Formularul de contact Formular de contact 7 vă va ajuta să organizați feedback pe site-ul dvs.
Descărcați pluginul Formular de contact 7 pe site-ul oficial WordPress Download
Descărcați plug-in simplă CAPTCHA este disponibil pe site-ul oficial WordPress Download
După ce ați descărcat și ați activat pluginul, accesați setările plug-in-ului accesând secțiunea nouă a panoului de control Contacte.
Mutați numele de pe formular și selectați "Editați"
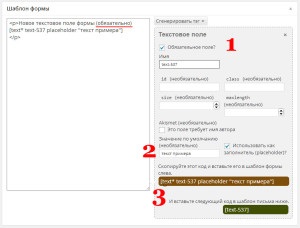
Se deschide fereastra pentru modificarea parametrilor formei.

Deoarece site-ul poate fi folosit nu una, ci mai multe forme (forma a trimite un mesaj, apelați formularul de comandă, un formular cu date personale), apoi, pentru a evita confuzia care forma este responsabil pentru ceea ce, trebuie să modificați numele formularului. Pentru aceasta, faceți clic pe numele formularului 1.
Blocul 2 arată ce va fi afișat pe pagină în formular. Mai întâi apare textul, numele câmpului, urmat de codul pentru acest câmp. Puteți schimba textul la cel de care aveți nevoie.
Pentru a adăuga noi câmpuri la formularul, faceți clic pe lista drop-down №3 - «Generarea de etichete“ din lista verticală și selectați elementul dorit.
Sugestiile și câmpurile formate în mod prestabilit sunt situate după cum urmează: în partea de sus a sfatului de instrument, în partea de jos a elementului. Dacă doriți să aranjați descrierea și elementul într-o singură linie - eliminați eticheta după text
. Întregul bloc cu descrierea și elementele trebuie să fie într-o singură linie și să fie în interiorul etichetei
.
Câmpul de text
Din lista derulantă, selectați elementul "Text Box"

Dacă orice funcție pe care o adăugați este obligatorie - bifați 1 și nu uitați să scrieți în descriere.
Puteți adăuga informații suplimentare în câmpul de introducere pentru a face completarea formularului mai ușor de înțeles. Verificați bifa 2 "Utilizați ca substituent" și tastați un indiciu în căsuța de lângă acesta. Când câmpul este completat în formular, textul prompt va dispărea. Apoi urmați instrucțiunile pluginului. Rezultatul este un câmp ca acesta în forma finită:
Asigurați-vă că ați inserat codul în șablonul de e-mail, altfel datele din acest câmp nu vor fi trimise la e-mail! Acest lucru se aplică nu numai câmpurilor de text, ci și altor elemente.
Băieți, am nevoie de ajutor!
Am creat un formular de feedback cu ajutorul CF7 totul este bine, cu excepția celor două complexități mici pe care le-am întâlnit. Mai întâi, meniul drop-down are o vedere diferită de celelalte câmpuri. Toate câmpurile arată la fel pentru stilul șablonului VI, iar meniul drop-down este vizualizarea standard Windows. Cum pot schimba aspectul acestui meniu? În CSS, nu sunt atât de puternic, dar în stil.css nu am găsit nimic. Al doilea este cum puteți schimba dimensiunea câmpului Textare pentru al face potrivit pentru înălțime și lățime? Multe mulțumiri pentru răspunsuri.
Buna ziua tuturor! Poate să-mi spui! În browserul Firefox, câmpul de date este gol și calendarul nu apare. Iar atunci când introduceți data în următorul format:. Zz.ll.aaaa scrie „Formatul de dată este incorectă,“ Spune-mi cum să-l stabilească dacă este posibil? Mulțumesc.