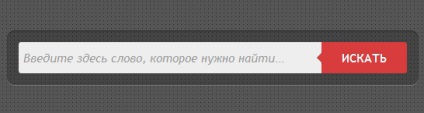
Câmpul de căutare este probabil unul dintre elementele comune ale interfeței utilizator. Lucrând la nivelul comodității interfeței foarte des există dorința de a adăuga un câmp de căutare elegant. În această lecție, vom crea un astfel de element popular folosind pseudoelemente.



Marcaj HTML
Pentru a pregăti un astfel de câmp, marcarea va fi minimă.
Aici sunt utilizate atributele de substituent HTML5 și atributele necesare:
- placeholder - acest atribut specifică ieșirea de text în câmp înainte ca câmpul să primească focalizarea de intrare, atunci textul este ascuns.
- necesar - acest atribut specifică condiția necesară pentru prezența informațiilor în câmpul de introducere înainte de a trimite formularul.
HTML5 are, de asemenea, o valoare nouă pentru atributul type. tip = "căutare". Dar este slab susținută în browsere, așa că nu o vom folosi încă.
Astfel de elemente HTML ca img și input nu au conținut. Prin urmare, un pseudo-element, de exemplu: înainte, nu va emite nici o săgeată pentru buton.
Soluția la această problemă în cazul nostru este folosirea butonului type = "submit" în loc de input type = "submit". Astfel, salvăm formularul folosind tasta ENTER.
Mai jos sunt stilurile necesare pentru demonstrația noastră:
Anulați înfășurarea textului
Elemente formale
Prefixele browserelor din codul lecției nu sunt date pentru o mai bună vizibilitate. Puteți vedea codul complet în textul sursă.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!