Bun venit la o nouă serie de tutoriale în care voi arăta cum să creați de la zero joc de puzzle „Trei într-un rând“, în cadrul programului construi 2. În această primă parte a tutorial, vom pregăti fundația pentru jocul nostru, și afișate pe ecranul de câmp al blocurilor puzzle .
Jocul „Trei într-un rând“ - un bloc de puzzle în care pentru a le muta la tabla de joc, astfel încât să se obțină grupuri de 3 sau mai multe blocuri, având aceleași caracteristici (de exemplu, culoare sau forma). În cele mai multe dintre aceste jocuri player-ul este furnizat, de asemenea, un bonus pentru grupul format din mai mult de trei blocuri.
Cele mai multe dintre aceste jocuri sunt competitive prin natura și scopul jucătorului este în mare măsură limitată la stabilit cel mai mare număr posibil de puncte înainte de expirarea timpului său sau alte condiții de pierdere. Exemple de jocuri "Trei la rând" pot servi ca Luptă de Pokemon Puzzle. Bejeweled. și recentul hit Candy Crush Saga.
Jocul pe care îl vom face
Am decis să ne bazăm jocul nostru "Trei la rând", pe care îl vom face, în jocul Pokemon Puzzle League:
Apăsând butonul stâng al mouse-ului și glisând, schimbați blocurile adiacente în locuri. Încercați să creați un grup de trei blocuri pe orizontală sau pe verticală. Nu lăsați blocurile să ajungă în partea superioară a câmpului de joc!
Dacă nu ai mai jucat în LAP, acesta este un joc destul de simplu în seria „Trei într-un rând“, în care blocurile sunt ridicate din partea de jos a ecranului de joc, iar jucătorul trebuie să creeze grupuri de blocuri pentru a menține ecranul de joc pentru a le umple. În cazul în care blocuri ajunge în partea de sus a ecranului, jucatorul pierde și jocul începe din nou.
Iată o demonstrație a jocului, a cărei creare vom lucra în aceste părți ale tutorialului:
În această primă parte, ne vom concentra pe crearea temeliei jocului nostru. În special, în el vom pregăti proiectul nostru și vom deduce pentru jucătorul de pe ecran un câmp pătrat de blocuri aleatoare.
Înainte de a începe
Înainte de a începe să lucrați cu această parte a tutorialului, trebuie să vă asigurați că aveți cea mai recentă versiune a programului Construct 2 (C2) instalat. Când am creat versiunea originală a acestui joc, am folosit versiunea 122 și, dacă aveți o versiune mai nouă a programului, atunci totul ar trebui să funcționeze așa cum ar trebui. De asemenea, dacă nu ați lucrat niciodată cu programul C2, trebuie să vă referiți mai întâi la acest manual, care oferă o descriere detaliată a principiilor de utilizare a programului C2 și crearea celor mai multe tipuri de obiecte.
Deci, după ce v-ați pregătit toți pentru această slujbă și aveți o bună înțelegere a programului C2, hai să mergem mai departe!
Pregătirea proiectului
Înainte de a începe lucrul la mecanismul jocului, trebuie să pregătim proiectul în sine. Porniți C2 și urmați acești pași:
Și în final trebuie să creăm un fundal pentru câmpul în care vor apărea blocurile.
Câmpul de joc este acum gata, dar mai trebuie să creăm un sprite, pe care îl vom folosi pentru blocuri.
Înainte de a continua, aș vrea să explic imaginile blocurilor. blocul gri va fi bloc „inactiv“, care va fi utilizat în următoarele părți ale tutorial. Celelalte imagini sunt colectate în grupuri de câte trei pentru fiecare bloc: un prim cadru indică un bloc neutilizat, al doilea - jucătorul manipuleaza unitate, iar al treilea - atunci când blocul devine parte a unui grup.
Deci, luați blocul făcut de noi și plasați-l undeva pe scenă, astfel încât să nu fie vizibil în timpul jocului în sine. De asemenea, setați dimensiunea blocului la 40, 40.
Acum avem toate imaginile necesare pentru acest articol și putem trece la secțiunea despre modul de a face munca în joc.
Crearea unei cutii pătrate de blocuri
În versiunea finală a jocului, blocurile se vor deplasa în mod constant în sus, iar noi blocuri vor fi împinse din partea de jos a ecranului. Dar, pentru moment, trebuie să ajustăm mecanica de bază a jocului, așa că am creat doar un câmp de blocuri de dimensiune 8x8 și ne oprim aici.
Accesați Fișa de evenimente 1 și adăugați următoarele variabile globale pentru a determina poziția de pornire pentru apariția blocurilor:
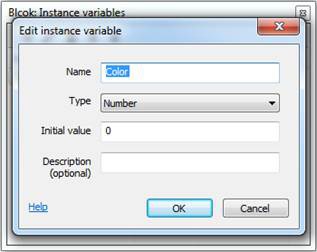
De asemenea, trebuie să facem încă un lucru înainte de a crea primul eveniment: trebuie să creăm o variabilă pentru obiectul Block, care indică ce culoare este
Creați o variabilă nouă pentru obiectul Bloc, denumiți-o Culoare și lăsați setările rămase intacte.

Acum vom crea primul nostru eveniment. Scopul acestui eveniment este de a crea un câmp static de blocuri ca un test:
Ambele formule înseamnă în esență același lucru. Mai întâi vom adăuga 2 la lățimea blocului (Block.Width), care creează un tampon în 2 pixeli între blocuri adiacente, pentru a se evita erorile în timpul determinării coliziune. Apoi multiplicăm acest număr cu valoarea curentă a indicelui buclă "For" (loopIndex) și adăugăm această valoare la poziția inițială X (SPAWNX) sau Y (SPAWNY). De asemenea, scădem din valoarea lui Y, deoarece în punctul C2 pe axa Y se află în partea superioară a ecranului de joc, prin reducerea valorii poziției Y, plasăm obiectul mai aproape de partea de sus a ecranului.
Deci, ce realizează acest eveniment? Aceasta înseamnă că atunci când un ciclu de X și Y este executat și valorile lor cresc, poziția fiecăruia dintre blocuri se modifică, ceea ce duce la crearea unui câmp pătrat din blocuri:
Dacă începeți jocul în acest stadiu, veți vedea un câmp de blocuri pe ecran, dar în loc de a avea culori diferite, aceștia își vor schimba în mod constant imaginea într-un cerc.
Pentru a rezolva acest lucru, trebuie să facem două lucruri.
În primul rând, fiecare bloc trebuie să primească o valoare de culoare utilizând variabila obiectului "culoare" creat de noi mai devreme. Pentru aceasta, adăugați următoarea acțiune:
Aceasta atribuie o valoare de culoare aleatorie (Random) (Color) în intervalul de la 1 la 6. (De ce nu a explicat descrierea funcției Random de la 1 la 7).
Funcția dvs. ar trebui să arate astfel:
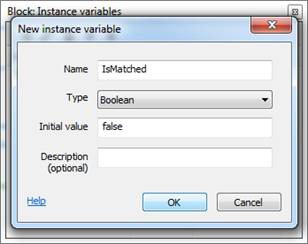
De asemenea, trebuie să adăugăm un sistem care modifică imaginea blocului, în funcție de semnificația sa. Pentru aceasta, vom adăuga o nouă variabilă la obiectul Block:

Acum adăugați un eveniment nou:
În această formulă, vom scădea mai întâi 1 din valoarea blocului de culoare, deoarece această valoare începe de la 0 și nu 1. Apoi, se înmulțește acest număr de 3, ca fiecare unitate are trei cadre de animație. În cele din urmă, adăugăm 1 la această valoare, deoarece imaginea bloc standard este prima imagine din grup.
Să aruncăm o privire asupra unui mic exemplu în care blocul va avea o valoare a culorii de 4, pentru a determina care cadru al animației va fi folosit. În primul rând, se scade 1 din valoarea culorii sale și de a obține numărul 3. Apoi, înmulțește cu 3 pentru a obține 9. În sfârșit, se adaugă 1 la acesta, având numărul 10. Aceasta înseamnă că blocul cu o valoare de culoare de 4 ar folosi 10 minute cadru ca cadru prestabilit și va fi o cutie purpurie cu un pătrat pe ea.
Acum, după pornirea jocului, veți vedea că fiecare bloc are o culoare diferită, dar nu am folosit încă animație pentru blocuri atunci când cursorul mouse-ului este deasupra lor sau când blocurile coincid. Acest lucru vom face în următoarea parte a tutorialului și, de asemenea, vom învăța cum să schimbați blocurile vecine.
Iată o mică demonstrație a modului în care ar trebui să ne uităm jocul: (luați aici codul sursă al programului):

Dacă doriți să dețină continua să lucreze la acest joc, încercați să caute o modalitate de a schimba unitatea de animație, pe baza evenimentului de „mouse> cursorul mouse-ului deasupra obiectului“ ( „mouse-ul> Cursor este de peste obiect“). Puteți încerca, de asemenea, să utilizați comportament „drag and drop“ ( „Drag Drop „comportament), pentru a manipula bloc, și să încerce să rezolve problema a ceea ce jucătorul este încercarea de a face cu unitatea, atunci când începe să trageți sau să-l meargă.
concluzie
Vă mulțumim că ați citit această parte a tutorialului, unde am pregătit fundația pentru jocul nostru "Trei la rând". Ne vedem în următoarea parte! Pentru a rămâne actualizat, utilizați Facebook. Twitter. Google+. RSS sau email.