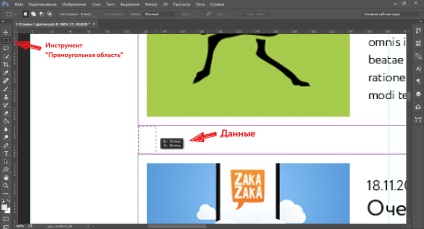
Pentru a afla câte pixeli trebuie să setați pentru indentare, trebuie doar să activați instrumentul Rectangular Area și să glisați cursorul în jos (sau la stânga) pentru a vedea distanța în pixeli.

Această metodă folosesc, de obicei, pentru a afla despre înălțimea sau lățimea unui anumit element. Dar, pentru a respecta aspectul întregului pixel perfect, de obicei folosesc extensia pentru Chrome cu același nume PerfectPixel. Faceți clic aici pentru al instala.
Informații despre opacitate
Destul de des, designerii web fac elementele transparente. În css, proprietatea de opacitate este responsabilă pentru acest lucru. Din fericire, în Photoshop puteți vedea procentul de opacitate. Pentru a face acest lucru, faceți clic pe stratul care folosește transparența și se uită în colțul din dreapta sus al "Straturilor". Imaginea de ecran arată că elementul dreptunghiular are o transparență de 90%. Prin urmare, în CSS ar trebui să scrieți următoarele: opacity: 0.9

Photoshop Hotkeys pentru Workbench
În procesul de proiectare folosesc "chei fierbinți", ceea ce accelerează foarte mult lucrarea în Photoshop. Lista este relevantă pentru toate versiunile:
Ctrl + «-« - micșorați
Ctrl + «+» - măriți
Ctrl + "1" - scală de 100%
Ctrl + J - creați un strat duplicat
Ctrl + [- reduce dimensiunea periei
Ctrl +] - măriți dimensiunea periei
Ctrl + Alt + Z - pas înapoi (anulați acțiunea)
Ctrl + Shift + Z - un pas înainte (pentru a reveni la acțiunea anulată)
Ctrl + Alt + I - caseta de dialog Dimensiune imagine
P.S. Capturile de ecran din acest articol sunt realizate în Photoshop CC.