Creați pluginul personalizat pentru stil - Temimizări Vizualizări în Drupal 8 +6
- 12.06.17 08:27 •
- helender •
- # 330704
- Habrahabr •
- Din nisip •
- 2 •
- 1100
- la fel ca Forbes, doar mai bine.
Modulul Viziuni face parte din nucleul lui Drupal 8. Până în prezent, toată lumea știe despre asta. Twig este noul handler de șabloane din Drupal 8. Știm deja despre asta. Dar cum pot interacționa programatic cu modulul Vizualizări pentru a marca eticheta Vizualizare utilizând Twig? În plus față de șabloanele suprapuse, ca și în orice alt sistem de module, avem o alternativă mai puternică sub formă de pluginuri de afișare (Afișare, Stil, Rând și Câmp).
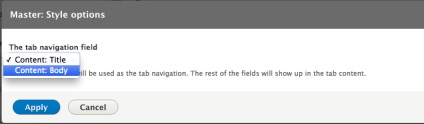
În acest articol, vom afla cum să creați un plug-in de stil pentru Vizualizări în Drupal 8. Utilizăm marcajul filelor Bootstrap și implementăm rezultatele rezultatelor din Vizualizări. În configurația Vizualizări, setările de stil permit să determinăm câmpul care va fi utilizat ca o copie a navigației de navigare și să lăsați câmpurile rămase vizibile în filele corespunzătoare. În general, fiecare rezultat din Vizualizare va fi o filă, deci acest exemplu nu este potrivit pentru reprezentări care au prea multe rezultate. Scopul nostru este să demonstram procesul de creare a plug-in-ului nostru de stil propriu în Drupal 8.
Ce este un plugin de stil?
Stil plugin este responsabil pentru transferul listelor. Exemple luminoase de pluginuri de stil sunt lista neformata. Lista HTML. Tabelul sau grila. Aceștia utilizează pluginul de afișare, iar aceștia folosesc, la rândul lor, plug-in-urile Row, care reprezintă un element din listă.
În Drupal 8, toate tipurile de plug-in-uri de vizionare sunt construite folosind un nou sistem plug-in și au funcționalități comune (toate acestea fiind moștenite de la același PluginBase).
Să creați același plugin stil care poate fi utilizat de majoritatea tipurilor de Afișare (Pagină, Bloc etc.) și care utilizează pluginul Field.
Pluginul de stil Plute Bootstrap
Primul pas este să creați clasa noastră de pluginuri în dosarul plugin / views / style al modulului nostru:
Plug-in-ul Drupal creat este ViewsStyle cu câteva date de bază despre el, trecute în adnotare. Ca să nu mai vorbim de cele mai evidente date, avem temele de cuvinte cheie și display_types. care merită menționate. Tema anunță ce funcție de temă va utiliza plug-in-ul pentru transferul de date, iar display_types declară ce fel de plug-inuri de afișare poate utiliza acest stil (în cazul nostru, toate tipurile de afișare, dacă nu chiar normal). Dacă doriți să aflați mai multe informații despre toate configurațiile posibile adnotări, consultați adnotarea clasei Drupal \ views \ Annotation \ ViewsStyle.
Utilizând două proprietăți ale clasei, am declarat că pluginul nostru utilizează pluginurile Row, dar nu permite gruparea. Asigurați-vă că ați verificat tot părintele și ați luat în considerare alte opțiuni similare. De exemplu, clasa pe care o moștenim deja a declarat că câmpurile Vizualizări pot fi utilizate cu pluginul Stil.
Așa cum am spus mai devreme, folosind două metode, creăm o opțiune plug-in și un element de formă care poate determina câmpul care trebuie utilizat ca fila de navigare. Cu ajutorul instrumentului de stare curent ($ this-> displayHandler), putem încărca toate câmpurile de vizualizare disponibile pe care le-a adăugat motorul site-ului. Și acest nou element de formă va fi disponibil în stil:

Pentru că moștenim din clasa StylePluginBase. nu este nevoie de nimic mai mult. Pentru a afișa marcajul, ne putem baza pe tema demo_bootstrap_tabs. care primește variabilele corespunzătoare din vizualizarea executată. Dacă doriți cu adevărat, putem înlocui metodele și adăuga mai multe variabile, schimbați tema etc. Dar parametrii impliciți sunt foarte potriviți pentru noi, și mai ales pentru că implementăm un preprocesor pentru procesarea variabilelor primite de șablon.
Este timpul să definiți tema demo_bootstrap_tabs. așa cum facem de obicei (în fișierul nostru .module):
Plug-in-ul stilului transmite în mod prestabilit obiectul $ și rezultatul $ rânduri către șablon. Procesarea acestor variabile (dacă este necesar) înainte de a trece șablonul este o lucrare preprocesor.
Ce se întâmplă aici? În primul rând, verificăm setările pluginului Stil pentru a vedea dacă a fost utilizat numele câmpului (cel ales atunci când a fost configurat vizualizarea). Dacă nu, vom apela returnarea, dar numai după ce preprocesorul execută funcția template_preprocess_views_view_unformatted. Apoi, rezultatele afișează într-o buclă și, în final, este creată o serie de conținut pentru navigarea noastră de navigare. Pentru aceasta, utilizăm funcția temă views_view_field pentru a transfera câmpul selectat. În cele din urmă, trecem acest șablon în șablon și executăm preprocesorul stilului de listă neformatat.
Drupal 8 nu mai are funcții tematice, acum totul este tratat în șabloanele Twig. Să vedem cum arată fișierul demo-bootstrap-tabs.html.twig în dosarul module templates:
După cum puteți vedea, acesta este marcajul necesar pentru filele Bootstrap. Desigur, nu va funcționa dacă nu ați încărcat stilurile și scripturile corespunzătoare Bootstrap în tema dvs.
Primul lucru pe care le transmitem sunt elementele de navigare din tab (de la variabila nav). Atunci când o buclă se repetă prin această matrice, vom beneficia de asemenea de valoarea indicei de buclă pentru a face primul punct valoarea implicită activă și, de asemenea, să putem direcționa conținutul filelor folosind identificatori unici. În ceea ce privește valoarea reală a elementelor, ieșim doar matricea transmisă care a fost creată în preprocesor, iar Drupal o manipulează. Având în vedere cele de mai sus, ar fi o idee bună să vă asigurați că domeniul pe care îl utilizați aici este relativ scurt, fără referință și marcare principală. Numele pot funcționa bine. Dar aici este în configurația de vizualizare corespunzătoare.
În partea de jos a navigării, treceți rândurile reale folosind același index de ciclu pentru a seta rândul implicit ca bara de fila activă și pentru a le identifica în mod unic, astfel încât navigația de mai sus să poată controla vizibilitatea acestora. În ceea ce privește conținutul, trecem complet variabila row.content (care a fost pregătită în template_preprocess_views_view_unformatted), în care sunt stocate toate câmpurile Vizualizării noastre. Și dacă nu vrem să includem câmpul pe care l-am folosit pentru navigare, putem să-l excludem de pe ecran în configurația View. Acest câmp va apărea în continuare în navigație (pentru că l-am pus acolo), dar nu va apărea în panoul principal.
concluzie
Ei bine, asta e tot. Vizualizați plug-in stil pentru afișarea rezultatelor Vizualizați ca filele Bootstrap. Tot ce trebuie acum este să vă asigurați că sunt încărcate dependențele Bootstrap și configurați funcția View pentru a utiliza pluginul Stil. Rețineți că această metodă nu este potrivită pentru Vizualizări cu multe rezultate și servește doar ca exemplu de creare a pluginurilor de stil.