Fișierele sursă ale articolului curent pot fi descărcate de pe link.
Deci, să creăm cea mai simplă listă drop-down din mai multe țări:
Iată lista pe care am primit-o.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Să încercăm acum să selectăm țara și să obținem datele de pe server. Este foarte ușor să faceți acest lucru. Datele sunt transmise prin metoda POST, iar țara va fi disponibilă în aceeași matrice, care poate fi tipărită în dispozitivul de procesare:
Destul de simplu. Ei bine, dacă dorim să permitem utilizatorului să selecteze mai multe țări din lista selectată? Puteți face acest lucru adăugând eticheta select la atributul multiplu:
Acum puteți selecta mai multe țări ținând apăsată tasta Ctrl. Să încercăm să selectăm mai multe țări și să trimitem formularul. Voi alege primele două țări. Cu toate acestea, în consecință, voi primi doar a doua țară. Unde pot mai face unul? Pentru ca noi să trimitem mai mult de o valoare, trebuie să schimbăm ușor atributul nume al listei de selecții. Anume, trebuie să specificăm că valoarea acestei liste nu poate fi o valoare, ci o serie de valori. Acest lucru se face astfel:
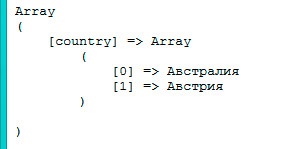
Am adăugat paranteze pătrate la numele câmpului. Aceste paranteze fac posibilă păstrarea mai multor valori. Acum datele de pe server vor arăta astfel:

Destul de simplu, nu-i așa? Ultima întrebare pe care o vom acoperi este generarea unei liste selectate folosind PHP. De ce este necesar? Acum, afișăm manual lista țărilor. Dacă există puține țări, acest lucru nu va fi un mare neplăcere. Cu toate acestea, dacă vom decide să formăm o listă de sute de țări, atunci aceasta va fi o problemă. Este mult mai ușor să formezi o astfel de listă în mod programat, literalmente cu mai multe linii de cod. Țările vor fi stocate în baza de date, de unde va trebui să le primim și să le trimitem într-un ciclu.
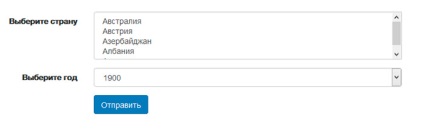
Pentru a simplifica exemplul, în loc de țări vom forma o listă cu ani. O astfel de listă poate fi utilă dacă creăm un formular de înregistrare și avem nevoie de o listă descendentă cu ani. Să spunem că va fi o listă, începând cu anul 1900 până în anul curent. Problema este rezolvată în mai multe rânduri de cod:
Aici totul este simplu. Pornim buclele de la 1900 la anul curent, care va returna funcția date (). Ca rezultat, obținem lista dorită cu ani:

Deci, putem scoate lista de selectare utilizând PHP. Ei bine, acest lucru încheie articolul curent. În plus față de lucrul cu formularele, puteți vedea această lecție. Mult noroc!

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame