
Harta Yandex - plugin Yandex Maps pentru WordPress

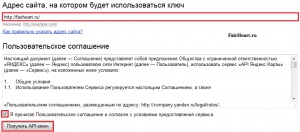
Pe pagina următoare, avem deja o cheie API unică, care ar trebui să fie copiată și inserată în secțiunea de administrare a WP "Plugins" - "Yandex Maps". Totul, puteți utiliza deja pluginul.

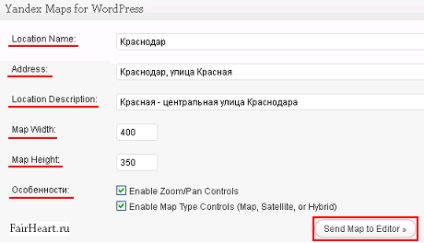
Odată ce ați completat toate câmpurile, faceți clic pe butonul Trimiteți harta la editor și pluginul va genera codul și îl va insera în textul articolului.
Cardul Google WordPress - Plugin Google Map Comprehensiv
După activare, un element separat apare în panoul de administrare al WordPress - Google Map. Setările pluginului sunt împărțite în două secțiuni:
1. Builder de coduri scurte - un generator de cod pe care îl inserați în textul articolului sau în widget-ul WP pentru a afișa hartă configurată în această secțiune.
Luați în considerare opțiunile acestei secțiuni.
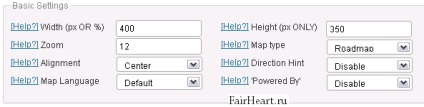
Setări de bază - setări de bază.

- Lățime și înălțime - lățimea și înălțimea hărții în pixeli.
- Zoom - scară.
- Tipul de hartă este tipul de card.
- Aliniere - aliniere (locația pe pagină).
- Direcție Indicație - Indiciu de direcție.
- Harta limbii este o limbă.
- Powered By - tradus ca "Powered", dar scopul acestei opțiuni a rămas un mister pentru mine.
Controlul hărților - comenzi. Puteți să lăsați setările implicite.
Marcatori de hartă - puneți marcaje pe hartă.

Ce altceva pot afișa:
- Trasee bicicleta - trasee de biciclete.
- Informații despre trafic - informații despre transport.
- Panoramio - fotografii ale zonei.
Când cardul este configurat și toate marcajele necesare sunt marcate pe el, faceți clic pe butonul GENERATE SHORTCODE. Va apărea o fereastră cu codul, copiați-o și inserați-o în articol.
În plus, plug-in-ul creează un nou widget AZ. Harta Google. Setările sale sunt complet identice cu cele discutate mai sus.
Vă mulțumesc pentru atenție! Toate cele bune pentru tine!
Mulțumesc! Foarte bune informații, dar totuși, eu sunt pentru Google hărți, Yandex sunt foarte primitive.
Sincer, Victor.
Mulțumesc lui Dmitry pentru răspunsul! Totul pare să fi făcut, dar harta nu funcționează ceva!
Mulțumesc, mi-am pus o hartă Google. Toate lucrările.
Multumesc pentru info! Într-adevăr, la funcționalitatea Google Maps brusc, personalizare extinse, DAR, orașul meu pe Google Maps-arata ca un dreptunghi gri, astfel încât, fără carduri Yandex nu pot face, pentru ei există chiar și o casă (în prezent, setați-le doar din cauza asta)
Bună, Dmitry! Din nou m-am întors la ideea de a pune o hartă pe site. Odată cu instalarea în bara laterală așa cum sa întâmplat. Dar aș vrea să văd harta în articol. Îl lipesc în text, dar codul meu este afișat în articol și nu există harta. Prompt vă rog în ceea ce poate fi o afacere. Sincer, Victor.
Încercați o hartă de la Yandex. Dacă aveți un blog pe Wordpress, puneți pagina în modul HTML și inserați codul. Lucrează pentru mine.
Harta Google a fost afișată în limba engleză
Ce s-ar putea face gresit?
Bună ziua, sperăm! Nu-mi amintesc că am instalat limba undeva pe hartă. În mod automat am primit-o în limba rusă.
Multumesc pentru articol. Mult noroc pentru tine!
Poate cineva să-mi spună cum să implementez plug-in-ul în plug-in pentru a redimensiona fereastra hărții în funcție de dimensiunea ecranului. Trebuie să reduc harta când site-ul este navigat pe un dispozitiv mobil.
Ambele plugin-uri sunt bune - și ce servicii de a alege, aceasta este doar o chestiune de gust și cantitatea de date disponibile pentru acest lucru sau zona respectivă! Ei bine, dacă cineva nu este mulțumit de acest lucru sau că carte, în timpul nostru, există o soluție - a crea propria dvs. (a se vedea sfatui script-uri pentru crearea de hărți online - OpenLayers, OpenStreetMap, KaMap, MapServer)!
Înțeleg că puteți adăuga și tu markeri (marcatori). pe hărțile Yandex nu vor fi afișate doar pe blog.
Și bineînțeles, un exemplu ar fi bine să vedem.
Am decis să folosesc sfatul dvs. și să adaug o hartă site-ului, dar trebuie să plasez mai mult de 30 de markeri pe prima hartă. Nu-mi spune cum? Îmi place Google, dar dacă e greu acolo, atunci poți și Yandex
Am totul în centrul LOAG. Ce să faci, spune-mi!
De asemenea, preocupat de problema lui Dmitri
Cum pot face posibilă accesarea paginii dorite a blogului din etichetă?
Utilizați acest plugin pentru carduri Yandex. În balun scrie orice text, cum ar fi un link la post și toate
Recent am instalat codul simplu Google Maps Scurt.
Nu, nu am întâlnit acest lucru, așa că nici nu pot să sfătui nimic.
Bun venit la FairHeart.com!
Cele trei teme principale ale blogului meu:
Sincer, Dmitry Afonin