Abilitatea de stocare web este menținută în HTML5 la un nivel bun. Dar aceasta nu este singura modalitate de a obține informații de pe paginile web. În acest domeniu, se introduc treptat alte standarde, care vizează realizarea diferitelor tipuri de sarcini de stocare a datelor. Unul dintre aceste standarde este API-ul pentru fișiere. care nu este inclus tehnic în HTML5, dar are un nivel bun de suport pentru toate browserele moderne.
De asemenea, este important să știți ce nu poate face API-ul de fișiere. Cel mai important, nu poate modifica fișierele sau crea fișiere noi. Pentru a salva orice date, trebuie să recurgeți la un alt mecanism, de exemplu, datele pot fi trimise către serverul web solicitând XMLHttpRequest sau plasându-le în magazinul local.
Judecând de aici, s-ar putea să vă gândiți că interfața API pentru fișiere este mai puțin utilă decât spațiul de stocare local, iar pentru majoritatea site-urilor Web aceasta va fi cea mai bună ieșire. Dar acest standard deschide ușa unei zone în care HTML nu a fost inclus în trecut, cel puțin fără ajutorul modulelor de extensie.
În prezent, interfața API pentru fișiere este o funcționalitate necesară pentru anumite tipuri de aplicații specializate, însă în viitor capabilitățile sale pot fi extinse, iar importanța acesteia va crește semnificativ. De exemplu, viitoarele versiuni ale interfeței pot permite paginilor web să stocheze fișiere pe hard disk-ul clientului, cu condiția ca utilizatorul să monitorizeze numele fișierului și locația acestuia folosind caseta de dialog Salvare ca. Modulele de expansiune, cum ar fi Flash, sunt deja echipate cu această capacitate.
Suport pentru browsere pentru API-ul de fișiere
API-ul de fișiere nu are suport atât de larg ca și spațiul de stocare web. Actualul suport pentru browser pentru această interfață este prezentat în tabelul de mai jos:
Suport pentru browsere pentru API-ul de fișiere
Aceste browsere aproape sigur nu implementează toate caracteristicile fișierului API, deoarece Unele părți ale standardului (pentru a lucra cu cantități mari de date binare și pentru a "tăia" porțiuni de date) sunt încă în curs de dezvoltare.
Obținerea fișierului
Înainte ca interfața API pentru fișiere să poată face orice cu fișierul, trebuie să primească acest fișier. Această sarcină poate fi efectuată în trei moduri diferite, dar toate acestea sunt aceleași într-un aspect cheie: o pagină Web poate primi fișierul numai dacă vizitatorul îl alege în mod explicit și îl furnizează paginii web.
Metodele de obținere a dosarului sunt următoarele:
Prin element
Printr-un element ascuns
Utilizând metoda drag-and-drop
Dacă browserul acceptă această metodă, fișierul poate fi tras din fereastra desktop sau din browser și poate fi lansat într-o anumită zonă a paginii web.
În următoarele secțiuni vom examina mai detaliat toate aceste abordări.
Citirea unui fișier text
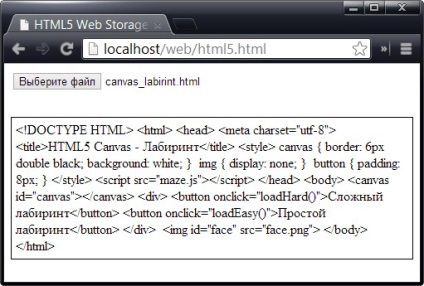
Cea mai simplă funcționare a fișierului API va fi citirea conținutului unui fișier text simplu. Figura de mai jos arată o pagină web care folosește această interfață pentru a citi marcajul paginii web și apoi afișează acest text în fereastra browserului:

Crearea acestui exemplu începe cu un element , care creează un câmp de text și un buton "Selectare fișier":
Acum, să aruncăm o privire asupra funcției processFiles () pe părți. Mai întâi trebuie să luăm primul fișier din colecția de fișiere furnizate de element . Dacă explicit nu permiteți selectarea mai multor fișiere (prin atributul multiplu), colecția de fișiere va fi garantată că va conține doar un fișier situat în elementul 0 al matricei de fișiere:
Toate obiectele fișierului au trei proprietăți potențial utile. Proprietatea nume ne indică numele fișierului (fără o cale), proprietatea dimensiunii specifică dimensiunea fișierului în octeți, iar proprietatea tip informează despre tipul MIME al fișierului, dacă poate fi determinat. Aceste proprietăți pot fi citite și utilizate în logică suplimentară, de exemplu, refuză să proceseze fișiere mai mari decât o anumită dimensiune sau să permită procesarea numai a anumitor tipuri de fișiere.
Apoi, este creat un obiect FileReader pentru procesarea fișierului:
Acum suntem aproape gata să sunăm una dintre metodele obiectului FileReader pentru a extrage conținutul fișierului. Dar aceste metode sunt asincrone. Aceasta înseamnă că încep să citească fișierul, dar nu te aștepta să primești datele. Prin urmare, pentru a obține datele, mai întâi trebuie să rezolvați evenimentul de încărcare:
În final, prin pregătirea acestui handler de evenimente, puteți apela metoda readAsText () a obiectului FileReader:
Această metodă resetează întregul conținut al fișierului la un șir lung inserat în proprietatea e.target.result, care la rândul său este trimis la evenimentul de încărcare.
Metoda readAsText () funcționează corect numai pentru conținutul text al fișierului, dar nu pentru binar. Aceasta înseamnă că este ideal pentru lucrul cu fișiere HTML, după cum se arată în figura de mai sus.
În plus față de metoda readAsText (), FileReader obiect are mai multe alte metode de citire fișiere: readAsBinaryString (), readAsDataURL () și readAsArrayBuffer (), dar această ultimă metodă nu este acceptată în Firefox.
Metoda readAsBinary () permite unei aplicații Web să citească date binare, deși introduce datele într-un șir de text oarecum ciudat, ceea ce nu este deosebit de eficient. Și dacă vreți să rezolvați aceste date, atunci veți avea de suferit cu un cod deosebit de confuz.
Metoda readAsDataURL () oferă o modalitate ușoară de a capta date de imagine. Ne vom uita la aplicarea acestei metode mai departe, dar mai întâi ne vom da seama cum să facem pagina noastră mai frumoasă.
Înlocuirea elementelor
Dezvoltatorii web sunt de acord: controlul standard , folosit pentru a încărca fișiere, pare departe de cele mai bune. Dar, deși nu putem evita utilizarea acesteia, nu este necesar ca utilizatorii să o vadă. Putem să-l ascundem folosind următoarea regulă de stil:
Acum trebuie să adăugăm un nou control care va iniția procesul de depunere a fișierelor. Pentru a face acest lucru, doar un simplu buton cu un link pe care îl putem decora în orice fel:
Ultimul pas este prelucrarea apăsării butonului inițializând elementul manual prin apelarea metodei click () a acestui element:
Acum, apăsând acest buton, începe funcția showFileInput (), care "face clic" pe butonul ascuns "Selectați fișierul" și afișează un dialog pentru selectarea unui fișier. Aceasta, la rândul său, activează evenimentul onchange al elementului ascuns , care rulează funcția processFiles () în exact același fel ca înainte.
Citirea unui fișier imagine
După cum am aflat, obiectul FileReader procesează conținutul text într-un singur pas simplu. Datorită metodei readAsDataURL (), aceasta gestionează imaginile la fel de ușor.
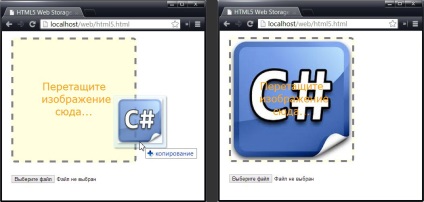
Figura de mai jos prezintă un exemplu care utilizează două caracteristici noi pentru implementare - selectarea fișierelor de susținere a imaginilor și a fișierelor prin tragere și plasare:

Pe această pagină imaginea poate fi reprezentată în două moduri: selectați fișierul imagine utilizând comenzile din partea de jos sau trageți și plasați fișierul dorit într-un cadru punctat.
Imaginea selectată este utilizată ca fundal a elementului, deși ar putea fi inserată la fel de ușor în pânză și pixel-cu-pixel prelucrat în panza. Această metodă poate fi folosită, de exemplu, pentru a crea o pagină în care un vizitator poate introduce o imagine disponibilă pentru editare și apoi salva rezultatul final apelând obiectul XMLHttpRequest.
Când creați o astfel de pagină, trebuie mai întâi să decideți ce element va primi fișierele trase. În exemplul nostru, asta este
Folosind regulile foii de stil, am setat câmpul pentru tragerea fișierului la dimensiunea dorită și decorarea acestuia cu un cadru și un fundal:
Este posibil să fi observat că proprietățile de fundal și de repetare a fundalului sunt setate în câmpul drag-and-drop pentru a se pregăti pentru operația următoare. Când un fișier imagine este tras în
Pentru a trata tragerea și plasarea unui fișier, avem nevoie de trei evenimente: ondragenter, ondragover și ondrop. Când pagina este încărcată, handlerul corespunzător este conectat la toate aceste evenimente:
Funcția ignoreDrag () se ocupă de ambele eveniment ondragenter (care este inițializat atunci când mouse-ul pentru a glisa și fixați fișierele incluse în zona de cădere) și ondragover eveniment (care se declanșează în mod continuu în timp ce se deplasează cursorul mouse-ului în zona de cădere). Această abordare este posibilă pentru că nu trebuie să reacționăm la aceste acțiuni, cu excepția faptului că îi spunem browser-ului să nu ia nici o acțiune. Codul funcției este după cum urmează:
Evenimentul ondrop este mai important, deoarece în el primim fișierul și îl procesăm. Dar, deoarece puteți furniza un fișier pentru o pagină în două moduri, funcția drop () însuși apelează funcția processFiles () pentru a efectua lucrarea:
Funcția processFiles () este ultimul pas în procesul de tragere a unui fișier. Creează un obiect FileReader, conectează funcția de procesare la evenimentul de încărcare și apelează metoda readAsDataURL () pentru a converti datele de imagine la date de URL:
Obiectul FileReader are mai multe alte evenimente pe care le puteți utiliza când citiți fișiere imagine. Evenimentul onprogress este declanșat periodic în timpul operațiunilor lungi pentru a furniza informații despre cantitatea de date încărcate în prezent. (Operația poate fi anulată înainte de finalizarea acesteia prin apelarea metodei abort () a obiectului FileReader.) Evenimentul onerror este declanșat în cazul în care există probleme cu deschiderea sau citirea fișierului. Și evenimentul onloadend este atunci când operația este terminată în orice mod, inclusiv terminarea prematură din cauza unei erori.