A trebuit să se schimbe aspectul casetelor de selectare standard, iar CSS nu poate face acest lucru. Această problemă poate fi rezolvată cu ajutorul jQuery și CSS.
Înțelesul se află în cele ce urmează - facem casete de verificare invizibile standard, inserați după fiecare dintre ele un div, proiectat în felul necesar pentru noi.
Împărțim această problemă în etape:
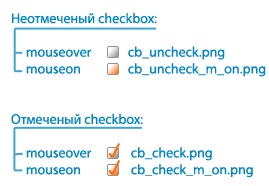
- Desenează 4 imagini ale căsuței de selectare (caseta de selectare neînchisă, caseta de selectare neînchisă când cursorul este activat, caseta checkbox, caseta de selectare este bifată când cursorul este activat)
- Creăm CSS pentru div'a, care va înlocui casetele de selectare.
- Scriem un scenariu.
Pasul unu: Desenați 4 fotografii ale căsuței noastre de bifare.
După ce am jucat photoshop am primit următoarele imagini:

Pasul doi: Creați CSS pentru div'a care va înlocui casetele de selectare.
Creați un fișier cb_style.css cu următorul conținut:
În aceste două etape, cred că nu ar trebui să apară întrebări. Să mergem mai departe!
Pasul al treilea: Scrieți un script.
În primul rând, ascundem casetele de selectare standard, inserați divs după ele. O dată vom adăuga o clasă "verificat" la acele div'am care merg după casetele marcate.
Acum puteți adăuga procesarea clicurilor pe div:
Acum rămâne să conectăm cele două fișiere cb_style.css și cb_styler.js:
Rezultatul poate fi văzut în următoarea imagine:
Voi descrie avantajele utilizării acestei metode:
Fixe. Dacă sunteți interesat:
$ (document) .ready (functie () $ ("input.checkbox") ascunde () dupa ("");
$ (": Verificat") Următorul () AddClass ("checked");
$ () .hasClass ('checked')) / / MUTE HERE
$ (acest) .removeClass ("verificat");
input_checkbox.attr ('checked', false);
>
altfel
$ (acest) .addClass ("verificat");
input_checkbox.attr ('checked', true);
>
>);
>);
Problema a fost că, din anumite motive, cromul nu a vrut să înțeleagă $ .is () în condiție. Acest lucru funcționează, dar nu este atât de fiabil. Dar cred că glitches nu va fi
Un pic sapat chiar mai scurt codul tau:
$ (document) .ready (funcția () $ ("input.checkbox") după ("");
$ (": Verificat") Următorul () AddClass ("checked");
$ (Acest lucru) .prev ("input: not (: checked")) next () AddClass ("checked");
$ (acest) .prev ("intrare: verificat").
>);
>);
Nu este clar de ce, dar dacă executați ("input: checked") sau ("input: not (: checked)"), în loc de a găsi doar acest lucru, jquery pune, de asemenea, timpul necesar