Majoritatea șabloanelor de design suferă de aceleași boli legate de designul fontului (tipul fontului, înălțimea liniilor, distanța dintre semne, culoarea), alinierea (grilă) și spațierea (indentarea). În această lecție vom vorbi despre cele mai comune bug-uri de web design și cum să le rezolvăm.
Trebuie să înțelegeți modul în care tipul de font afectează designul și designul paginii și chiar cititorii dvs. Din păcate, multe dintre acestea se limitează la utilizarea numai a unui număr de fonturi sigure disponibile în aproape toate sistemele de operare. Chiar și cu o listă atât de scurtă, este uneori atât de dificil de organizat (localizat) pentru cea mai bună experiență a utilizatorului.

Nu utilizați prea multe fonturi
Selectați un font pentru toate titlurile și altul pentru textul corpului. NU UTILIZATI mai mult de doua fonturi pentru textul paginii! Luați asta ca o regulă! De exemplu, puteți selecta pentru titluri fontul "IMPACT" și "ARIAL" pentru restul textului. Nu uitați că fiecare font are propriile linii de bază, propria înălțime de litere mici și mari, etc. Fonturile pot fi comparate utilizând site-ul Typetester.


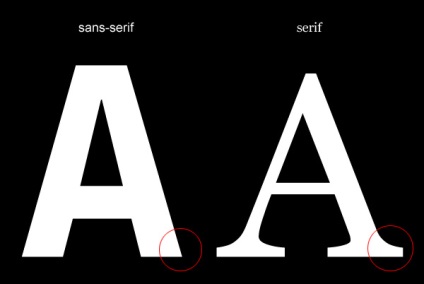
Nu amestecați figura tipărite și serif (sans și serif)

Aceasta, desigur, nu este regula, dar sfătuiesc noilor veniți să nu facă acest lucru. Deci, cum să alegeți combinația potrivită a acestor două tipuri de font nu este la fel de ușor cum pare. Un bun exemplu de utilizare corectă a acestora este site-ul A List Apart.

Alegeți dimensiunea fontului potrivit
De obicei, specificăm dimensiunea fontului în codul CSS în următoarele unități:%, em sau px. Dimensiunea fontului textului principal, de obicei, am stabilit valoarea - 62,5%, și deja respectând această valoare, le specific em. 1em este egal cu 10px. Când alegeți dimensiunea fontului, țineți cont de echilibrul general al elementelor de design și de lizibilitatea acestuia. Pentru a face textul mai lizibil, setați mărimea la 14px sau 1.4em. Unele părți ale designului dvs., de exemplu, sloganuri și titluri, vor trebui să stabilească o dimensiune mai mare a fontului - 18px sau chiar 24px.


Reglați înălțimea corectă a rândului
Înălțimea liniilor determină și distanța dintre linii. Când proiectez o pagină în Photoshop, dimensiunea fontului este, de obicei, 12px, înălțimea liniilor este de 16-18 px. Întregul text este tastat cu funcția '' antialias '' dezactivată - ceea ce ne permite să obținem o reprezentare bitmap preliminară a modului în care va arăta efectiv în browser.

Alegeți corect culoarea fontului


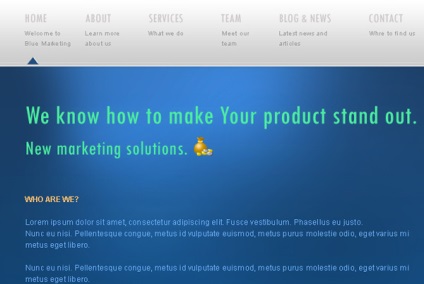
Aceasta provoacă iritarea și o pagină cu o schemă de culoare puțin selectată, după cum se arată mai jos.

Pentru a evita această problemă, utilizați programele on-line disponibile pe site-uri specializate: Adobe Kuler. Colorlovers, etc.
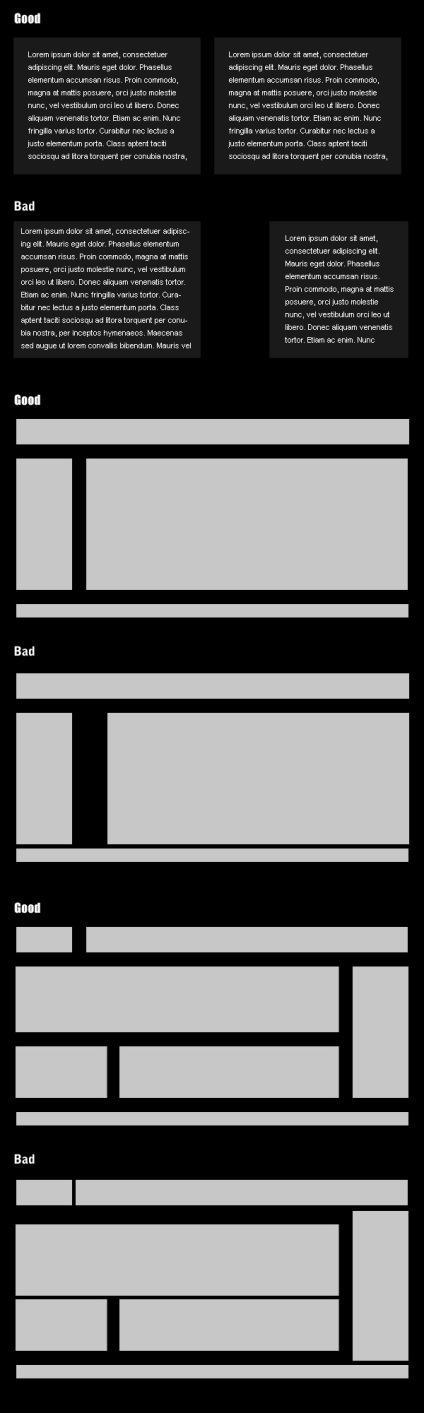
Alinierea este plasarea unui obiect (sau a unui grup) în raport cu alte obiecte. Alinierea implică utilizarea cadrelor și a grilelor. Amintiți-vă că aspectul elementelor de design nu afectează doar starea de spirit a întregii pagini, ci ajută la explicarea în mod clar și eficient a esenței conținutului.
Utilizați un sistem de rețea
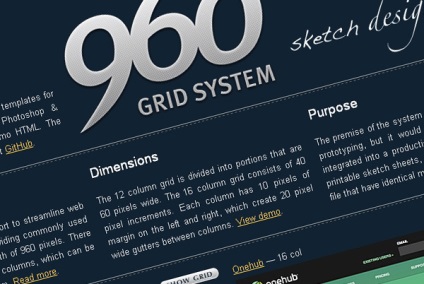
Utilizarea cadrelor și a grilelor vă va ajuta să poziționați armonios și precis elementele paginii. Vă recomandăm să utilizați sistemul 960 Grid. deoarece vă permite să proiectați și să creați șabloane (suporta extensii: psd, ai, css, html, etc.).

Urmați un stil


În conformitate cu specificațiile consorțiului W3C, proprietatea de încleștare CSS specifică cantitatea de indentare dintre limitele elementului și conținutul acestuia. Folosind intervale, linii sau chiar spații vă veți ajuta să creați un design armonios al paginii.
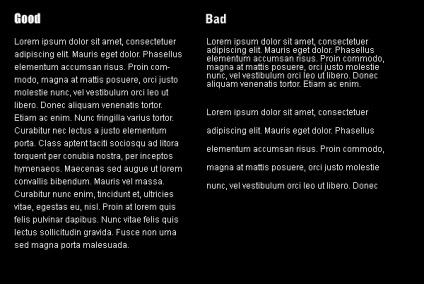
Nu așezați obiectele prea aproape împreună
Dă-le un pic mai mult spațiu. Să fie o indentare de cel puțin 10 pixeli între blocurile de text sau elementele individuale. Luați act de asta.


Dar, de asemenea, nu ștergeți elementele unul de celălalt
Nu le întindeți pe pagină, altfel veți avea găuri. Designul ar trebui să arate ca unul.


Faceți toate indentările la fel

Ultimele 5 lecții din rubrica "Utilizabilitate"
Folosești încă marketingul de e-mail pentru a-ți promova afacerea? Dacă nu, este într-adevăr o consecință a faptului că considerați că newsletter-ul este inadecvat pentru afacerea dvs.? Dacă utilizați în continuare buletinul informativ, sunteți sigur (ă) că acesta este cel mai eficient? Ca multe alte lucruri în viață, domeniul marketingului este plin de zvonuri și mituri care sună grozav, dar în realitate sunt doar rău. Din fericire, exemplele de mai jos vor ajuta la îmbunătățirea semnificativă a strategiilor de marketing prin poștă.
Cred că tu, ca mine, petreceți mult timp încercând să îmbunătățiți fiecare detaliu al site-ului dvs.: de la afișarea excelentă pe diverse dispozitive, la crearea paginilor de divertisment 404! În același timp, v-ați întrebat vreodată ce s-ar întâmpla dacă utilizatorul a lăsat câmpul de căutare gol și apoi a apăsat pe Enter?
Termenul "suficiență rezonabilă" se referă la înclinația unei persoane de a utiliza resursele minime pentru a-și îndeplini cu succes un loc de muncă. Acest fenomen, care se desfășoară la un nivel subconștient: cel mai adesea nu ne gândim nici măcar la faptul că acum trebuie să folosim efortul minim necesar pentru a îndeplini o anumită sarcină.
UX depinde de mulți factori, dar nu există o formulă științifică care să vă spună că această sau varianta este adevărată sau greșită. Tu esti singurul care poate judeca acest lucru, in functie de faptul daca UX-ul indeplineste nevoile nevoilor tale.
Lecția este excelentă! Multe momente sunt cunoscute de mine! Multumesc pentru link-uri!
Ar fi mai bine să ai astfel de articole) Ar fi frumos să ai un departament separat dedicat exclusiv designului site-ului și articolelor despre SEO
și toate acestea sunt YUSABILITIS și este mai ușor (pentru a face convenabil). Maxim Shkurupiy da da))) bine făcut
Sunt nou în construirea de site-uri, așa că din această lecție am învățat multe lucruri interesante și utile! Mulțumesc!
Un material minunat suplimentar care intră în tema creării unui site web. Aceste subtilități sunt foarte importante pentru o percepție confortabilă asupra conținutului site-ului. Mulțumesc!
hehe he))) vârsta de studiu viu)
Azik cumpăra un curs de formare acolo totul este scris în detaliu
da, pentru incepatori acest material este foarte util. pentru mine nu este nimic nou de descoperit, dar după toate repetiția este mama m.
este util chiar și pentru cei experimentați, astfel încât nu există nici o tentație de a face indigestibile - chiar dacă sunt întrebate.
Ivan Krajved
Pe acest site fontul este prea mic, trebuie să măriți fontul cu o roată - drept urmare, a treia coloană se află în spatele monitorului și trebuie să derulați.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!