Noi crestem prezența și poziția în această problemă. Obțineți vânzări și plătiți doar pentru rezultatul real, numai pentru trimiterile direcționate din motoarele de căutare
Fragmentul este o descriere a paginii site-ului în rezultatul căutării, care ar trebui să atragă utilizatorul. Metodele de atracție sunt extrem de limitate - doar informații, nu lumini de neon și lumini intermitente. În articol vom spune cum să manevrați în cadrul strâns al designului și să vă îmbogățiți poziția în emiterea de informații importante.
Cum se face un fragment pentru Google
Fragmentul conține trei părți.

- Descrierea paginii. Un motor de căutare îl poate genera dintr-un metatag de descriere sau din corpul unei pagini. Despre cum să scriem corect descrierea am scris deja aici.
Cea mai simplă și cea mai ineficientă modalitate de a crea un fragment din punctul de vedere al dezvoltării motorului de căutare este să completați descriptivul și titlul. În acest caz, primim o descriere minimalistă a paginii. Dar de ce să nu-l extindeți? Aflați printre celelalte pagini ale problemei, atrageți atenția utilizatorului, clarificați-i că el va primi informațiile relevante și necesare pe pagina noastră.
Ce sunt fragmentele avansate în Google
Fragment avansat (sau fragment îmbogățit) - o poziție în SERP, care în plus față de titlu și informațiile descriptive are informații suplimentare:
- link-uri către pagini individuale;
- imagini (deosebit de importante pentru rețete);
- datele de contact, evaluarea articolului;
- programul de concerte și altele.
Există mai multe motive pentru a pierde timpul creând astfel de fragmente:
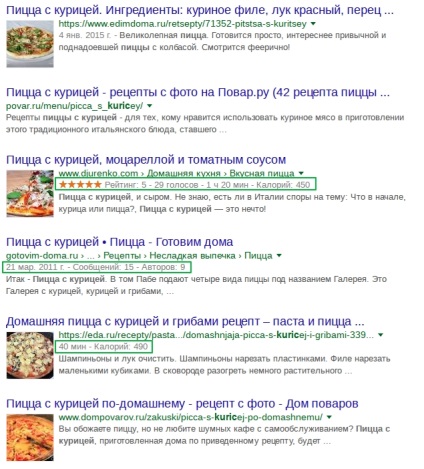
- Acestea arată că conținutul este relevant pentru solicitare. Prin introducerea "pizza cu pui", utilizatorul va primi, dacă nu un răspuns la întrebarea sa, apoi informații utile despre conținutul paginii:

- Aceștia alocă un site de același tip. Evaluarea, programul sesiunilor, dimensiunea cecului mediu în cafenea - toate acestea capturează ochiul utilizatorului.
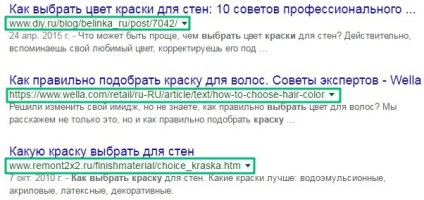
- Ele simplifică navigarea pe site. La cerere, "cumpărați vopsea", utilizatorul primește un fragment Google extins, din care este clar ce culoare este în magazin:
Credem că trei motive sunt suficiente pentru a începe să le folosim. În plus, este foarte simplu.
Paine de pâine pentru fragmente
Cea mai obișnuită metodă de marcare a frișcălor de pâine este utilizarea micro-marcajului. Luați în considerare exemplul:
Descrierea elementului. Deci, îi dai robotului să înțeleagă că lanțul de navigație va fi acum descris.Dacă introduceți un astfel de cod în sursa HTML a paginii de destinație, cu o ierarhie matură și cu etichete plasate corect, veți crea o structură prietenoasă și robotică.
Să mergem la umplere.
Cum puteți obține unul potrivit în fragmentul avansat al Google: gestionați schema.org
Google împreună cu Microsoft și Yahoo au dezvoltat și implementat o schemă a unui singur schemă de marcare semantică. Schema.org este o modalitate de structurare a informațiilor pe o pagină utilizând câteva duzini de scheme care descriu diferite entități:
-
-
- CreativeWork - pentru cărți, muzică, bloguri, rețete și alte creații.
-
- Eveniment - concerte, stand-up-uri, festivaluri, expoziții.
-
- Organizație - școli, companii, instituții guvernamentale, cafenele.
-
- Person - personaje fictive sau oameni reali.
-
- Locul - parcuri, munți, clădiri rezidențiale, atracții.
-
- Produs - bunuri.
-
Pentru a înțelege mai bine ce este o schemă, imaginați-vă că dețineți un restaurant și aveți un bucătar care poate găti feluri de mâncare de bază din orice bucătărie din lume. Să o numim [Cook].
Pe măsură ce afacerea crește, bucătarul trece cursurile de perfecționare și devine un profesionist în gătitul de pizza - acum el [Pizcajola]. Dacă trimiteți un bucătar pentru a pregăti gătitul de pizza în Toscana, atunci el va deveni maestru. Să o numim [Pizzayola-master].
Se pare moșteni abilitățile: bucătar poate găti încă supa sau găti kebab, dar dobândește competențe în gătit pizza italiană autentică. Astfel, numărul de [Chef] - [Pizzaiolo] - [Pizzaiolo-maestru] este o specializare abilități gătești.
Același lucru este valabil și în schema, care arata ca [ceva] linie de clasă moștenire "Restaurant" - [Organizație] - [afaceri local] - [producția de alimente] - [Restaurant].
[Ceva] sau [Lucru] este clasa de bază pentru toate celelalte clase. La fel ca [Marble Block] pentru toate articolele din marmură.
Scopul principal al schema.org este de a oferi motoarelor de căutare informațiile necesare pentru a crea un fragment extins. Există mai multe moduri de a face acest lucru.
Mikrorazmetka
Metoda implementează funcționalitatea HTML5 și este considerată clasică. Această funcție pe care am utilizat-o deja în proiectarea frișcăturilor de pâine. Esența micro-marcării este utilizarea de etichete pentru marcarea conținutului deja existent pe pagină. Robotul de căutare vede etichetele și înțelege că conținutul lor trebuie plasat în fragmentul extins.
Micro-marcajul poate fi scris manual sau de încredere de către serviciile terților. Pentru generarea automată a codului există un serviciu convenabil de la Google - comandantul marcării datelor structurate.
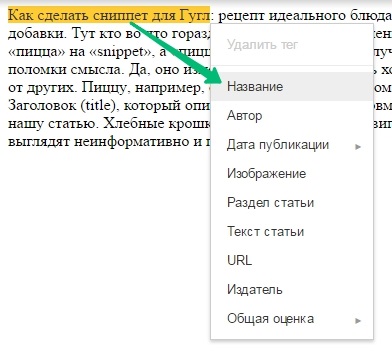
Adăugăm codul HTML al paginii în formular (sau specificăm adresa URL) și selectăm subiectul site-ului:

Acum, selectați piesele necesare, iar serviciul însuși va pune etichetele:

Există un serviciu aici. Există și alte pluginuri pentru CMS care generează automat cod, de exemplu WordPress Schema Creator.
Și vom trece puțin în teorie și vom examina modul de marcare manuală a textului pe pagină.
-
-
- div tags reprezintă o descriere a unui anumit obiect;
-
- itemscope itemtype indică tipul obiectului;
-
- itemprop descrie proprietățile obiectului.
-
Luați în considerare exemplul
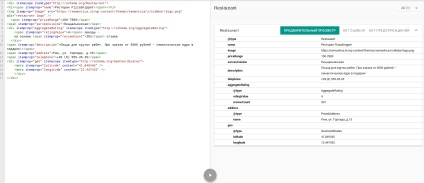
Să specificăm tipul paginii - să spunem robotului de căutare că vom descrie restaurantul:
Acum trebuie să specificați proprietățile obiectului:
logo cu un alt înregistrat:
Și eticheta de închidere:
După aceasta, trebuie să verificați textul de marcare în validatorul Google și să vedeți modul în care motorul de căutare interpretează datele în etichete:

O metodă modernă pentru crearea unui fragment extins pentru Google, creat și menținut de W3C. Metoda utilizează formatul JSON, care este mai concis decât HTML.
W3C este o organizație care dezvoltă și implementează standarde tehnologice pe Internet.
Principalul avantaj al JSON-LD - codul nu este vizibil pentru vizitatorii site-ului, deoarece este plasat în secțiunea [cap] a paginii folosind eticheta [script]. Același lucru este un dezavantaj - motoarele de căutare nu le place când ascund ceva de la ei. Același fragment extins ca mai sus va arăta astfel:
Principiul este aproximativ același ca și când lucrați cu micro-marcare:
Pentru a genera automat codul pe JSON-LD, puteți utiliza acest tip de serviciu.
Concluzie: un fragment extins este ușor și necesar
Fragmentele avansate reprezintă modalitatea ideală de a iesi în evidență de mulțimea de publicații și de interesul utilizatorului cu informații direct pe pagina de căutare. Pentru a îmbunătăți aspectul paginilor din emisiune, trebuie doar să alegeți o metodă de marcare și să învățați regulile. Apreciați-vă timpul liber: pentru cei care doresc să se înțeleagă, există o documentație oficială cu exemple, iar pentru cei care au un rezultat mai important - servicii speciale. Dar chiar câmpurile completate corect pentru fragmente extinse nu garantează că acestea vor apărea în această problemă - aceasta este lumea aspru a SEO.
Spuneți despre articol:


Cum fragmentul de pe site-ul cu rezultatele căutării în sistemele Yandex și Google, care este un fragment, implicit ar trebui să știe fiecare webmaster. Motorul de căutare creează o listă de site-uri web, în funcție de relevanța acestora. Fiecare dintre site-urile din emisiune este afișată ca o legătură, însoțită de o scurtă descriere textuală a paginii. Acest mini-text este un fragment. Acesta conține informații care permit vizitatorului să înțeleagă ce se discută ...