Plata pentru bunurile online poate fi o durere de cap teribilă, nu-i așa? În mod constant sunteți obligat să introduceți aceleași date despre cardul bancar și detalii de contact.
Nu mai puțină durere a apărut între programatorii care implementează interfețe complexe cu o grămadă de controale. Dar acum totul a devenit mult mai ușor.

Acum, utilizatorii dvs. pot procesa rapid comenzi, salvând datele lor de plată în siguranță în browser și reutilizându-le în orice aplicație care susține această tehnologie.
Și nu va fi nevoie să cheltuiți sume uriașe de bani și o mulțime de timp pe programatori, dezvoltarea interfeței și procesul de validare a datelor.
Cum funcționează
API se bazează pe noua metodă PaymentRequest. Înainte de a începe, trebuie să verificați prezența acestui API în browserul utilizatorului:
Și după ce faceți clic pe butonul de utilizator pe butonul de plată, vom afișa interfața de utilizator și vom procesa rezultatul:
Modelăm procesul de plată cu o întârziere de două secunde:
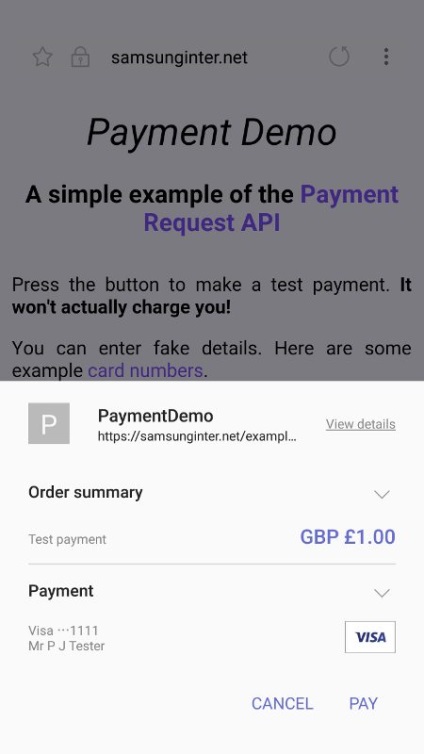
Este ușor? Puteți încerca demonstrația online și puteți vedea codul sursă al exemplului de pe Github.
API-ul Cerere de plată este disponibil numai într-un context securizat.
Suport pentru browser
În prezent, API-ul Cerere de plată este suportat în următoarele browsere: Samsung Internet. Chrome 53+ pentru Android și parțial pentru Edge - pe scurt, puteți utiliza chiar acum, urmând principiul îmbunătățirii progresive. adăugând folbeck sub forma unui formular comun pentru a completa detaliile, pentru browsere fără suportul acestui API.
Potrivit statisticilor, majoritatea achizițiilor pe Internet se realizează cu ajutorul dispozitivelor mobile și, cel mai surprinzător, 66% dintre acestea sunt realizate utilizând browsere mobile, și nu aplicații.
2. Pentru a introduce codul, folosiți etichetele speciale [code lang = "php"] codul [/ code]
WordPress Digest
Digest de știri din lumea WordPress