Pentru a crea o margine în jurul textului, utilizați proprietatea stilului de margine. adăugându-l la selectorul corespunzător. De exemplu, dacă se utilizează o etichetă pentru text
atunci trebuie să setați următorul stil pentru el.
Aplicarea proprietății de frontieră în paragraful text este prezentată în Exemplul 1.
Exemplul 1. Un cadru în jurul unui paragraf
HTML5 CSS 2.1 IE Cr Op Sa Fx
În jurul textului
Nu există o fiară mai îngrozitoare în pădurile din Siberia decât un iepure învechit de iepure. Ai văzut ce dinți are? Oh, chiar și un urs este frică de aceste dinți! Și, după cum știți, urșii nu se tem de nimic altceva.
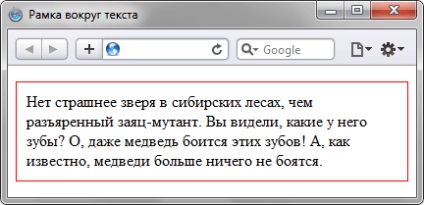
Rezultatul acestui exemplu este prezentat în Fig. 1.

Fig. 1. Tipul cadrului în jurul paragrafului
Ar trebui să se ia în considerare faptul că în text pot exista mai multe paragrafe, iar în jurul fiecărui rând va apărea un cadru. În astfel de cazuri, este mai bine să folosiți eticheta
pentru care doriți să setați stilul. Textul este adăugat deja în interiorul acestui container (exemplul 2).
Exemplul 2. Un cadru în jurul stratului
HTML5 CSS 2.1 IE Cr Op Sa Fx
În jurul textului
Înainte de uciderea eroului, antagonistul trebuie să-i spună despre toate atrocitățile sale pentru a crea pauza necesară. Bineînțeles, orice protagonist folosește cu îndemânare acest timp împotriva răufăcătorului însuși.
Există o singură excepție de la această regulă. Un erou nu poate face nimic, ia timp și, în general, nu face nimic, pentru că prietenii lui vor veni la salvare.
granițe și limite text