
Creați un document nou în Photoshop (Ctrl + N) cu o dimensiune de 1200x800 pixeli, cu o rezoluție de 300dpi în modul RGB pe 8 biți. Puteți folosi o pânză mai mică, dar eu prefer una mai mare. Poate fi tăiat atunci când modelul este gata.
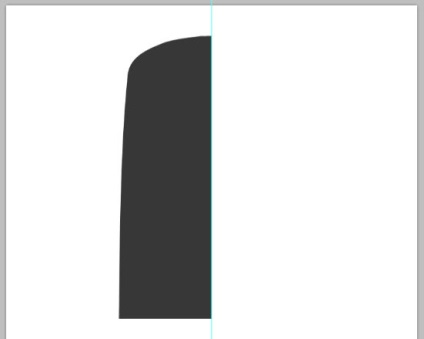
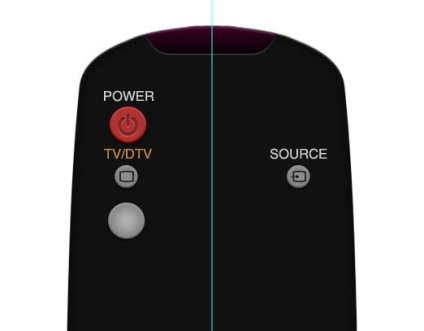
Activați riglele (Ctrl + R) și trageți ghidajul vertical care trece prin centrul panzei. Utilizați instrumentul Pen (P) pentru a desena jumătatea stângă a formei consolei cu culoarea # 111111.

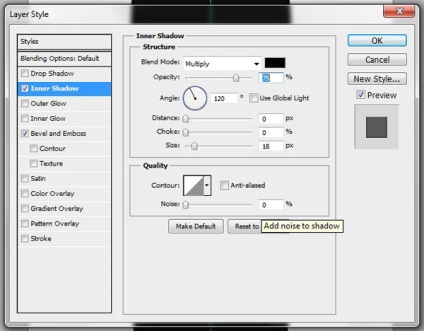
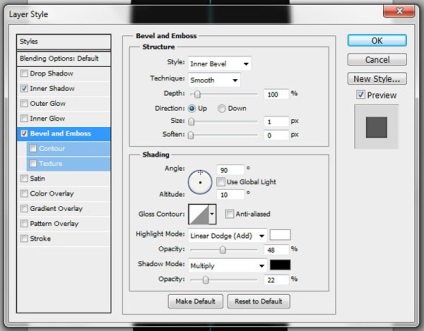
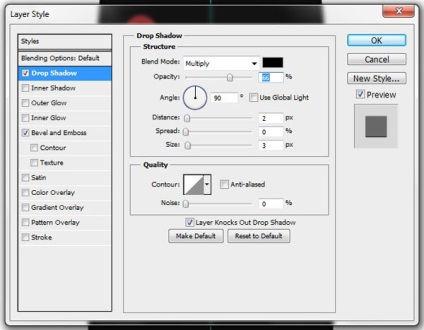
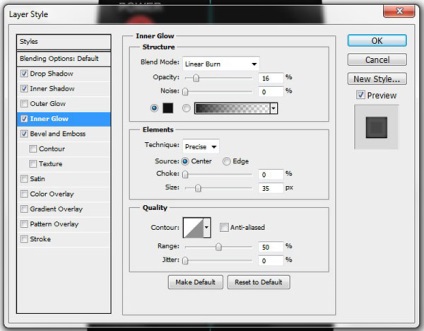
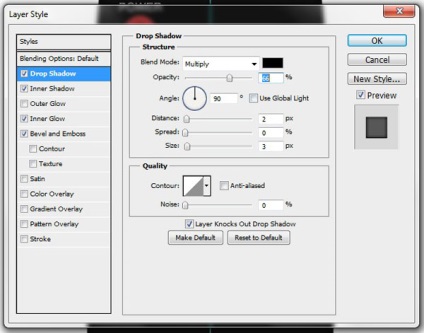
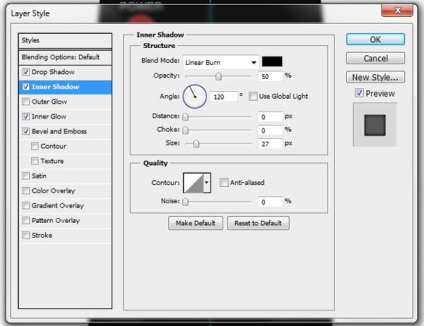
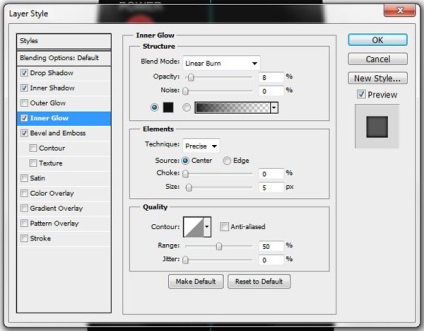
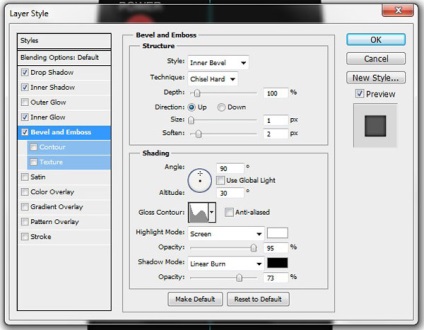
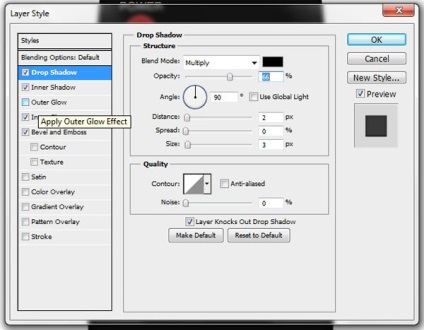
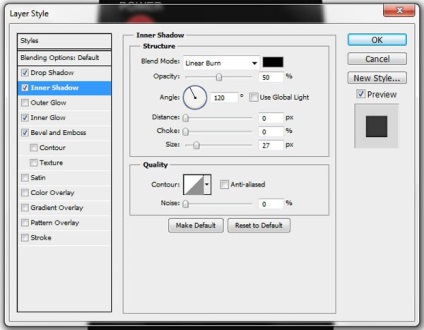
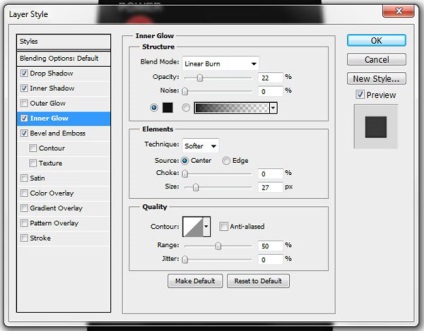
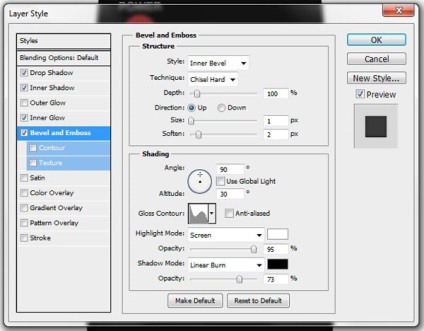
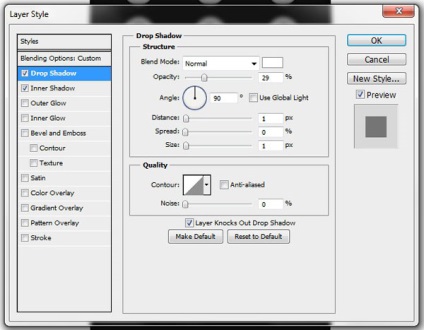
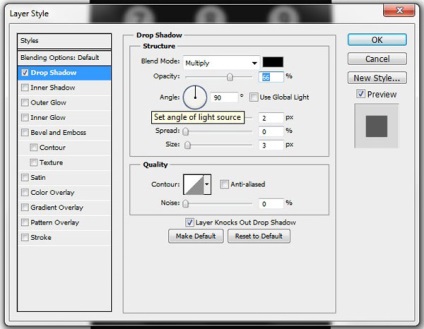
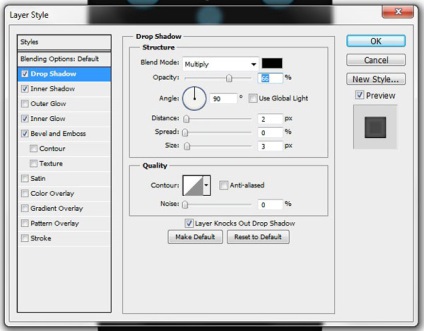
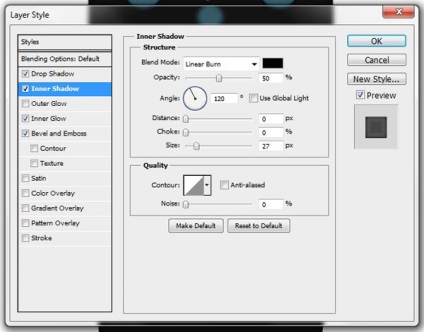
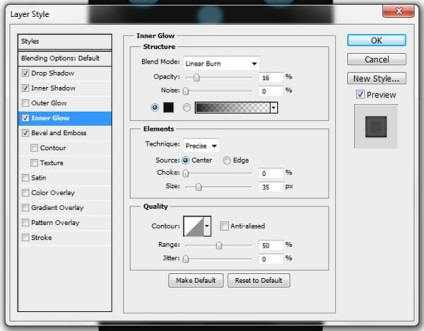
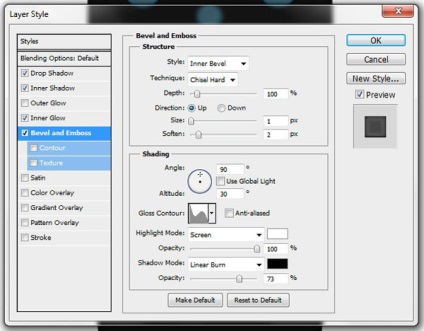
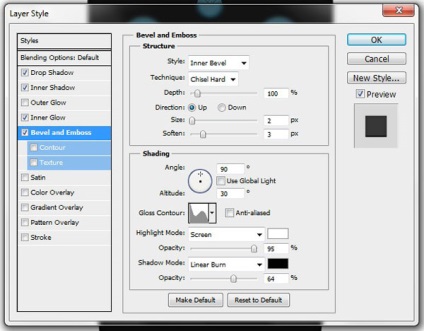
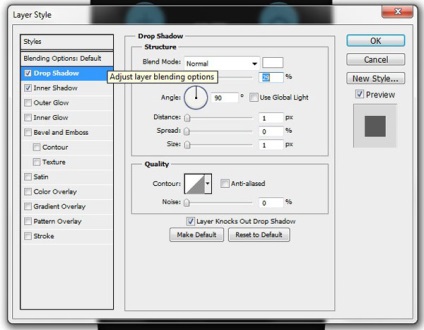
Creați o copie a stratului (Ctrl + J) și rotiți-o în cealaltă parte (Editare → Transformare → Flip orizontală). Combinați ambele straturi după aceasta (Ctrl + E). Faceți clic de două ori pe strat cu formularul de bază pentru a deschide fereastra de stil. Setați-l astfel:


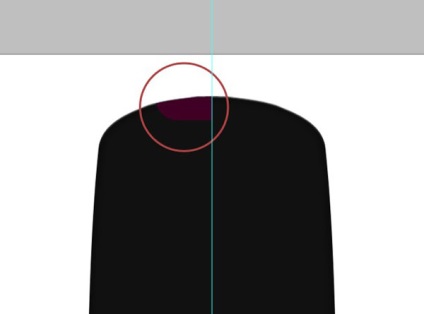
Pe noul strat, trageți forma cu culoarea # 400025 utilizând instrumentul Pen (P).

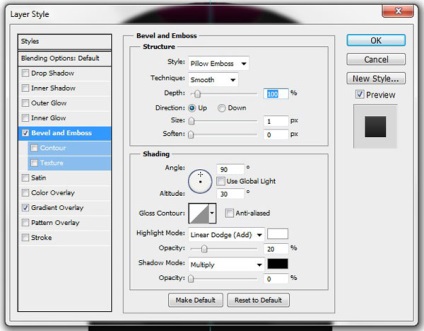
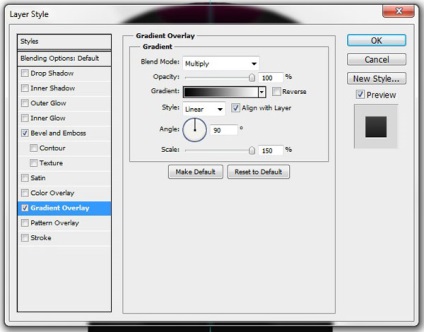
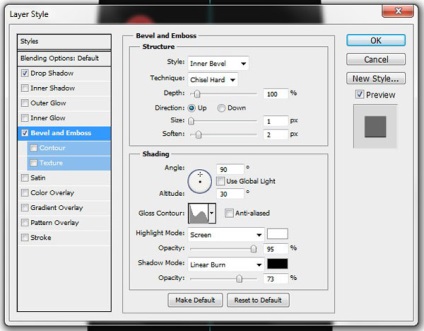
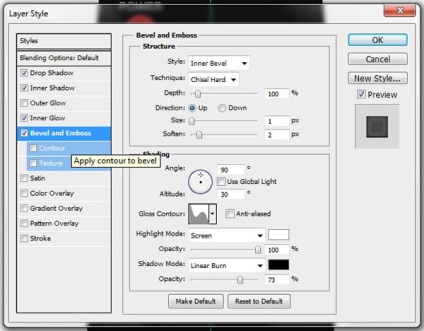
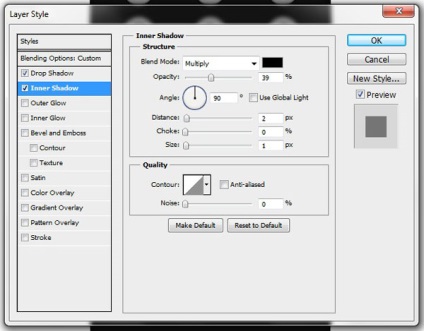
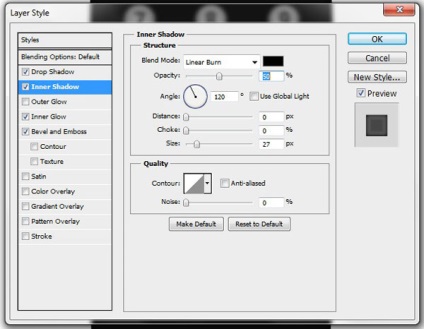
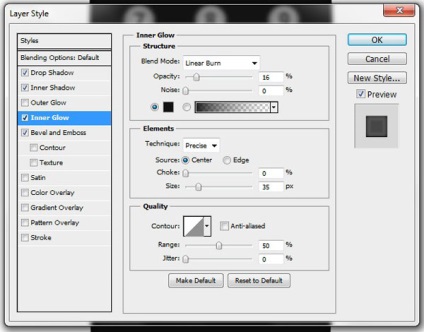
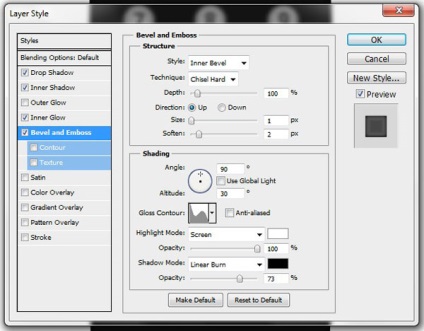
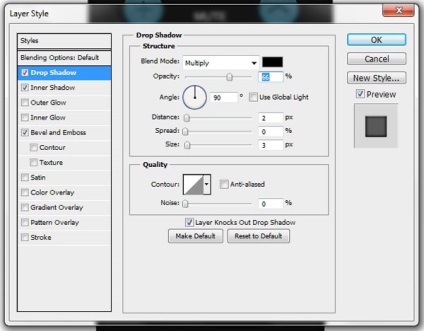
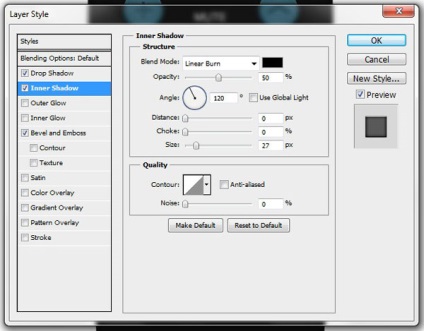
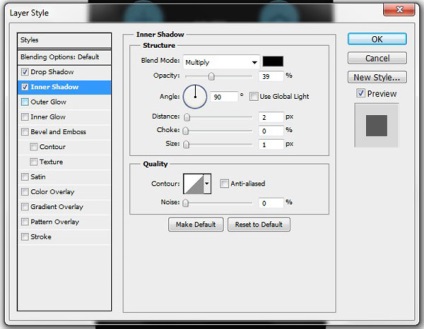
Creați o copie și rotiți-o invers. Combinați ambele straturi și aplicați următoarele stiluri la stilurile rezultate:


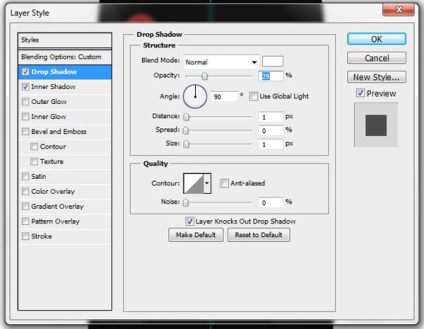
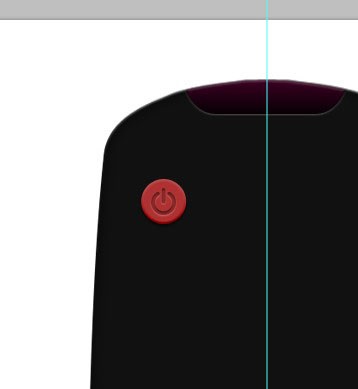
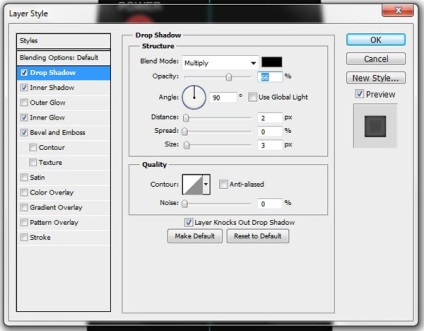
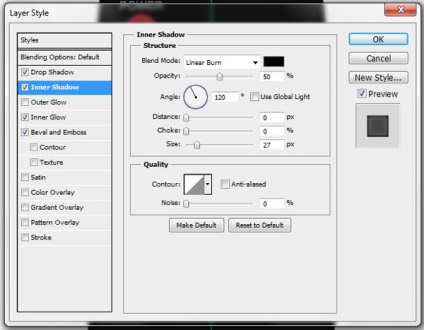
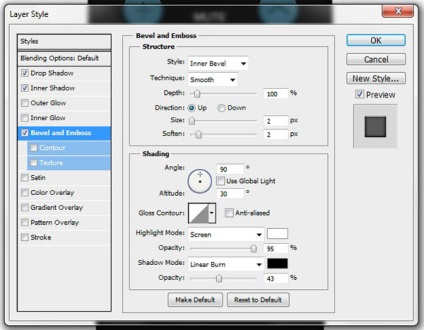
Acum să ne ocupăm de butoane. Utilizați instrumentul Ellipse (U) pentru a crea un cerc cu culoarea # a71d1d. Acesta va fi un buton pornit / oprit. Aplicați următoarele stiluri:


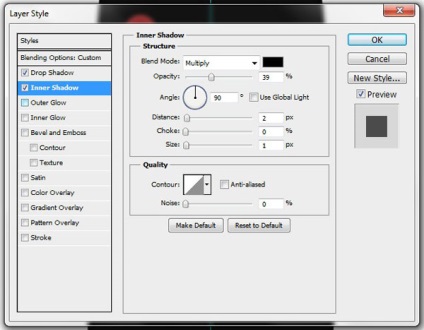
Creați un nou strat "simbol putere" și utilizați instrumentul Pen (P) în modul contur pentru a desena un simbol de alimentare. Selectați instrumentul Perie (B) și setați dimensiunea la 5 pixeli și rigiditatea maximă. Din nou, selectați Pen Tool (P), faceți clic dreapta pe pânză și selectați Calea cursei. În fereastra care apare, selectați Perie și asigurați-vă că simularea presiunii este oprită. Setați modul de amestecare al acestui strat la Multiplicare. Aplicați următoarele stiluri:



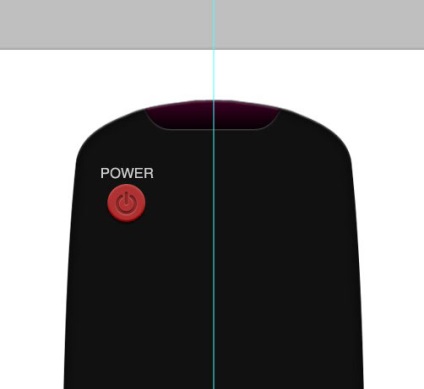
Utilizați instrumentul tip orizontal (T) pentru a eticheta butonul cu culoarea #cccccc.

Combinați toate straturile butonului din grup (Ctrl + G).
Creați un nou strat și creați încă două cercuri cu culoarea #cccccc. Acestea ar trebui să fie mai mici decât butonul roșu. Aplicați următoarele stiluri:




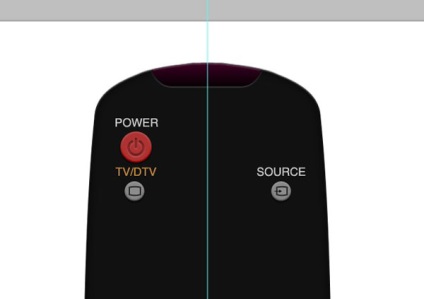
Cu un instrument text, semnați butoanele.

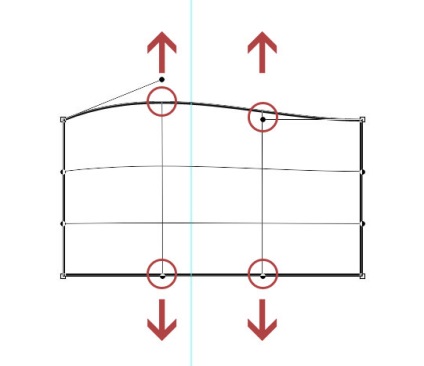
Utilizați instrumentul Rectangle (U) pentru a crea un dreptunghi. Jos umple la 0% pentru a aplica interior 2-pixel culoare # 111111 accident vascular cerebral prin stiluri de straturi. Apoi activați modul de deformare (Edit → Transform → Warp).

Reduceți cifra rezultată și plasați-o pe butonul TV / DTV SOURCE. Combinați straturile butonului și numele acestuia într-un grup (Ctrl + G). Denumiți grupul după numele butonului.
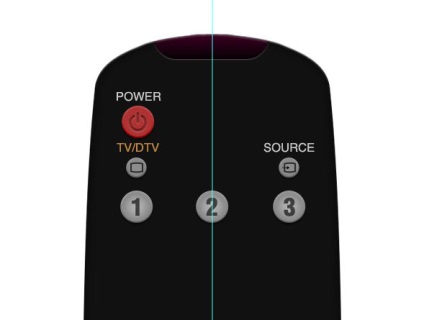
Pe un nou strat, creați un cerc nou cu culoarea #cccccc. Aplicați următoarele stiluri:





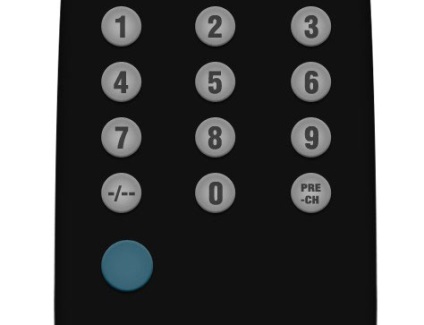
Utilizați instrumentul de tip orizontal (T) pentru a scrie numărul "1" pe butonul creat. Culoarea fontului este # 111111. Opacitatea este de 70%. Creați o copie a butonului și poziționați-o în centru. Modificați numărul la "2". Creați o altă copie și plasați-o în stânga.

Combinați toate cele 6 straturi ale celor trei butoane într-un grup (Ctrl + G). Se numește "1,2,3".
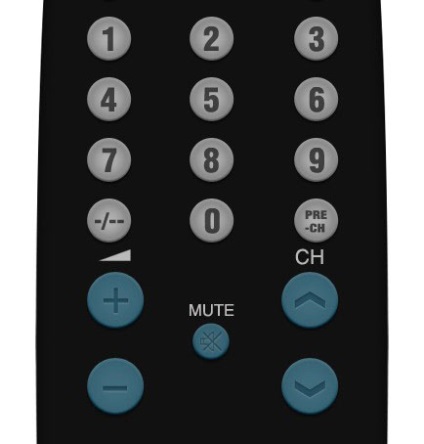
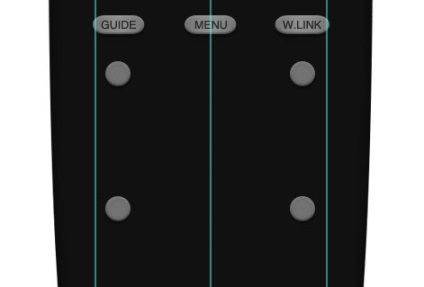
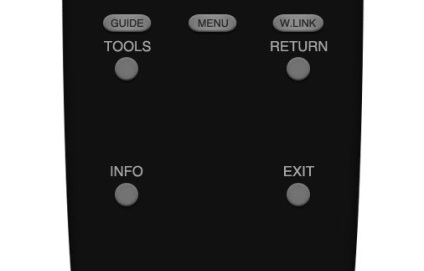
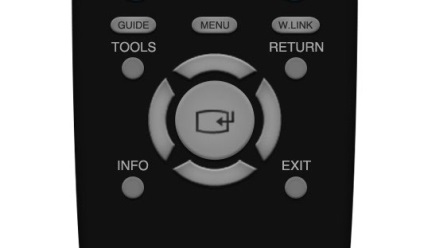
Creați mai multe copii ale grupurilor și plasați-le mai jos. Schimbați etichetele butoanelor, așa cum se arată în captura de ecran.

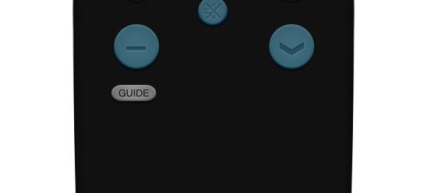
Creați un nou strat și desenați un cerc cu culoarea # 679db1. Aplicați următoarele stiluri:





Creați mai multe copii ale acestui buton și aranjați-le, așa cum se arată în captura de ecran.

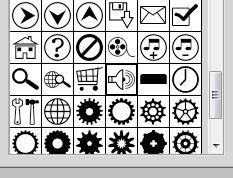
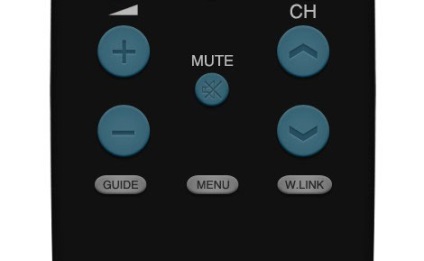
Cu instrumentul text, scrieți semnele "+" și "-" pe butoanele din stânga. Pe butoanele din dreapta, creați săgețile în sus și în jos: creați mai întâi triunghiurile cu culoarea #cccccc. și apoi tăi jumătățile lor. După aceea, selectați Custom Shape Tool (U) și selectați această formă:

Creați o pictogramă de difuzor, ștergeți undele și creați o linie diagonală de 1-2 pixeli. Creați o copie a acesteia și apelați la cealaltă parte (Editare → Transformare → Flip orizontală) pentru a obține un "X". Combinați toate cele trei straturi ale difuzorului într-unul (Ctrl + E). Denumiți rezultatul "Pictogramă mut".

Plasați pictograma pe butonul central. La toate simbolurile butoanelor albastre, aplicați următoarele stiluri:


Setați modul de amestecare pentru a multiplica și micșora opacitatea la 70%.

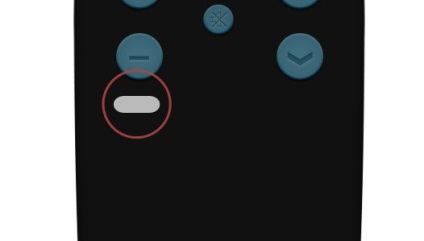
Selectați Instrumentul rotunjit dreptunghi (U) și în setări, setați raza la 10 pixeli. Creați forma cu culoarea #cccccc sub butoanele din stânga.

Aplicați următoarele stiluri:




Cu un instrument text, semnați butonul. Culoarea este # 111111.

Creați două copii ale ultimului buton și glisați-le spre dreapta. Modificați semnăturile.

Combinați ultimele 6 straturi în grupul "Ghidul meniului W.Link".
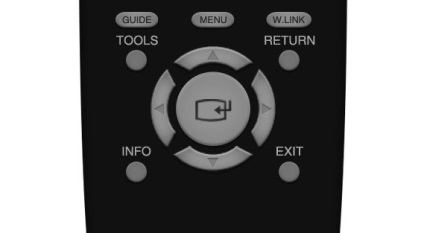
Pe noul strat, creați un cerc cu culoarea #cccccc. Aplicați următoarele stiluri:




Creați copii multiple:


Combinați-le într-un grup.
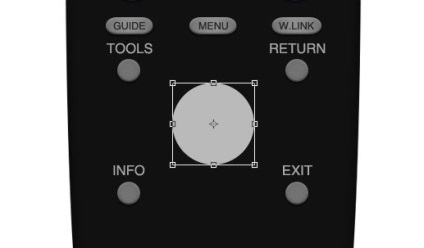
În centru, creați un alt cerc și aplicați stilurile prezentate mai jos.





Desenați pe butonul mare pictograma de mai jos. Apoi utilizați instrumentul Pen (P) pentru a desena un alt buton cu culoarea #bababa.

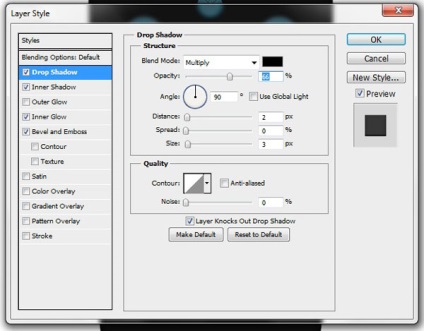
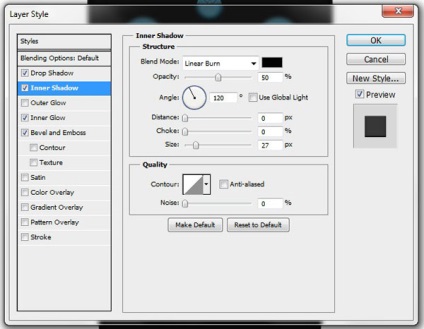
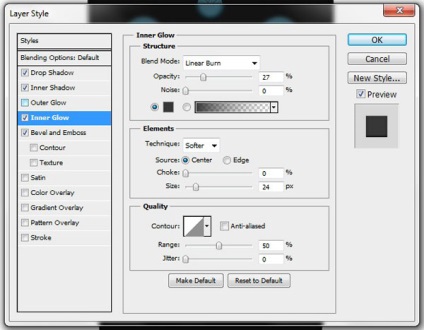
Aplicați următoarele stiluri:



Creați mai multe copii și poziționați-le în jurul butonului mare.

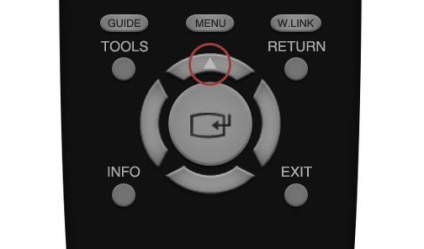
Desenați un triunghi cu culoarea #cccccc pe butonul de sus.

Aplicați următoarele stiluri:


Setați modul de amestecare pentru a multiplica și micșora opacitatea la 70%. Creați trei copii și plasați-le pe celelalte butoane.

Mergeți straturile de pași 13-15.
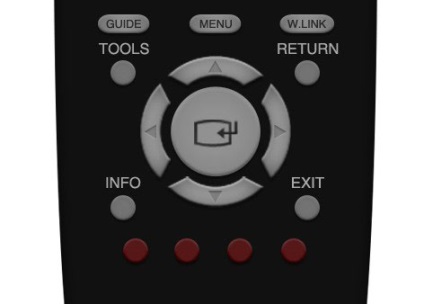
În noul strat, creați cercuri cu culoarea # a71d1d. Aplicați aceleași stiluri ca în etapa a 12-a.

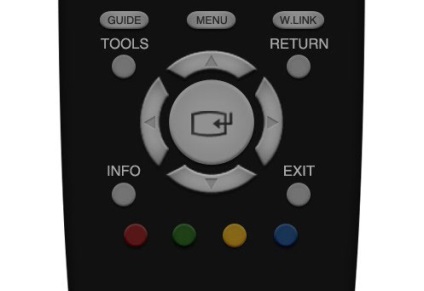
Modificați culorile celor trei butoane la # 598527. # 0076a3 și # e5bb13.

Combinați butoanele colorate din grupul "Butoane color".
Repetați pașii 10-11, dar de data aceasta creați butoane cu culoarea # 252525.

Combinați acest rând de butoane într-un grup.
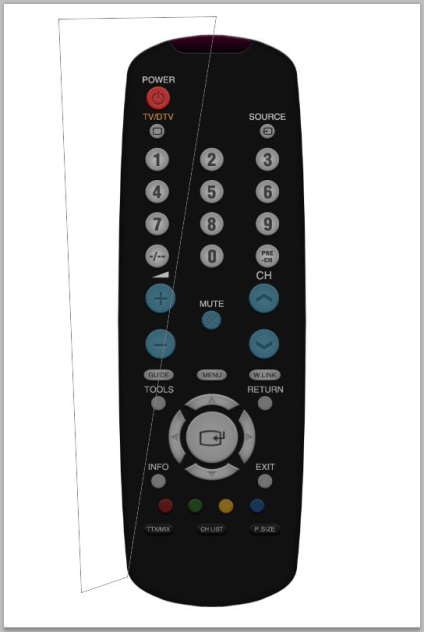
Creați un nou strat și utilizați instrumentul Pen (P) pentru a crea conturul prezentat mai jos.

Mergeți în paleta Căi, țineți apăsată tasta Ctrl + Shift + Alt și faceți clic pe miniatura conturului. Reveniți la paleta de straturi și selectați stratul cu forma de bază a consolei. Țineți apăsat Ctrl + Shift + Alt + N și faceți clic pe miniatură a stratului. Selecția nu trebuie să depășească controlul de la distanță.
Selectați instrumentul Gradient (G): de la alb la transparent. Completați selecția așa cum se arată mai jos.


Cu ajutorul instrumentului Transformare liberă (Ctrl + T), diminuați ușor dimensiunea strălucirii.

În final, puteți umple fundalul cu un gradient.