Astăzi, vom vorbi despre cum să adăugați un meniu wordpress la șablonul dvs. Din păcate, nu toată lumea înțelege imediat cum să adăugați un meniu în Wordpress. Prin urmare, subiectul ar trebui luat în considerare în detaliu.
După cum se știe în promovarea site-ului, un rol special îl joacă factorul comportamental, adică comportamentul utilizatorilor pe site. De aceea merită să vă asigurați că vizitatorii se simt confortabil folosind site-ul. În acest lucru vom ajuta doar un meniu bine plasat.
Crearea unui meniu în wordpress
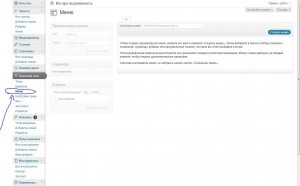
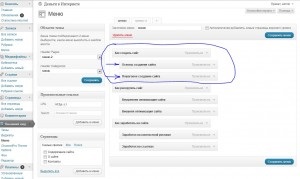
Pentru a adăuga un meniu wordpress, mergeți la secțiunea de meniu a consolei. În figură, acest lucru este indicat de o săgeată albastră.

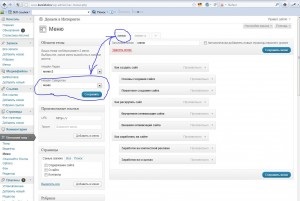
Apoi trebuie să scrieți orice nume al meniului și faceți clic pe buton pentru a crea un meniu. Veți vedea așa ceva înaintea ta. Apoi trebuie să apăsați butonul pentru a salva meniul în pasul 1. Apoi, la pasul 2, selectați meniul pe care tocmai l-ați creat și apăsați pe Salvare.

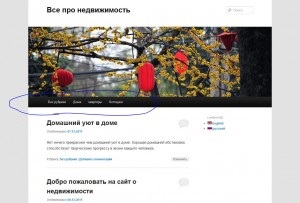
Vă atrag atenția asupra faptului că în alte șabloane wordpress puteți crea mai multe meniuri. De exemplu, am o temă pe site-ul meu care îmi permite să creez 2 meniuri. Sus și meniul sub numele site-ului. În figură puteți vedea acest meniu. Prin urmare, dacă ați creat două tipuri de meniuri, nu uitați să le salvați pe stânga așa cum o am în imagine.

Adăugați pagini în meniu
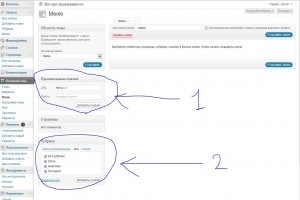
Acum cum să adăugați pagini în meniu. Acest lucru se poate face în două moduri. Sau înregistrați manual pagina dorită și faceți clic pe meniul Adăugați, așa cum se arată în pasul 1. Fie selectați casetele de selectare și scrie rubricile necesare și faceți clic pe butonul Add din meniul, elementul 2.

Veți obține ceva asemănător acestei imagini, doar nu uitați să faceți clic pe butonul Salvează meniul. Și pentru fiabilitate, cu excepția pasului 2.

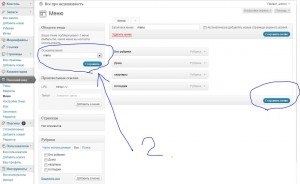
Veți primi ceva de genul acestui meniu.

Acum, dacă trebuie să creați un submeniu de tipul pe care îl am pe site. De exemplu, dacă faceți clic pe meniul Cum se creează un site, se vor afișa încă două secțiuni: elementele de bază ale creării unui site, crearea pas cu pas a unui site. Pentru a face acest lucru, trebuie să împingi aceste două secțiuni la dreapta cu un ursuleț de pluș. Asta este, faceți clic pe ursul de la baza creației și întindeți-l spre dreapta puțin, astfel încât să apară ca în imagine.

Înregistrări similare:
- Cum arată tema wordpress pe alte site-uri

- Cum să aflați ce subiect este pe site

- Cum se actualizează wordpress

- Prezentare generală a pluginurilor pentru Google Chrome

Multumesc pentru articol. Sa dovedit a fi foarte util. Am o întrebare. Prompt-mă începător, cum ar fi WordPress pentru a face meniul razkryvayuscheesya din bara laterală care arată astfel: nume - magazine, de sub linie - haine, împinge hainele mai jos lista apare - femei, bărbați și copii; apoi secțiunea - pantofi, atunci când este presat deschis pe același principiu. Sper că am explicat în mod clar. Nicăieri nu pot găsi sfaturi despre asta. Poate vă puteți ajuta? În avans, mulțumesc.
Pur și simplu trebuie să vă mișcați meniul derulant în bara laterală din dreapta sau din stânga. Aceasta înseamnă că trebuie să adăugați un meniu widget-ului, dacă șablonul acceptă acest lucru. Sau ca o opțiune de a utiliza Lista de rubrici un widget, dar atunci va trebui să faceți rubrici și subpoziții. Cea mai bună metodă este să tastați în Google cum să faceți un meniu drop-down în bara laterală în wordpress. Ceva asemănător.