
Acest articol a fost publicat inițial pe Vectips.com în limba rusă. Puteți vedea articolul original aici.
În această lecție veți învăța cum să lucrați în mod eficient cu forme geometrice simple, apoi să învățați cum să creați efecte luminoase uimitoare folosind diferite moduri de amestecare și umplerea gradientului. Simbolurile și instrumentul de pulverizare a simbolurilor vor crea rapid o stropire. Un pic de efort și puteți crea cu propriile mâini această ilustrare vectorială.
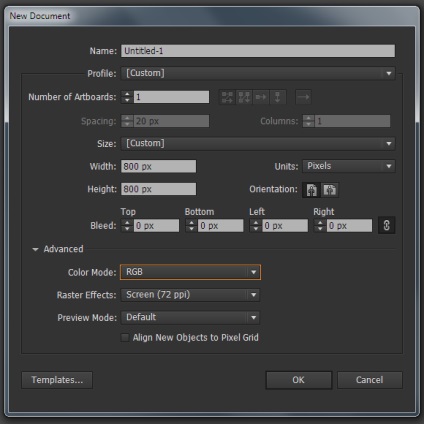
Deschideți Adobe Illustrator și mergeți la File> New. În caseta de dialog care apare, setați dimensiunea dorită a tabloului de bord și selectați modul de culoare RGB.

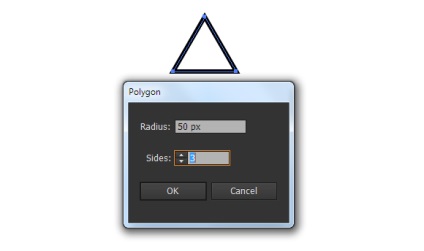
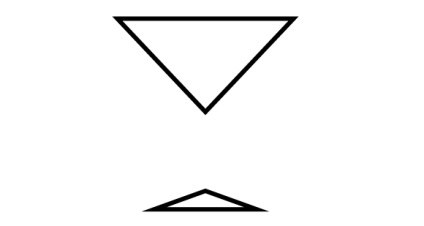
Luați instrumentul Polygon și faceți clic pe spațiul de lucru. În dialogul care se deschide, setați numărul de laturi egal cu trei, pentru a crea un triunghi.

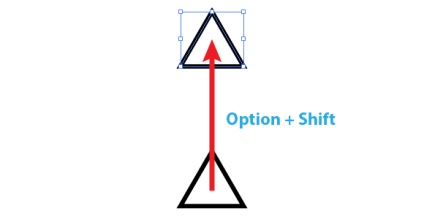
Trageți triunghiul în sus, menținând Opt / Alt și Shift, ceea ce va duce la duplicarea sa și va permite mutarea obiectului strict vertical.

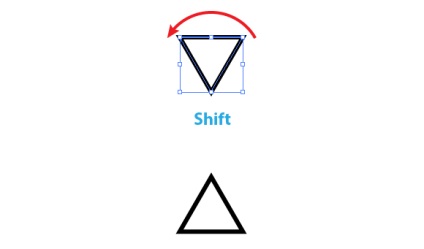
Rotiți dreptunghiul de sus în 180 de grade utilizând Instrumentul de selecție (V) și cutia de delimitare care deține Shift.

Schimbați înălțimea și lățimea dreptunghiurilor așa cum se arată în figura de mai jos. Pentru aceste scopuri, utilizați Instrumentul de selecție (V).

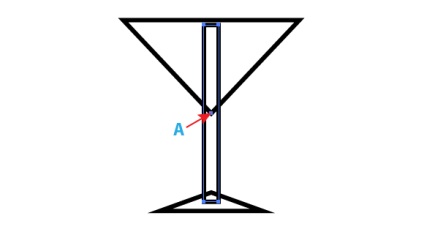
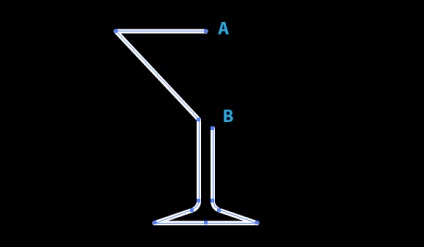
Luați instrumentul dreptunghiular (M), setați indicatorul instrumentului în punctul A, apoi mențineți opțiunea / Alt, creați un dreptunghi care este întins pe verticală.



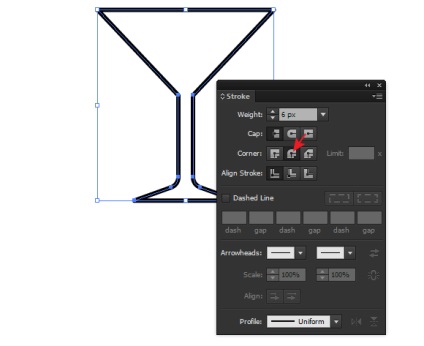
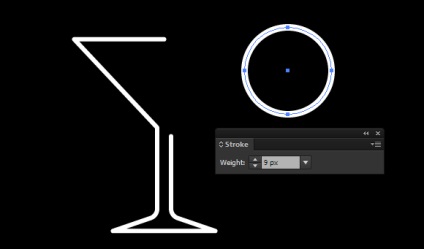
Setați lățimea cursei la 6px și selectați Round Join pentru colțurile din panoul Stroke (Fereastră> Stroke)

Dezactivați umplerea acestui obiect. Acum utilizați instrumentul dreptunghi (M) pentru a crea un dreptunghi cu umplere neagră. Dimensiunile acestui dreptunghi trebuie să se potrivească cu dimensiunile de fond ale ilustrației. Plasați forma de sticlă deasupra fundalului negru și schimbați culoarea cursei în alb.

Ia Instrumentul pentru foarfece (C) și taie calea în punctele A și B. Acum selectează și șterge partea mai mică a căii.

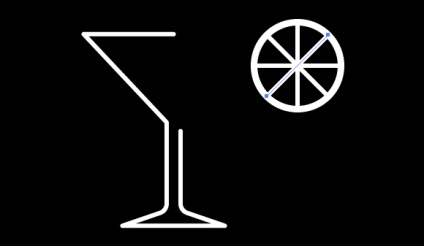
Să începem să creăm segmente de var. Luați instrumentul Ellipse (L) și creați un cerc fără umplere, cu un curs alb. Setați lățimea cursei la 9px în panoul Stroke.

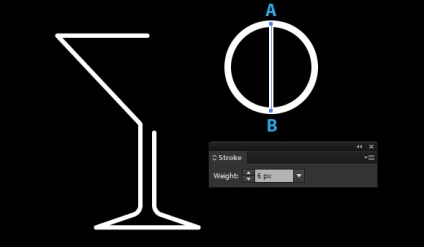
Utilizând Instrumentul Linie (# 92;), creați un segment vertical dreptunghiular între punctele A și B.


Apăsați de două ori pe combinația de taste fierbinți Cmd / Ctrl + D pentru a repeta succesiv ultima acțiune.

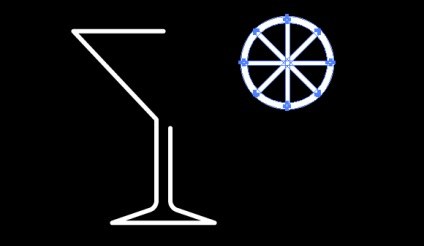
Selectați toate elementele de var, apoi mergeți la Object> Path> Stroke Outline.

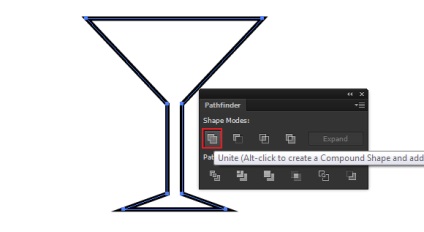
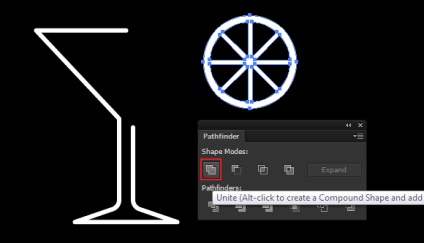
Faceți clic pe butonul Unite din panoul Pathfinder.

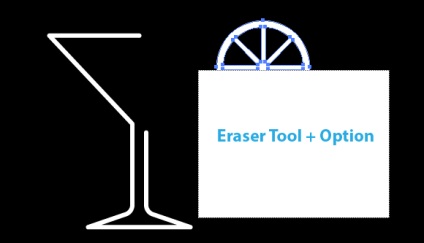
Luați instrumentul Eraser (Shift + E) și, în timp ce mențineți opțiunea / Alt, scoateți partea inferioară a varului.

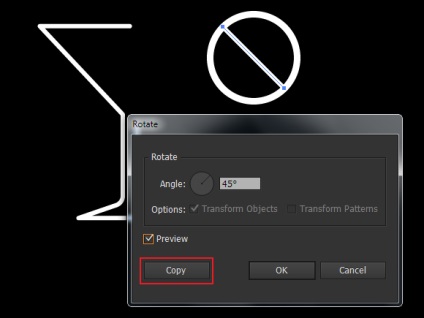
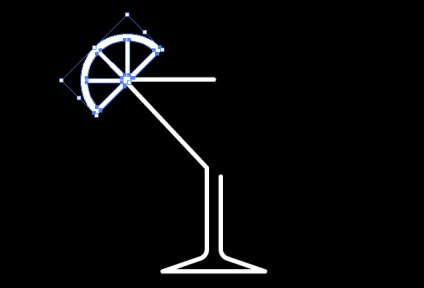
Rotiți obiectul la 45 de grade cu ajutorul instrumentului de selectare (V) și al casetei de delimitare care deține Shift. Plasați varul pe marginea geamului, după cum se arată mai jos.

Grupați sticla și var (Cmd / Ctrl + G).
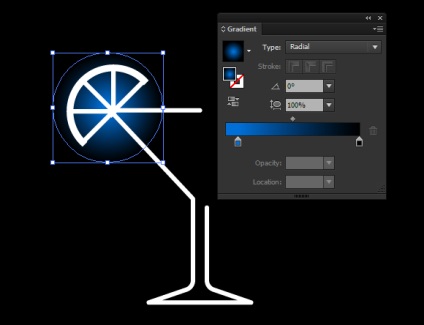
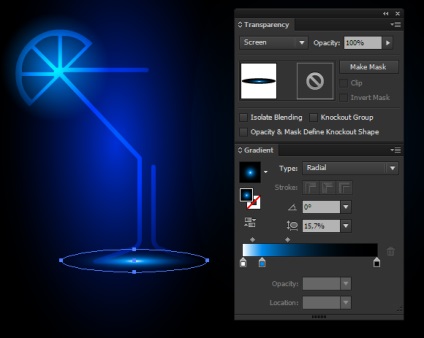
Să începem să creăm efecte luminoase. Desenați cercul cu instrumentul Ellipse (L) și umpleți-l cu un gradient radial de la albastru la negru. Plasați acest cerc sub grupul cu obiecte albe.

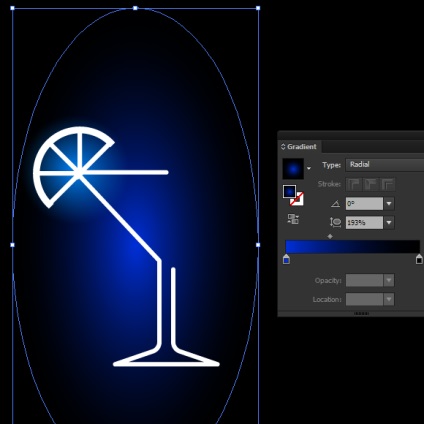
Creați un alt cerc cu o umplere similară, apoi transformați-l într-o elipsă folosind Instrumentul de selecție (V).

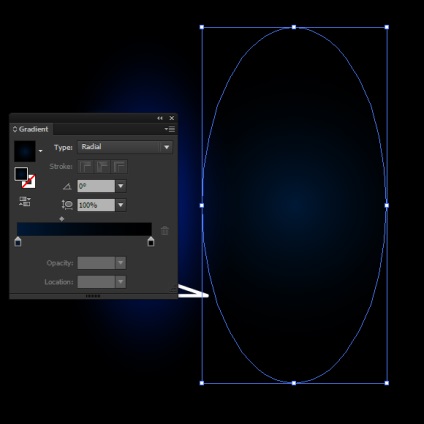
Folosind această tehnică, vom crea o a treia elipsă cu un gradient radial. Această elipsă este plasată în partea dreaptă a geamului. Culoarea albastră a gradientului este mai închisă decât în cazul anterior.

Selectați toate elipsele, apoi setați modul de amestecare a ecranului în panoul Transparență.

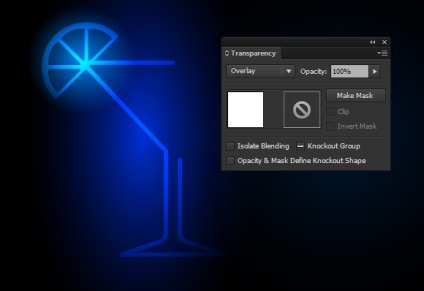
Selectați grupul cu obiecte albe, apoi setați modul de amestecare la Overlay.

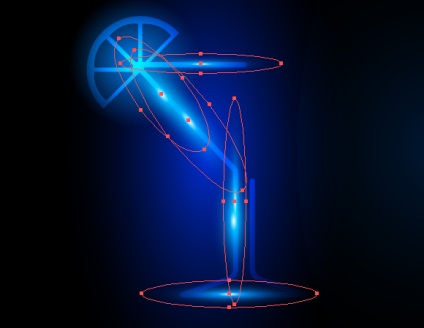
Acum putem crea puncte locale pe marginea sticlei. Creați un cerc cu umplere cu gradient radial, care conține culori alb, albastru și negru. Deformați cercul într-o elipsă, apoi aplicați modul de amestecare a ecranului.

Plasați aceste obiecte în locurile în care doriți să creați evidențiați.

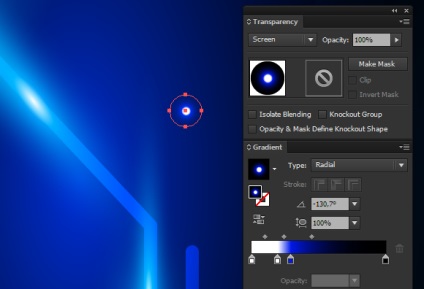
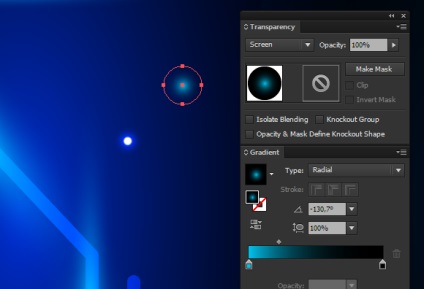
Să începem să creăm stropi luminoase. Desenați un cerc cu umplutură cu un gradient radial care conține două glisoare albe, albastre și negre. Aplicați modul Ecran în acest cerc.

Salvați cercul ca un nou simbol în panoul Simboluri. Desenați un nou cerc cu un gradient radial umplut de la albastru la negru și aplicați modul de amestecare a ecranului.

Salvați acest cerc ca simbol în panoul Simboluri.

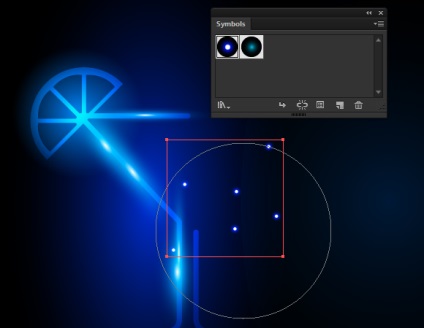
Luați Instrumentul pulverizator simbol (Shift + S), selectați primul caracter și începeți să stropiți pe suprafața fundalului.

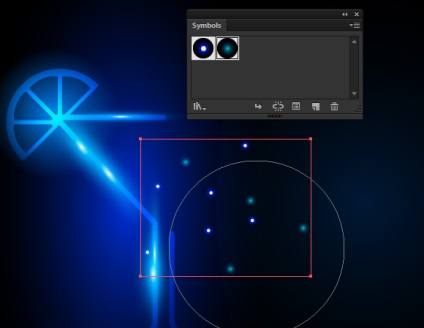
Acum, selectați al doilea simbol și stropiți-l.

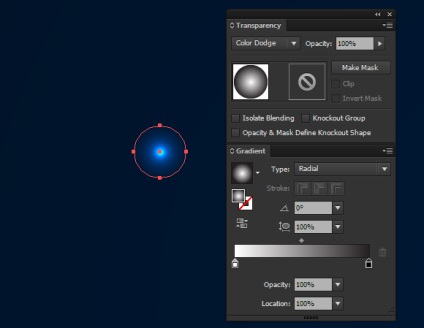
Creăm spray-uri mai mici. Desenați un cerc de 3 până la 3 pixeli cu un gradient radial de umplere de la alb la negru și aplicați modul de amestecare Color Dodge.

Salvați acest obiect ca simbol și stropiți peste suprafața fundalului utilizând Instrumentul de pulverizare a simbolurilor.

Utilizarea simbolurilor ne permite să creăm rapid un număr mare de obiecte identice. În plus, puteți redimensiona rapid unele dintre ele. În acest scop este destinat instrumentul Symbol Sizer.
După câteva minute de experimente, am obținut spray-ul prezentat în imaginea de mai jos.

Pentru a accelera procesul de lucru, selectați și grupați toate obiectele de pulverizare (Cmd / Ctrl + G). Acum puteți duplica grupul, redimensiona, roti și plasa copiile în locurile necesare.

Sper că veți avea un rezultat bun!
