Setează text și conținut HTML utilizând funcția
Cu metoda text (), o caracteristică este corelată: dacă este apelată fără argumente, rezultatul returnat de aceasta este generat pe baza conținutului tuturor elementelor selectate. În schimb, comportamentul metodei html () este în concordanță cu comportamentul celorlalte metode jQuery și returnează numai conținutul primului element al setului selectat, după cum se arată în exemplul de mai jos:
În acest scenariu, metoda html () este utilizată pentru a citi conținutul HTML al primului element care corespunde selectorului div.dcell și a scoate rezultatul în consola, care este prezentată mai jos. Rețineți că descrierile HTML ale elementului însuși în rezultatul returnat nu sunt incluse:
Modificarea conținutului elementelor
Pentru a modifica conținutul elementelor, utilizați metodele html () și text (). În exemplul documentului nostru pentru un magazin de flori online, nu există conținut textual semnificativ al elementelor, astfel încât exemplul de mai jos arată numai utilizarea metodei html () în acest scop:
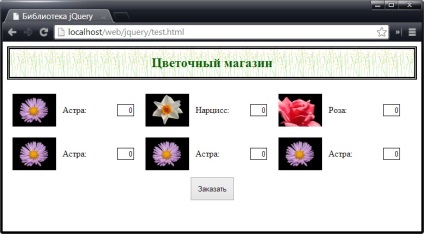
Acest script modifică conținutul HTML al acelor elemente div aparținând clasei dcell, care sunt descendenții elementului row2. Pentru a obține conținutul care urmează să fie inserat, utilizați metoda html (), care citește conținutul HTML din primul element div.dcell. Acest lucru conduce la faptul că fiecare dintre imaginile din rândul inferior de elemente este înlocuită cu imaginea unui aster, așa cum se arată în figură:

Schimbarea conținutului elementelor utilizând funcția
Ca și în cazul multor alte metode, trecerea unei funcții în metodele html () și text () ca argument oferă posibilitatea modificării dinamice a conținutului elementelor. În ambele cazuri, argumentele funcției sunt poziția elementului în obiectul jQuery și textul curent sau conținutul HTML. Variabila aceasta se referă la obiectul HTMLElement corespunzător elementului, iar valoarea returnată a funcției conține rezultatul cerut.
Un exemplu de utilizare a funcției împreună cu metoda text () este prezentat mai jos:
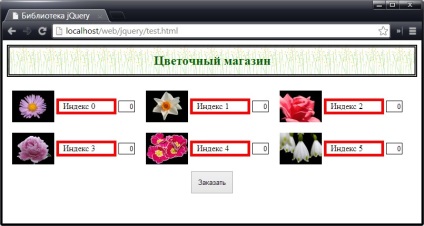
În acest scenariu, conținutul de text al elementelor de etichetă se modifică în funcție de valoarea argumentului index, indicând poziția elementului din setul selectat (metoda css () este folosită pentru a închide elementele care trebuie modificate). Rezultatul este arătat în figură: