Pasul 1. Crearea marcajului HTML
În acest stadiu, trebuie să creați două containere - unul pentru meniu (meniul răcoritor) și al doilea pentru întregul conținut al paginii (page-wrapper). În conținutul paginii, adăugați un titlu și text, precum și un buton pentru activarea / dezactivarea meniului:
Pasul 2: Adăugați stiluri CSS
Adăugați acest cod în pagină. Meniul nu va fi vizibil, deoarece afișajul: nici o proprietate nu este setată pentru aceasta.
Meniul dezvoltat poate avea 4 poziții:
- Nu există animație, meniul este ascuns
- Pagina se mișcă spre stânga, se deschide meniul
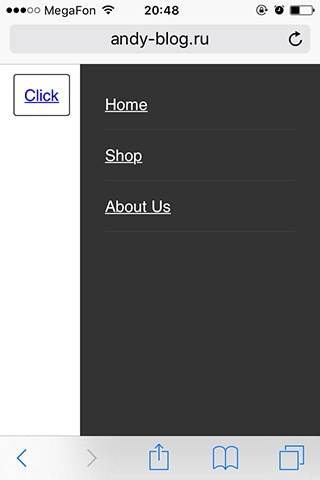
- Nu există animație, meniul este deschis
- Pagina se mișcă spre dreapta, meniul se închide
Vom adăuga o clasă specifică elementului corpului. în funcție de poziția meniului:
Ce face acest cod?
- Nu există animație, meniul este ascuns - corpul nu are clase
- Mutarea paginii din stânga, meniul se deschide - corpul adaugă clase de animație și de stânga
- Animația nu este prezentă, meniul este deschis - se adaugă meniul de clasă - vizibil
- Pagina se mișcă spre dreapta, meniul este închis - corpul se adaugă clase animate și dreapta
În pasul următor, adăugați aceste clase CSS pentru a implementa animația.
Pasul 4: Adăugați animație
Adăugați câteva noi reguli la sfârșitul fișierului nostru de stil, care utilizează proprietatea css a transition3d:
Puteți modifica cu ușurință aceste stiluri pentru a schimba timpul de animație sau lățimea la care doriți să mutați meniul. Rămâne doar să adăugați o regulă pentru afișarea meniurilor pe dispozitivele mobile (nu este obligatorie):
Crearea unui meniu mobil - este ușor!
Pe aceasta meniul nostru este gata! Meniul arată astfel: