
Pentru a crea un "memento", pentru ca utilizatorii să se înregistreze, să introducă informații importante, să instaleze un banner, acestea sunt principalele obiective ale "Ferestrei plutitoare". Dar cel mai important lucru este că această fereastră funcționează fără a utiliza script-uri JS, care nu creează sarcini inutile pentru resursele dvs. web. Tot ce este necesar este să-l creați, o mică cunoaștere a regulilor CSS și HTML.
De fapt, nu este nimic dificil. Orice bloc creat de tine, în etichete
, sau masăO fereastră de memento pentru utilizator, despre înregistrare.
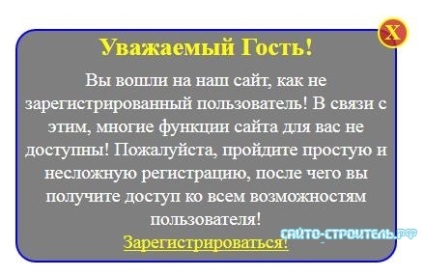
De exemplu, creăm o fereastră care amintește utilizatorului despre înregistrarea pe site-ul nostru. Creăm blocul propriu-zis, regulile pot fi scrise direct în cod, bloc fără a utiliza conexiuni de masă cascadă.
Ca "id", dăm orice nume blocului nostru, care îl închide apoi. Dar acest lucru, la sfârșit, dar pentru moment vom scrie titlul și textul:
Păi, ceva de genul ăsta. În principiu, blocul este gata, rămâne doar să se adauge, atributele închiderii și stilurile sale.
Care aruncă blocul nostru pentru trei nouă terenuri și, pentru a fi mai precis, se îndepărtează, la stânga la 9999 de pixeli. În același timp, totul rămâne să funcționeze în modul obișnuit, nu se extinde, nu se schimbă, dar pentru roboți de căutare, acest bloc este chiar foarte, foarte vizibil. În general, am un astfel de bloc:

Instalarea unei ferestre plutitoare pe DLE.
Acest bloc poate fi plasat pe orice site și pe orice CMS. De asemenea, puteți specifica pentru cine este destinat acest bloc. Asta este, de exemplu, grupul 1 nu este utilizator înregistrat și dorim ca doar ei să vadă acest avertisment, am ales motorul DLE ca exemplu.
Pentru a face acest lucru, trebuie să anexați codul pe care l-am creat în următoarele atribute:
Și salvați documentul în extensia .TPL. adică, acesta este modul în care pop-banner.tpl. Apoi, completați acest fișier în șablonul nostru, care este conectat la motor. Deschideți fișierul main.tpl și în orice loc, de exemplu după etichetă
sau înainte de ao închide scrie:Sfaturi bune privind instalarea unui banner plutitor.
De asemenea, puteți să o atașați la o anumită secțiune sau știri. Pentru toate posibilitățile, consultați manualul DLE. sau cms-ul pe care îl utilizați. În acest exemplu, voi ancora bannerul nostru, pe pagina principală și pe pagina unde vă aflați acum.
Reproiectat aplicația mobilă în conformitate cu Fundamentele Android de HTML, textele pentru care Jeremy Thomas a scris de pe site-ul marksheet.io. Sistem de lucru actualizat, performanță optimizată, toate lecțiile sunt conectate.
Curs intensiv online "Basic PHP"
Online-intensive "Basic HTML and CSS" cu un mentor personal
Înapoi la început