
De fapt, crearea temei pentru Image CMS este destul de simplă, pe care o voi încerca să o demonstrez astăzi.

Prin modificarea fișierelor specificate, putem crea un număr nelimitat de șabloane și le putem atribui anumitor pagini.
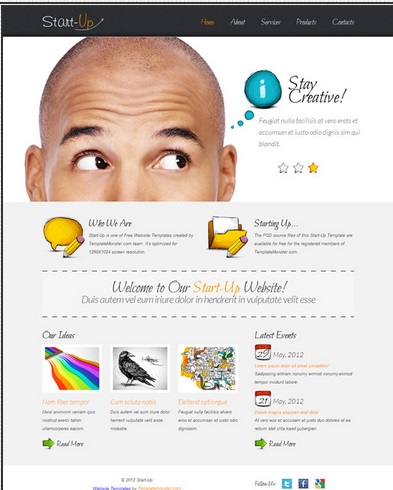
Deci, am descarcat gratuit un template html frumos, pe care il vom trage pe Image CMS. Da, iartă-mă templatemonster, cu care am colaborat înainte de Anul Nou, ca șablon, așa cum sa dovedit mai târziu, este vândut pe site-ul lor.
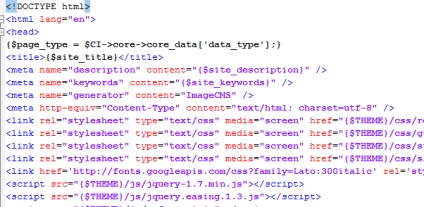
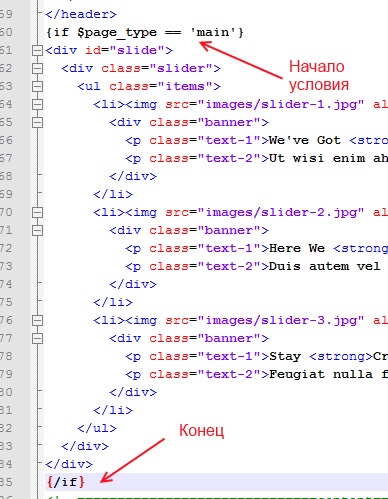
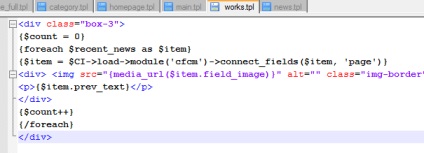
Să începem cu main.tpl
După deschiderea etichetei


Apoi, vom adăuga regulile prin care va fi generată pagina principală:
(dacă tipul de pagină este "principal"), apoi rulați cursorul:

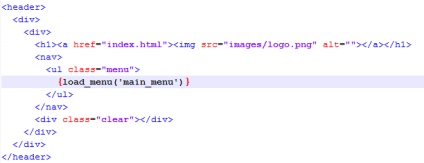
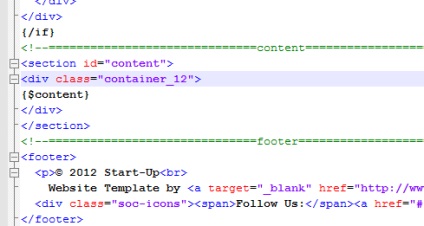
Apoi, taie tot ce merge în șablon între glisor și subsol și lipiți-l în fișierul homepage.tpl și în loc de punctul de decupare și lăsați tag-urile de formatare comune tuturor paginilor site-ului.




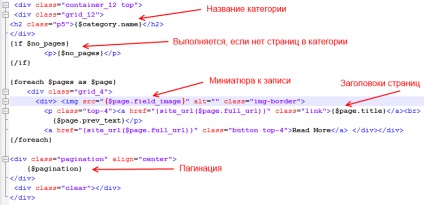
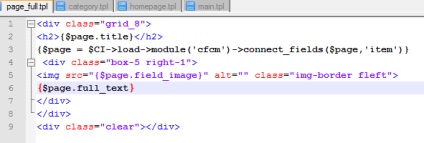
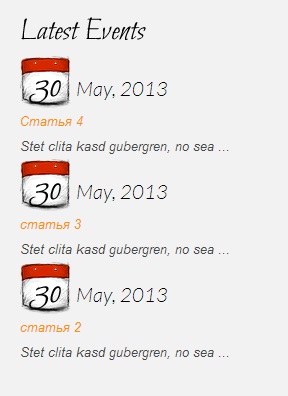
Cu "știri" am trebuit să facem un pic mai puțin: este destul de dificil să strângem etichetele în formatul de ieșire a datei. Așa că am decis să merg în sens larg:
Adică, am folosit data de ieșire de două ori: primul număr, apoi luna și anul. Sa dovedit drăguț:

De fapt, acesta este sfârșitul Șablonului pentru Image CMS. Vă recomandăm tuturor celor care doresc să descarce șablonul rezultat și să îl testeze pe site-ul lor.
Descărcați Șablon pentru Image CMS
Fontul, care este conectat în scriptul latin, nu acceptă acest font în limba chirilică. Este păcat, desigur, dar nu este nimic de făcut.
Șablonul are scop informativ, drepturile de utilizare aparțin titularilor de drepturi.
Pentru toate succesele si noi intalniri pe paginile blogului adminpab.ru!
Articole similare
- Cum se restabilește accesul la site

- Examinați ImageCMS - primele impresii

- SEO-optimizarea site-urilor pe CMS Image

- Funcții tipice php în WordPress
