Proiectul adaptiv nu este doar o tendință nouă, ci într-o anumită măsură o necesitate. Acum site-urile rusești sunt făcute astfel încât să arate bine și frumoase pe orice ecran.
Împărtășim cu dvs. o listă de servicii de verificare online pentru adaptabilitatea site-ului. Spre deosebire de alte bloguri, avem doar cele mai bune servicii.
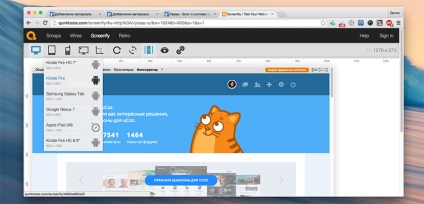
Screenfly - verificarea adaptabilității site-ului cu alegerea acțiunii

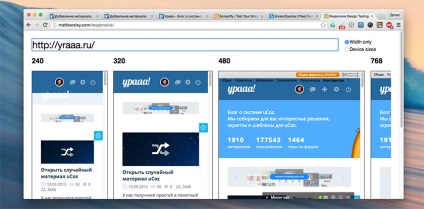
Mattkersley - toate dimensiunile pe o singură pagină
Proiectul este bun pentru că introduceți un link către site-ul dvs. și îl încarcă în toate cadrele care apar pe pagini. Puteți testa imediat site-ul în 5 dimensiuni. Există 2 moduri: încercați doar lățimea sau afișați numele dispozitivelor și înălțimea acestora.

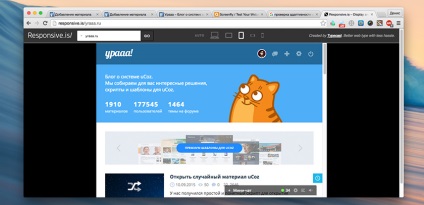
Responsive.is - Testarea adaptabilității pe mai multe dispozitive
Un serviciu bun și convenabil, dar puteți verifica site-ul numai pe 5 dispozitive. În comparație cu serviciile anterioare, acest lucru este foarte mic. Pentru acei utilizatori care sunt pierduți în toate aceste dimensiuni, aici sunt chiar nemulțumiți, arătând doar pictogramele dispozitivului.

Personal, nu folosesc astfel de servicii, ci pur și simplu reduc lățimea browserului. În plus, serviciile de verificare a adaptabilității site-ului fac la fel, este mai bine să urmăriți proiectul pe dispozitive reale, în browserele standard Android și pe Safari pe iPhone.
Creați un site în uKit Aveți nevoie de un site interesant pentru afaceri?
Utilizați serviciul uKit. Nici un cod!