intrare
Continuăm să studiem magazinul online WooCommerce pe platforma CMS WordPress. Aici, în detaliu ne vom uita, cum să facem o carte cu bunurile magazinului.
Ce sa întâmplat
Carte de produs
Permiteți-mi să vă reamintesc că produsul este pagina de pe site-ul magazinului, pe care, în cât mai multe detalii, ar trebui să fie postate:
- text și informații vizuale despre produs,
- butonul adăugați elementul în coș,
- buton pentru a emite mărfuri imediat,
- alte informații utile și interesante pentru cumpărător pentru a face o achiziție rapidă sau de a continua navigarea prin magazin, inclusiv module de taxonomie, cum ar fi „produse similare“, „cu achiziționarea,“ etc.
Sarcina lecției
În această lecție, nu voi reprograma șablonul de carte pe care îl pot face în mod implicit. Nu voi tăia sau nu voi adăuga nimic de la cardul de produs WooCommerce standard (implicit). Pur și simplu completați cardul simplu de mărfuri simplu.
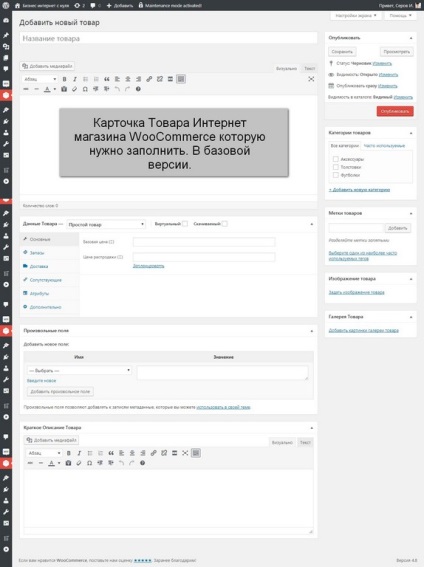
Cartea mărfurilor este întocmită atunci când mărfurile sunt adăugate la magazin. Pentru WooCommerce, aceasta este o filă din grupul de console "Produse", din fila Produse >>> Adăugare element.
Pentru a începe, pe fila "Adăugați bunuri", accesați spoilerul "Setări de ecran" și notați toate casetele de selectare vizibile. Astfel vom arăta toate blocurile de pe pagină și vom maximiza posibilitățile designului cardului.
Pentru a crea o carte de produs, trebuie să finalizați lucrările pregătitoare, despre care am scris în detaliu în articol: Pregătirea pentru umplerea calitativă a cărții de mărfuri.
Pentru fiecare produs pe care trebuie să-l faceți și aveți la îndemână:
Citiți mai multe: Ce trebuie să știți înainte de a deschide un magazin online
Articolul. ID-ul articolului este un identificator unic al mărfurilor, sub forma unui grup de numere și / sau litere. Aveți nevoie de un articol pentru catalogarea mărfurilor, raportarea, comunicarea cu bazele de date. Detalii despre articol.
Atribute ale mărfurilor. Trebuie să creați sau să selectați una dintre cele create anterior. Atributele WooCommerce sunt similare cu etichetele de sistem, dar au o subordonare mai interesantă. Atributele permit gruparea mai diversă a mărfurilor prin caracteristici calitative sau vizuale. De exemplu:
Atributele sunt create în fila Produse >>> Atribute și cum se face acest lucru citim separat aici.
De exemplu, luați o pălărie. Pentru ea:
Nu uitați de preț. Prețul ar trebui să fie de trei, pentru cartea de care aveți nevoie de două:
- normale;
- Cu o reducere;
- Rezerva (prețul minim pentru dvs.).
Vă reamintesc, în setările de preț pentru bunuri (setările generale ale magazinului), setăm aspectul prețului. Am pus prețul fără a arăta cumpărătorului TVA.
Înregistrarea cardului de produse WooCommerce
Există date pentru mărfuri, descrierile sunt gata, este timpul să completați cartea de bunuri. Accesați fila: Produse >>> Adăugați produse. Vă reamintesc că toate blocurile cardului sunt incluse pentru umplere.

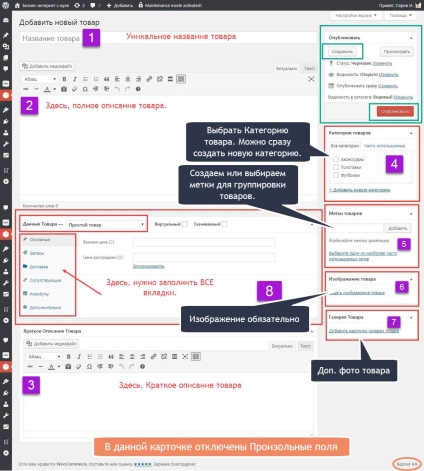
elaborarea unui card de produs WooCommerce
-Dăm mărfurilor un nume. Ar trebui să fie unic în magazin. Lungimea numelui mărfurilor este mai bine să se potrivească în 5 cuvinte sau 120 de caractere.
-În câmpul de descriere, scriem o descriere unică, pregătită a produsului. Mai bine 300 de cuvinte. Descrierea detaliată va fi văzută pe cartela de mai jos fotografia mărfurilor de la rubrica "Descriere"
-În câmp, o scurtă descriere, scriem descrierea unică și scurtă pregătită a bunurilor. 50 de cuvinte vor fi suficiente. O scurtă descriere va fi văzută lângă fotografia produsului, implicit este la dreapta.
Mai mult: Optimizarea practică a magazinului de internet
-Alegeți sau setați etichetele produsului. Există posibilitatea de a deschide un nor de etichete.
-Adăugați fotografia principală a produsului (Imagine produs).
-Dacă există, adăugați 2-3-4 fotografii suplimentare ale produselor. Acestea vor fi afișate sub fotografia principală ca o galerie.
-Completăm datele pentru bunuri. Aici, este necesar în detaliu.

Cum se completează cardul de produs WooCommerce
Completarea datelor produsului
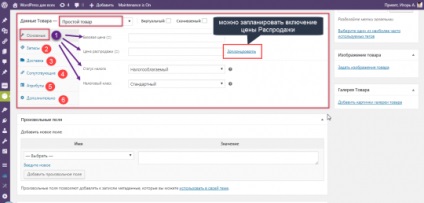
Datele privind blocul de mărfuri prin formă sunt mici, dar este important, se poate spune, principalul. Pentru lucru, blocul are un meniu drop-down de sus pentru selectarea tipului de articol și a unui meniu vertical cu file:
Tip de produs
Pentru exemplul nostru, alegeți tipul de produs "Bunuri simple". Despre alte tipuri de bunuri WooCommerce a citit Tipuri de produse WooCommerce: ...

Completarea datelor produsului WooCommerce
Datele produsului
Deplasăm în mod consecvent de-a lungul fișelor cu date despre produs și completează câmpurile obligatorii.
Statutul fiscal și clasa fiscală pentru produsul dvs. trebuie să fi fost determinate în timpul etapelor de configurare. Am introdus Taxable și Standard.
Stocuri. Acesta este un set de gestionare a stocurilor.
Articolul. trebuie să completați. Ar trebui să fie unic pentru fiecare produs și este logic să creați toate bunurile în avans. Puteți merge invers și instala pluginul: "WooCommerce Product SKU Generetor" creează automat articole pentru toate produsele pe care le adăugați.
Ambasada. Există o problemă cu articolul. Dacă nu se face nimic, articolul (articolul) va fi vizibil în cardurile produsului. Cum să eliminați articolul din cartela produsului, citiți aici (26-06).
Nu citesc nimic, dar adaug capul articolului: 001.
Livrarea. Nu există trucuri murdare aici. Specificați clasa de livrare creată în setări. Sau nu a fost creat?
Apselly. O etichetă specială a mărfurilor, care va fi afișată pe cartea produsului de mai jos la rubrica "Poate că veți fi, de asemenea, interesat ...". Detalii despre Apsellas și Crossbars.
Mai mult: modalități de promovare a magazinului online
Eu adaug: ochelari de soare, o centura.
Krossely. Acestea sunt bunuri promovate pe care sistemul le va arăta cumpărătorului în coșul de cumpărături atunci când produsul este proiectat în partea stângă a imaginii.
Eu adaug: Tricou.
Atribute. Atributele ar trebui să fie create pentru dvs., pentru fiecare atribut atunci când îl creați, pe fila Produse >>> Atribute, valorile trebuie să fie create.
De exemplu, mai întâi adaugă atributul "Size" la produs, selectați "XXL", apoi atributul "Color", selectați "Bordeaux". Numărul de atribute este nelimitat. Toate atributele vor fi afișate pe card.
Mai mult. Aici, puteți să scrieți ceva cumpărătorului, astfel încât sistemul să-l trimită după achiziție.
Elementul "Meniu comandă". va promova acest produs în lista de mai multe comenzi.
Bifați caseta "Recenzii". va permite cumpărătorului să scrie ceva.
Aproape totul este gata. Blocul "Câmpuri arbitrare" a rămas. Lăsăm-o singură, până la momente mai bune, necesită o descriere serioasă.

Câmpuri custom WooCommerce
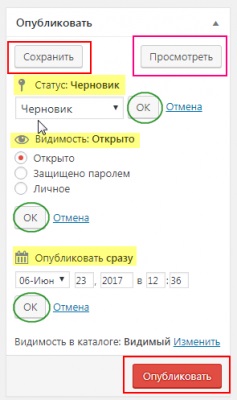
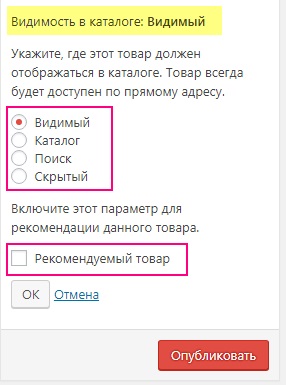
Publicarea sau salvarea unei cărți


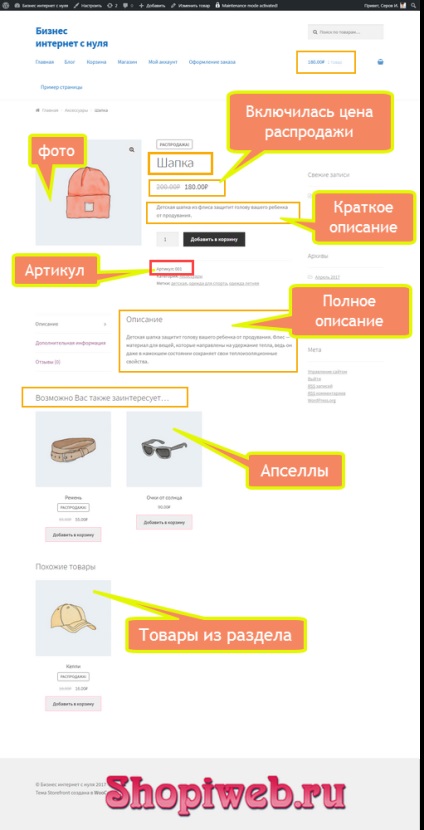
Urmăriți rezultatul unei cărți de produs finite

Înregistrarea cardului de produse WooCommerce
Mai multe articole
Articole similare:
- Magazin online de bunuri virtuale pe WooCommerce

- Setări generale ale OpenCart: primele setări ale magazinului online

- Configurarea WordPress pentru magazin online Lecția 3: ...

- Măsuri practice pentru crearea unui magazin online

- Atributele produsului WooCommerce: care sunt atributele, ...
- Șabloane gratuite și plătite WooCommerce, care este diferența

- WooCommerce Tax Settings, lecție 13

- Setare generală WooCommerce, lecția 10