JoomSlide caracteristici plug-in
Instalați pluginul JoomSlide în Joomla 2.5
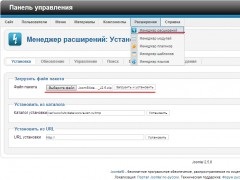
Plug-in-ul de instalare este realizat de uneltele încorporate. Accesați panoul de control administrativ al CMS și selectați elementul "Extension Manager" din meniul "Extensii". Selectați fișierul de distribuție JoomSlide1.41_J2.5.zip descărcat mai devreme pe calculatorul local în formularul prezentat și faceți clic pe butonul "Descărcați și instalați". Pluginul va fi instalat pe sistem. După instalarea în sistem, nu uitați să o activați.


Configurarea plug-in-ului JoomSlide în Joomla 2.5
Parametrii de bază
- Aplicați la - în raport cu toate imaginile, numai cu 'class = joomslide' sau cu excepția 'class = joomslide'.
- Dimensiune - În funcție de dimensiunea miniaturii în funcție de lățime sau înălțime.
- Dimensiunea implicită este dimensiunea miniaturii în pixeli în mod prestabilit când utilizați clasa joomslide.
- Dimensiune mică - Dimensiunea miniaturii în pixeli în mod prestabilit când utilizați clasa joomslide.
- Medium Size (Dimensiune medie) - Dimensiunea implicită a miniaturii în pixeli atunci când utilizați clasa joomslide-m.
- Dimensiune mare - Dimensiunea miniaturii în pixeli în mod prestabilit când utilizați clasa joomslide-l.
- Calitate - Calitatea miniaturale. Valoarea este de la 1 la 100.
- Format - Formatul imaginii miniatură. Dacă este selectată opțiunea auto, miniatura are formatul imaginii originale.
- Cale - Calea pentru stocarea miniaturilor imaginii.
- Afișați întotdeauna - Ascundeți sau afișați o miniatură împreună cu o imagine extinsă.
- Redimensionarea imaginilor - Dacă selectați "Except size", miniatura imaginii va fi creată cu aceeași dimensiune.
- Schimbați dimensiunea unei imagini mici - Dacă dimensiunea imaginii este mai mică decât dimensiunea miniaturilor, JoomSlide poate crea o miniatură a mai multor imagini. Dacă este setat la "Nu", dimensiunea originală va fi selectată pentru mai mică decât miniatura imaginilor.
- Caching - Activare sau Dezactivare. Asigurați-vă că înainte de a crea miniaturi există un director pentru ele.
- Timp cache - Timpul de cache al miniaturii în câteva minute. Setați la 0 pentru a dezactiva actualizarea memoriei cache.
- Wrap - Culoarea principală a ambalajului.
- Image Full Image - Culoarea curbează imaginea completă.
- Interval - Interval de diapozitive în msec.
- Slideshow - Activați prezentarea diapozitivelor.
- Tastatură - procesează tastele stânga și dreapta pentru a controla prezentarea.
- Panoul de control - Afișați panoul de control în imagine. Ar trebui inclus un slideshow.
- Transparență - Transparența panoului de control.
- Ascundeți mouse-ul - Ascundeți mouse-ul de pe panoul de control.
- Text - Utilizați atributele miniatură pentru textul titlului.
- Poziția textului - Unde se introduce textul imaginii curente.
- Numărul imaginii - Unde se introduce textul, care indică numărul imaginii curente în secvență.
- Aliniere - poziția imaginii complete, "auto" sau "centru".
- Activați reducerea dimensiunii - Dacă fereastra este mică, imaginea completă este comprimată la dimensiunea ferestrei.
- Atenuare - Adăugă un efect de atenuare atunci când mutați o miniatură / o imagine completă.
- Butonul din dreapta al mouse-ului - Activați sau dezactivați butonul drept al mouse-ului în imaginea completă.
- Deschidere - Evenimentul pentru a deschide imaginea.
- Închideți - Eveniment pentru a închide imaginea. Evenimentul "On out mouse" necesită un script highslide (plin).
- Drag and Drop - Abilitatea de a trage imaginea completă în spatele antetului.
- Butonul Închidere - Afișează butonul de închidere în stil Mac.
- Poz. Fundal - Activează întunecarea fundalului în jurul imaginii complete. Dacă este activată, este exclusă posibilitatea de a deschide o altă imagine.
- Culoare - culoarea de fundal a fundalului. Culoarea este setată în format CSS. Exemplu: # 777777
Mai multe opțiuni
- Erori - Afișare / Ascundere erori JoomSlide.
- Proporția raportului de aspect - Proporția raportului de aspect al unei miniaturi, fără a ține seama de proporțiile originale.
- Aspect - Selectați raportul de aspect. Disponibil dacă proporția este activată.
- Zona de tăiere - Ajustați zona. Disponibil dacă proporția este activată.
- Imagine eroare - Dacă imaginea nu poate fi afișată, JoomSlide va descărca imaginea implicită.
- Calea spre imagine - Calea către imaginea erorii.
- Preload - Pentru a dezactiva preload-ul, setați valoarea la 0. Preloading-ul unui număr mare de imagini poate reduce considerabil timpul de încărcare a paginii.
- Culoare personalizată - Activați / dezactivați culoarea personalizată.
- Border Thumbnail
- Frontiera de miniatură (hover)
- Contextul heder
- Textul antetului
- Imagini de frontieră
- Context antet
- Header text
- Culoarea conturului
- Descărcați Culoare
- Descărcați fundal
- Culoare în format CSS. Exemplu: # 777777. Sunt disponibile culori personalizate disponibile.
Utilizarea plug-in-ului JoomSlide în Joomla 2.5
Folosirea plugin-ului este foarte simplă. Trebuie doar să specificați numele clasei în eticheta IMG: joomslide, joomslide-s, joomslide-m sau joomslide-l și să specificați opțiunile pentru miniaturi.