
"Director de proiect al echipei" Business-Motor ", webmaster, copywriter.
Adaptarea mobilă este o etapă importantă de lucru cu site-ul. Odată cu introducerea factorului de clasificare mobilă, adaptarea a devenit și mai importantă. Vom spune cum să efectueze testarea de bază a mobilității site-ului »
Importanța adaptării site-urilor la nevoile utilizatorilor de dispozitive mobile este în creștere și va crește în viitor. Adaptarea la mobile va fi afișată atât pe conversia vizitatorilor, cât și pe clasamentul paginilor din SERP. Dar cum știți dacă proiectul dvs. îndeplinește aceste cerințe? Cum să determinați dacă site-ul este prietenos cu ecranele dispozitivelor mobile în fiecare detaliu? Vom vorbi despre asta în revizuirea noastră de astăzi.
Este site-ul confortabil pe dispozitivele mobile?

- browser preinstalat Android OS;
- Google Chrome mobil;
- Browsere "rapide" - de exemplu, Opera Mini sau UC Browser;
- Safari (de exemplu, pe iPhone).
Cum vizitează motoarele de căutare site-ul?
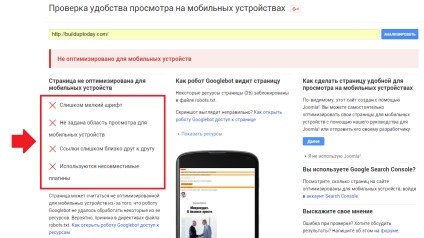
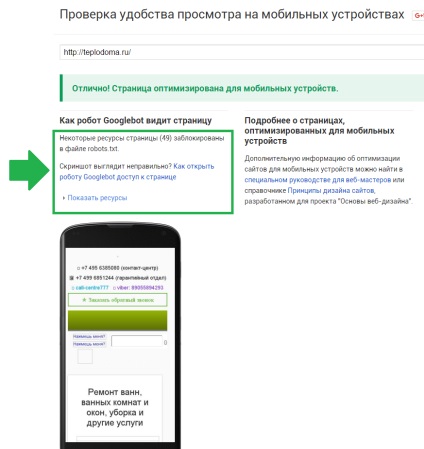
Primul control automat, care merită să treacă dacă sunteți interesat de problema adaptabilității site-ului dvs., este un test prietenos cu dispozitivele mobile de la Google. Acest instrument este destul de simplu și oferă un verdict fără echivoc în ceea ce privește optimizarea paginii pentru dispozitivele mobile. Și dacă răspunsul este nu, aproape sigur site-ul este considerat a fi un inconvenient pentru ecrane mici și nivel de algoritmi Google - cu toate consecințele care decurg din aceasta.


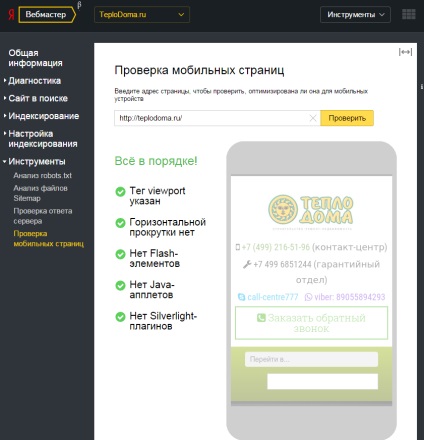
Optimizarea site-ului pentru dispozitive mobile în biroul Google și webmasteri Yandex
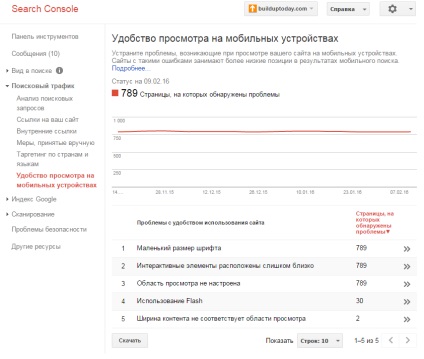
Este important de reținut faptul că informațiile despre modul în care site-ul în concordanță cu conceptul de motoare de căutare pentru comoditatea de afișare pe dispozitive mobile pot fi obținute de la birourile de webmasteri - Google Search Console și Yandex.Webmaster (în prezent, numai în versiune beta, noul cabinet).


Proiectare adaptivă vs. optimizare mobilă
În următorul articol al acestei serii într-o săptămână, vă vom arăta cum să vezi prin ochii vizitatorilor site-ului său cum să găsească locul „îngustă“ pe afișajul mobil și în funcție de ce criterii ar trebui să evalueze posibilitățile de utilizare.
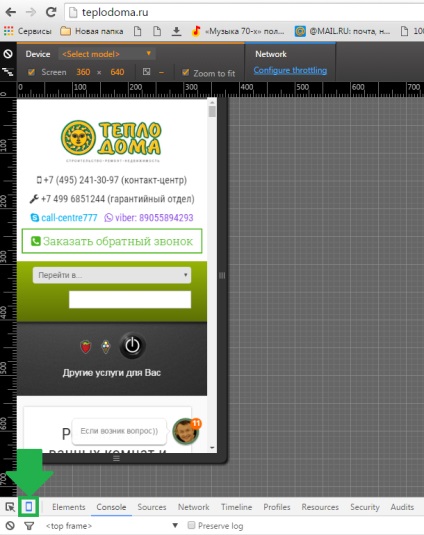
Primul pas pentru a evalua adaptabilitatea site-ului este testarea pe diferite ecrane și în diferite browsere mobile.
Aflați cum scor motoarele de căutare pentru afișarea site-ului său de pe dispozitive mobile, va ajuta la testarea pentru dispozitive mobile de la Google, precum și funcționale corespunzătoare în birourile webmaster (Search Console Google și noul birou în Yandex webmaster).
Conectați-vă cu: