Când tehnologia CSS1 a intrat în lume în anii '90. a inclus parametrul important! care a fost destinat să ajute dezvoltatorii și utilizatorii să suprascrie cu ușurință valorile în foile de stil. În cea mai mare parte, importantă a rămas neschimbată, au existat doar mici modificări în CSS versiunea 2.1, dar merită remarcat faptul că de atunci nu a mai fost adăugat nimic nou, iar versiunea CSS3 nu a adus nimic nou acestui parametru.

Să aruncăm o privire mai atentă la acest parametru și, de asemenea, să analizăm în ce situații ar trebui să fie aplicată.
Un scurt exemplu pe o masă secvențială
Mai jos avem o schiță a valorii și a parametrilor ce trebuie stabiliți în orice document al cărui stil este specificat în CSS. Aici avem un rezumat general al tabelului de cascadă, care a fost discutat în același articol:
Datorită acestei schițe, puteți înțelege deja modul în care factorul de importanță! Distribuția importantă și rolul pe care îl joacă în tabelul de cascadă. Acum, haideți să ne uităm! Important în detaliu.
Sintaxă și descriere
Când ar trebui să folosesc asta? Important?
Poate fi folosit în orice caz, dar depinde de avantajele și dezavantajele fiecărei situații individuale. Dar când trebuie încă să o folosiți! Important? Iată propria mea opinie subiectivă.
Nu folosiți niciodată! Important dacă prezența sa nu este necesară și toate celelalte opțiuni nu au fost încă studiate. Dacă folosiți acest lucru important, din cauza propriei dvs. lene, pentru a evita posibilele contradicții cu validatorul sau pentru a accelera dezvoltarea proiectului, atunci știți că mai devreme sau mai târziu vă veți întâlni cu probleme.
Dacă utilizați fără minte! Important pe tot parcursul documentului foaie de calcul în cascadă, veți găsi în curând câteva fragmente de cod care vor fi greu de recuperat sau de manipulat cu acest cod. După cum sa descris mai sus, importanța acestui parametru CSS depinde de specificul acestuia. Când utilizați! Important, încălcați aranjamentul natural al factorului de importanță al regulilor CSS.
Daca nu folositi niciodata! Important, inseamna ca sunteti buni la cunoasterea CSS si ganditi inainte de cod inainte de ao scrie.
Deși nu puteți să nu fiți de acord cu vechea zicală: "Nu spuneți niciodată". Mai jos veți găsi cazurile de utilizare corecte și rezonabile! Important.
Pentru a menține și a testa confortul
Utilizatorii cu nevoi speciale pot adăuga! Important pentru parametrii fontului (dimensiunea fontului, de exemplu) pentru a crește dimensiunea acestora, pentru a obține reguli de culoare pentru a mări contrastul conținutului paginii.
În imaginea de mai jos, pagina principală a revistei Smashing Magazine este afișată cu o tabelă de stil definită de utilizator; înlocuiește dimensiunea obișnuită a textului, iar acest lucru poate fi implementat prin intermediul Barei de instrumente pentru dezvoltatori în Firefox:

Pentru o soluție temporară la o problemă urgentă
Uneori se întâmplă ceva în codul CSS și există probleme pe partea clientului. În astfel de situații, trebuie să rezolvați această problemă foarte urgent. În majoritatea cazurilor, aveți posibilitatea de a rezolva problema prin Firebug sau un alt instrument de dezvoltare, cu ajutorul căruia puteți verifica codul CSS pentru erorile care trebuie rezolvate. Dar dacă problema apare în browserul IE6 sau în orice altul în care nu există suport pentru instrumentele de dezvoltare, puteți utiliza parametrul Important!
Pentru a înlocui stilurile cu Firebug sau cu un alt instrument de dezvoltator
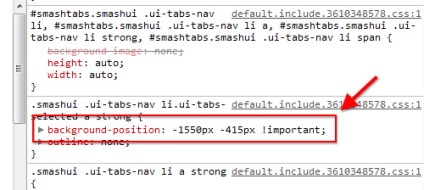
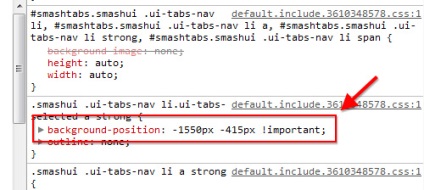
Verificarea unui element din Firebug sau un instrument de dezvoltator în Chrome vă permite să editați stilurile "în mișcare", articolele de test și așa mai departe: toate acestea nu afectează în niciun fel foaia de stil actuală. Uită-te la captura de ecran de mai jos. Ne arată stilurile site-ului Magazine Smashing în Instrumentul pentru dezvoltatori din browserul Chrome:

important poate fi aplicat unei singure linii pentru a-și reveni "importanța". Acest lucru vă va permite să testați sau să remediați eroarea în CSS fără a face modificări semnificative în foaia de stil actuală.
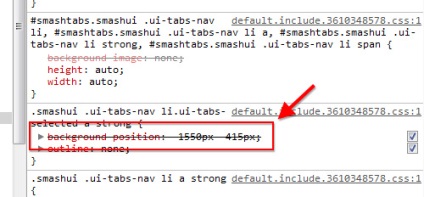
Aici este aceeași regulă cu parametrul "Important". Probabil ați observat că linia extra a dispărut, deoarece regula cu fondul evidențiat are mult mai multă greutate decât regula care o înlocuiește, ceea ce urmează în continuare în cod:

Pentru a înlocui un stil de șir în conținutul creat de utilizator
Pentru tabele cu alocări ulterioare pentru imprimare
Pentru postări de blog cu un design unic
Dacă din când în când lucrați cu mesaje pe bloguri cu un design unic (mulți designeri preferă o direcție creativă), cum ar fi Heart Directed. trebuie să știți că în astfel de cazuri este necesar să stilizați fiecare înregistrare separată (articol). Puteți seta fiecare pagină un stil separat prin codul furnizat în articolul Digging Into WordPress.
Utilizarea! Important poate fi foarte util în acest caz, permițându-vă să înlocuiți cu ușurință stilurile standard pentru a crea un design unic pentru fiecare intrare individuală pe site și nu vă faceți griji cu privire la specificul CSS.