
În a doua parte a lecției vom picta în Adobe Illustrator obiectele vectoriale ale fermoarului folosind tehnicile tradiționale și, de asemenea, vom crea textura țesăturii cu ajutorul Phantasm CS. În crearea de evidențieri, WidthScribe Tool (WidthScribe plug-in) ne va ajuta.
Prima parte a acestei lecții este aici.
Să începem cu crearea unui fundal. Întotdeauna mișc obiectele mai mici și mai mari la obiecte mai mari și mai mici atunci când sunt pictate. Această regulă vă permite să selectați imediat schema de culori și să setați direcția luminii în compoziție. Deci, creați un dreptunghi cu instrumentul Rectangle (M), apoi umpleți-l cu un gradient eliptic de la alb la gri.

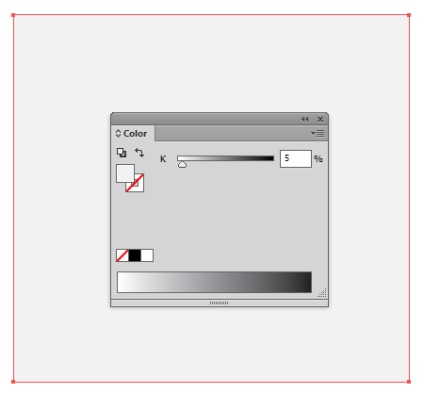
Copiați dreptunghiul și introduceți-l în față (Cmd / Ctrl + C; Cmd / Ctrl + F). Umpleți noul obiect cu o culoare gri deschis.

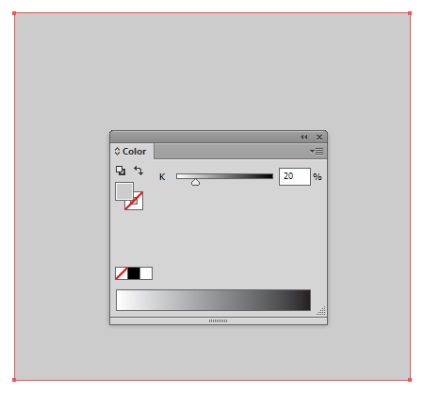
Duplicați din nou obiectul. Umpleți dreptunghiul de sus cu o nuanță mai închisă de gri.

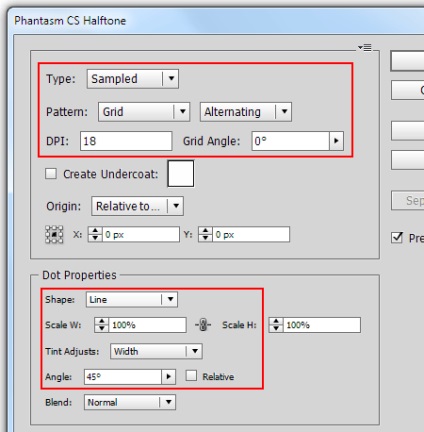
Creați o textură cu Phantasm CS. Fără a elimina selecția din ultimul dreptunghi, mergeți la Efect> Phantasm CS> Halftone .... În dialogul care apare, setați parametrii prezentați în figura de mai jos.

După cum puteți vedea, am creat foarte repede o textura a țesăturii.

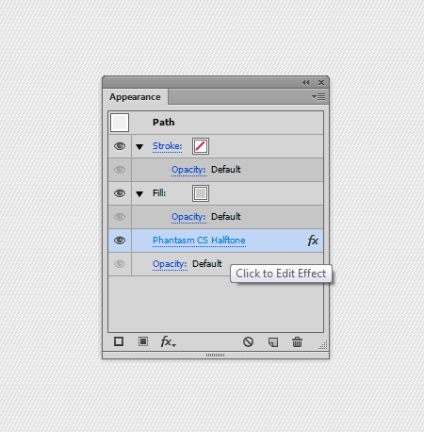
În plus, efectul rezultat este dinamic și puteți schimba întotdeauna setările prin obținerea unei texturi diferite. Pentru aceasta, faceți clic pe numele efectului din panoul Aspect.

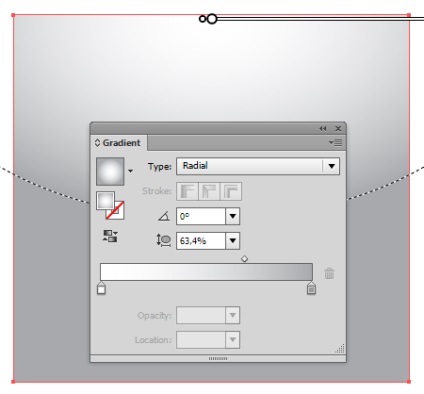
Creați un dreptunghi nou cu un gradient radial de umplere de la alb la gri, apoi aplicați modul de amestecare Multiply pe acesta. Așa că am creat iluminarea țesăturii.

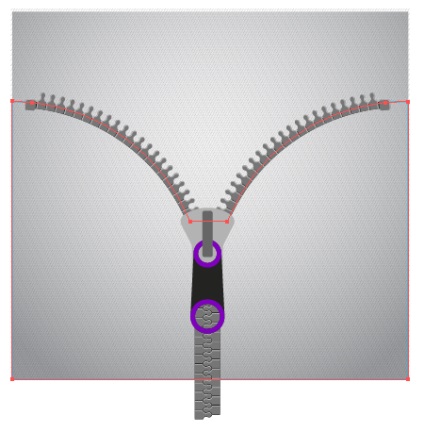
Utilizați instrumentul Pen (P) pentru a crea o cale, a cărei formă și locație este prezentată în figura de mai jos.

Selectați calea și trei dreptunghi de sus creat în etapele precedente, apoi du-te Obiect> mască de tăiere> Asigurați-vă sau de a folosi o combinație de taste fierbinte Cmd / Ctrl + 7.

Glisați partea butonată a fermoarului în Grupul de tăiere, care a fost creat în pasul anterior. Această acțiune trebuie efectuată în panoul Straturi. O parte din fulgerul care depășește fundalul nu a fost vizibilă.

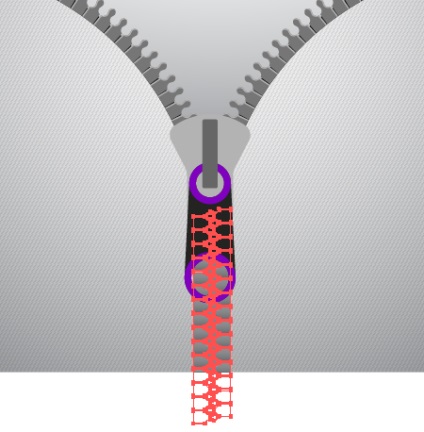
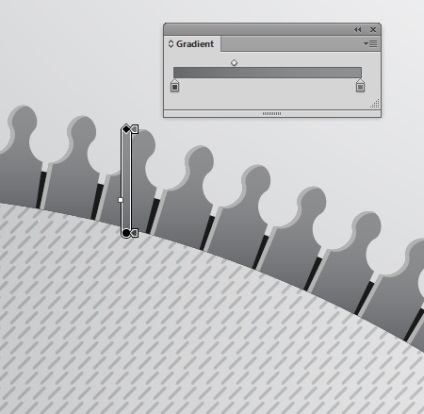
Selectați ghearelor vizibile fulgere fixate cu ajutorul Direct Selection Tool (A), apoi umple-le cu un gradient liniar vertical, care este format din două nuanțe de gri.

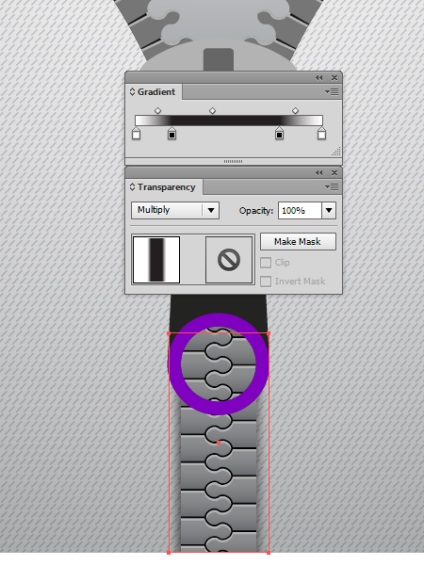
Creați un dreptunghi și poziționați-l sub fermoare. Umpleți dreptunghiul cu un gradient linear orizontal de la alb la gri închis și apoi din nou în alb. Aplicați modul de amestecare Multiply pentru acest obiect.

Culoarea albă după aplicarea acestui mod de amestecare a devenit transparentă și am obținut o umbră pe suprafața materialului.
Dinții părții dezosate a fermoarului ar trebui, de asemenea, să fie inundați cu gradienți liniari care transmit distribuția de lumină pe suprafața lor.

Pentru a crea o umbră din dinții părții dezosate a fermoarului, am folosit o plasă de gradient, a cărei formă este prezentată mai jos (vizibilitatea dinților este dezactivată pentru claritate).

Gradații puncte de gri sunt vopsite în alb și gri închis.
Aplicați Multiplicare la grila de gradient.

Trageți plasa de gradient în grupul Clipping din panoul Straturi pentru a ascunde părțile inutile.

Aceeași umbra ar trebui să fie creată din a doua parte a castelului, dar, sperăm, înțelegeți că trebuie să fie duplicat cu Reflect Tool (O).

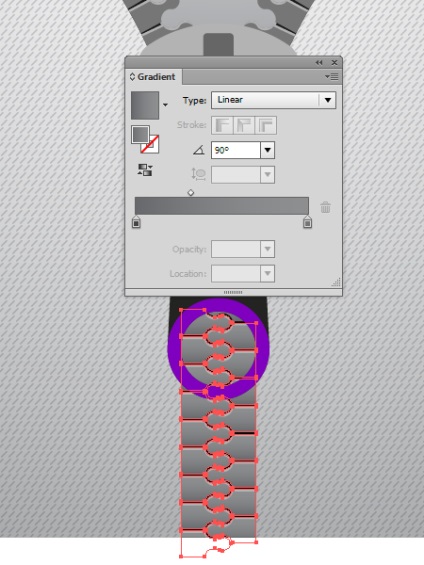
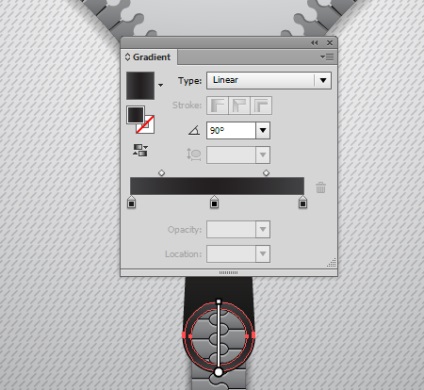
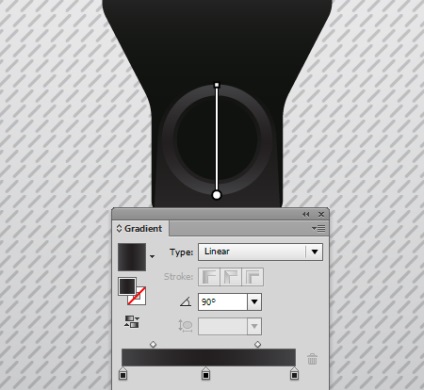
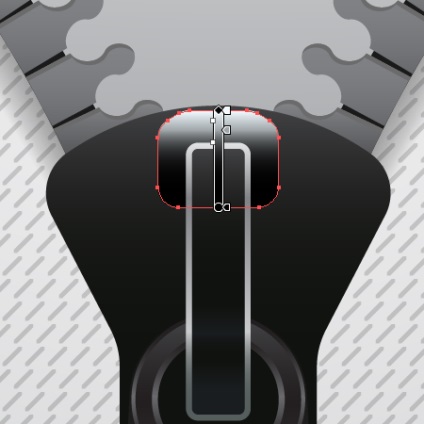
Să începem să pictăm glisorul cu fulgere. Formele acestui obiect sunt umplute cu gradienți în funcție de direcția luminii (de sus în jos). Cifrele de mai jos arată etapele acestei lucrări.





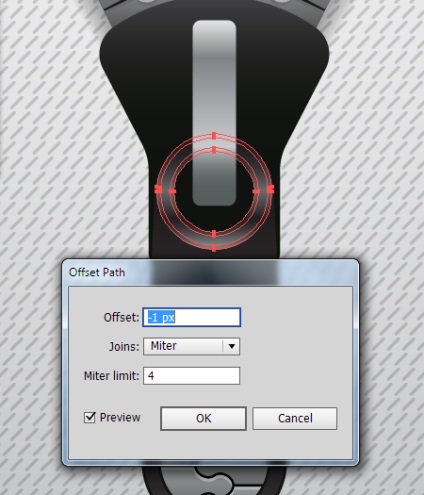
Creați marginea de-a lungul marginii unuia dintre sonerii. Selectați soneria, apoi mergeți la Object> Path> Path Offset ... și setați valoarea offset în caseta de dialog.

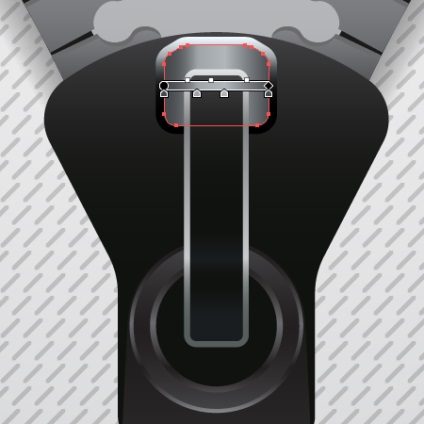
Umple obiectul rezultat cu un alt gradient liniar. Așa că am obținut o evidențiere pe marginea inelului.

Folosind această tehnică, creați un avantaj pe alte obiecte.



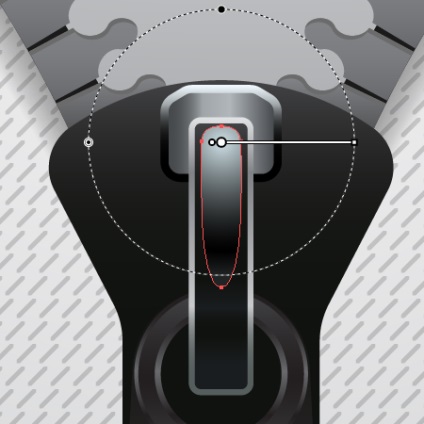
Să începem să creăm evidențe. Creați o elipsă, apoi mutați punctul inferior cu Instrumentul de selecție directă (A). Umpleți elipsa cu un gradient radial.

Creați o altă elipsă, pe care o aliniem de-a lungul conturului figura inferioară folosind Instrumentul Builder Shape. Umpleți obiectul rezultat cu un gradient radial de la alb la negru, apoi aplicați modul ecran.

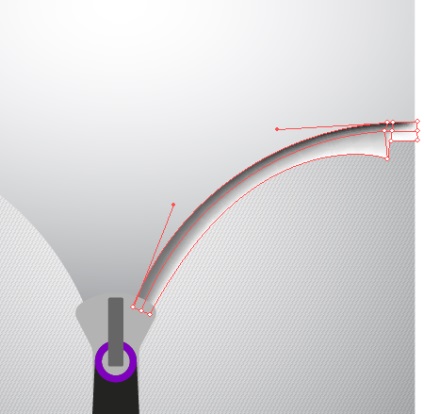
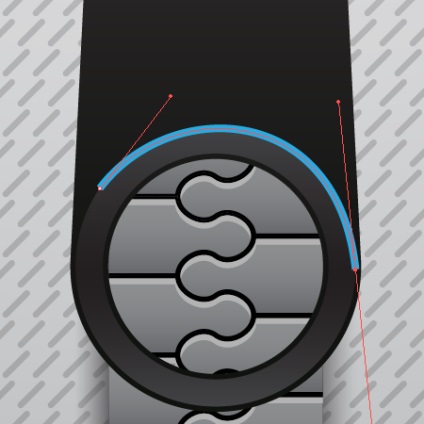
Unele străluciri vor avea o formă în formă de arc. Creați o cale, așa cum se arată în figura de mai jos.

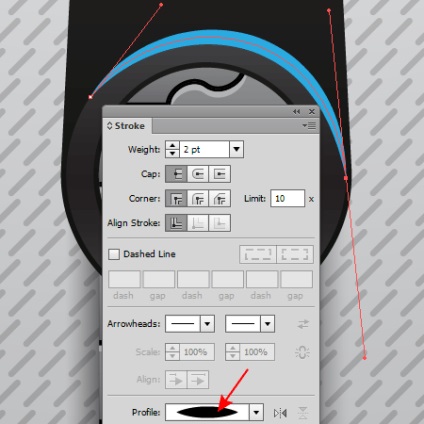
Aplicați-l la profilul de lățime1 din panoul Stroke.

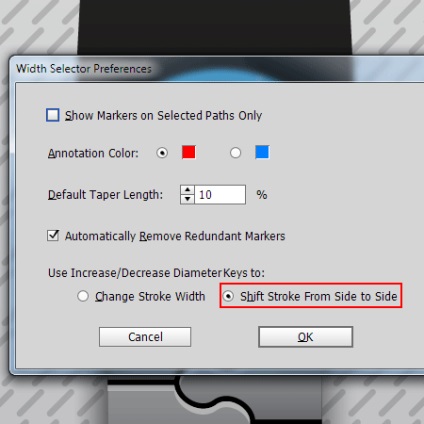
Avem o cale de lățime variabilă cu care vom continua să lucrăm cu ajutorul Width Selector Tool (Width Scribe plugin). Apăsați butonul Return / Enter pentru a deschide caseta de dialog Width Selector Preferences. Selectați opțiunea Shift Stroke de la o parte la alta

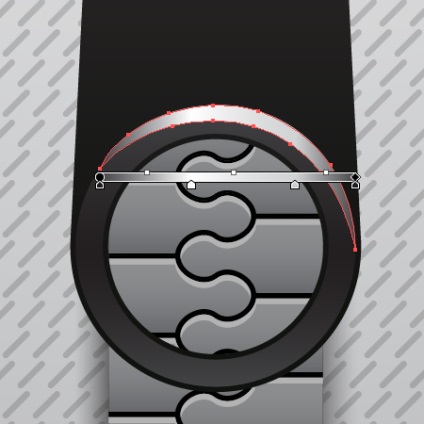
Acum, selectați marcatorul pentru lățimea centrală și utilizați tasta "bracket dreptunghi drept" pentru a o deplasa în interiorul segmentului curbat.

Selectați calea, apoi mergeți la Object> Path> Stroke Outline. Acum umple obiectul rezultat cu un gradient liniar, care constă din mai multe nuanțe de gri.

Folosind această tehnică, creați strălucire în alte locuri ale cursorului.

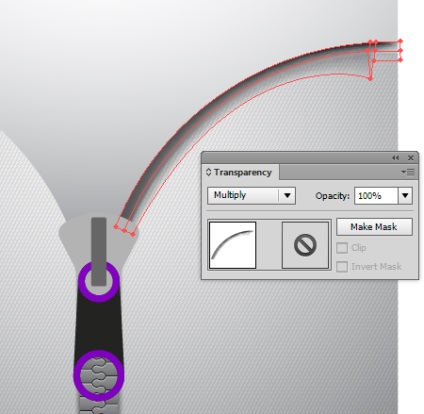
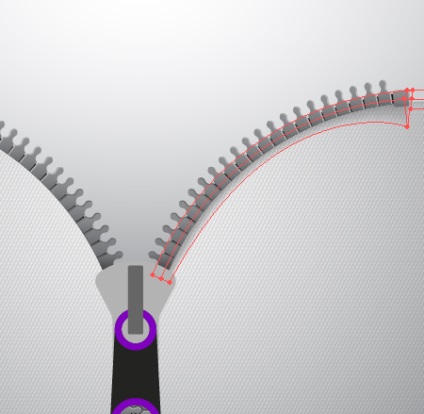
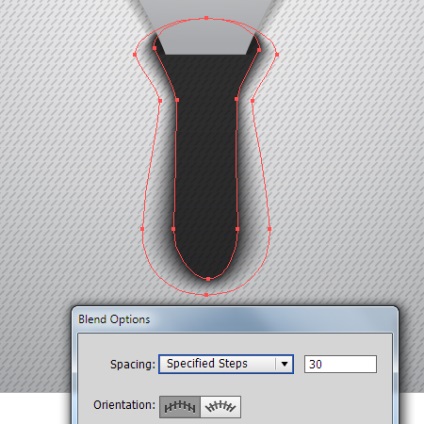
Și, în cele din urmă, creați o umbră de la cursor. Creați două obiecte a căror formă este prezentată în figura de mai jos. Obiectul de jos este umplut cu o culoare gri deschis și are o transparență de 0%. Obiectul de sus este umplut cu o culoare gri închis și are o transparență de 100%. Selectați ambele obiecte, apoi mergeți la Object> Blend> Make (vizibilitatea obiectelor care depășesc este dezactivată pentru claritate).


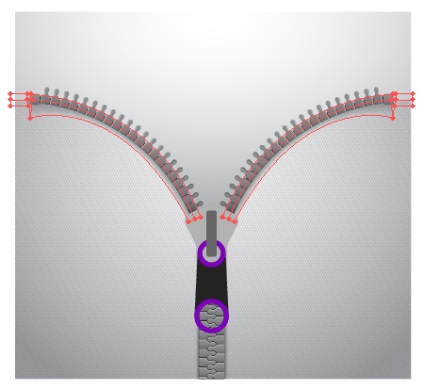
Acum puteți folosi fulgerul ca element de design.
