Pentru toți cititorii blogului SEOBID.NET Bună ziua! Astăzi voi ridica subiectul importanței abonării la blog - conținutul și forma sa. Pentru o bază, vreau să iau forma de abonament a serviciului Smartresponder - sper că îl cunoști deja.
Cred că toți bloggeri înțelegere a necesității existenței bazei de abonați și formele adică răspândirea nu vine imediat - primul toate caută să elibereze proiectarea blog-ul, și apoi a spori funcționalitatea în aceeași înțelegere de timp, care necesită imediat optimizarea internă și externă a resurselor, și numai atunci, când numărul de vizitatori este în creștere și apetitul, de asemenea, începe să se gândească, dar cum altfel poți atrage vizitatorii blogului?
Și pentru aceasta va fi foarte util să aveți baza de abonament. Și deja serviciul de corespondență bine stabilit și funcțional va fi foarte util. Toți știți Feedburner, dar astăzi voi vorbi despre serviciul Smartresponder.

Înregistrarea pe Smartresponder
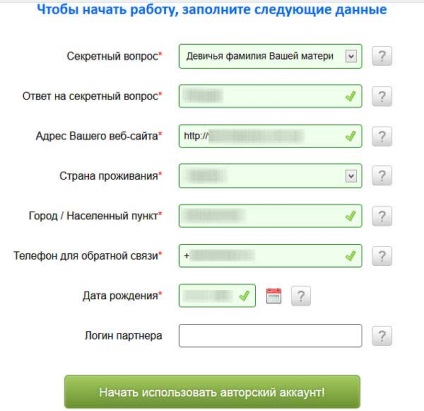
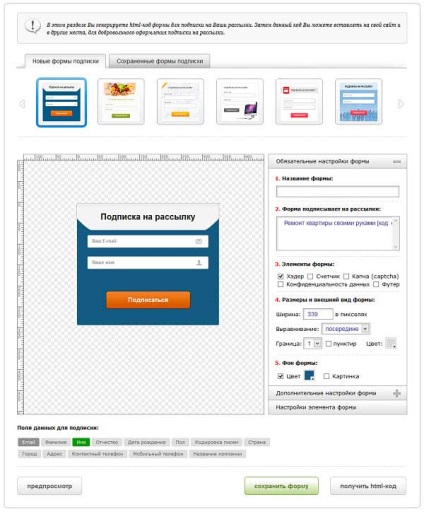
Este foarte ușor să vă creați formularul de abonament pentru Smartresponder și nu ar fi logic să începeți un articol în acest scop dacă nu există o singură circumstanță. Nu toată lumea este mulțumită de forma standard a abonamentului, deși există mai multe astfel de servicii. Vă propun să creați nu numai propriul dvs. buletin informativ, ci și să vă adaptați formularul de înscriere la designul blogului dvs.

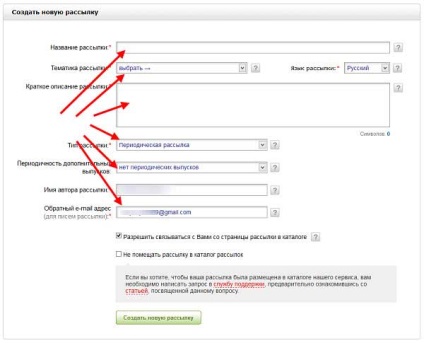
Toate câmpurile marcate cu un asterisc trebuie completate. După toate aceste proceduri scurte, aveți un birou privat în care puteți începe deja să creați o listă de discuții. Pentru a începe să o creați, faceți clic pe elementul de meniu "Creați un nou buletin informativ".



Se poate insera imediat acest cod pentru site-ul dvs., de exemplu, widget sau un fișier single.php, și îl poate salva pe computer într-un document text sau un fișier vordovsky pentru a lucra pe ea și îi dă forma dorită.
Pentru a introduce un formular de abonare direct la panoul de administrare blog, du-te la „Aspect“ - „Widgets“, apoi glisați la locul potrivit text simplu widget și inserați acest cod în ea. Nu uita să spui ceva și să o salvezi.
De exemplu, în single.php acest lucru se poate face după linii
(sau similare, cu câmpul textarea).
Iată pașii principali pentru cei care, în special, nu doresc să se bată cu apariția formei lor de abonament. Pentru cei care doresc să aducă designul paginii în forma corespunzătoare, vă propun următoarea soluție:
Cum să faceți formularul de abonament
Codul existent nu numai că poate reduce semnificativ, dar și își schimbă aspectul - localizarea blocurilor, câmpurilor, schimbarea culorilor și nuanțelor formularului. Din moment ce codul de la Smartresponder este destul de îngrădit, nu strică să-l ușurezi puțin sau chiar să-l înlocuiesc complet cu al tău.
Aceasta este, în acest cod, trebuie doar să introduceți identificatorul (ID) în linia de tipul de intrare = »ascuns» value = »644697" name =» a [] », și ajunge să-l cunosc puteți în lista de corespondență - în captura de ecran a încercuită în roșu.
Acum voi da cele mai simple stiluri CSS:
Și aici, sper, totul este clar și puteți manipula designul după cum doriți, cel puțin prin experiment. Deci, ar trebui să știți că:
- lățimea este lățimea blocului. Dacă introduceți formularul după articol, probabil că va trebui să-i modificați lățimea - pentru ao face mai largă.
- raza radială - raza de curbură a colțurilor formei;
- frontieră - grosimea cadrului blocului;
- text-umbra - umbra din cadru.
De asemenea, trebuie să cunoașteți denumirea culorii și să puteți aplica. De exemplu, valoarea #FFFFFF este albă, iar #FF0000 este roșu, bine, și așa mai departe. Adică puteți schimba nu numai culoarea cadrului, ci și culoarea corpului formei.
Acesta este un exemplu de stiluri CSS care se vor afișa în mod corect formularul de subscriere în bara laterală, dar pot face și stilurile lor pentru orice locație de pe site.
Doar copiați și lipiți, nu uitați să vă înregistrați codul - în codul în care este înregistrat sub numărul meu (644697). Aceasta, de fapt, întreaga problemă. Dacă sunteți cel puțin puțin familiarizat cu PHP și CSS, atunci pentru tine de a pune în aplicare această decizie în viață nu este dificil. Ne vedem în următoarele publicații!