Faptul că formatele ICO și BMP sunt complet diferite și diferă nu numai în ceea ce privește expansiunea, am scris deja. Nimeni nu interzice să meargă sau să citească Wikipedia pentru a vă asigura de acest lucru. Dar Dumnezeu este cu ea, cu teorie. Să verificăm în practică dacă este posibilă modificarea extensiei imaginii de la BMP la ICO.
Mai întâi de toate am decis să fac o nouă icoană favicon.ico și să o salvez în formate BMP și ICO folosind Photoshop. Ca imaginea pentru pictograma site-ului, am folosit un desen alb-negru al personajului de desene animate Doodlez:

Transparența în Photoshop este unul dintre conceptele cheie. Dacă tocmai ați început să studiați Photoshop și totuși nu știți cum să faceți fotografii transparente de fundal sau cum să faceți o parte din desen transparent, această mică lecție cu ilustrații vă va fi folositoare.
Cum se face un fundal transparent în Photoshop
Pentru a realiza un fundal transparent pe o fotografie sau o imagine, este suficient să creați două straturi: stratul inferior de fundal transparent și stratul vizibil superior de pe care să eliminați părțile inutile ale imaginii.
1. Deschideți Photoshop. Deschideți imaginea din acesta, care trebuie plasată pe un fundal transparent (File-> Open ...).
2. Selectați întreaga imagine / fotografie (Ctrl + O).
3. Copiați imaginea selectată (Ctrl + C).
4. Deschideți un fișier nou în Photoshop (File-> New ... sau Ctrl + N). În fereastra afișată în lista de jos cea mai mică, selectăm valoarea Transparent - "transparent":


Nu există un format grafic perfect. În același timp, este important să învățați cum să profitați de un anumit format pentru o anumită sarcină, minimizând impactul deficiențelor sale.
Imagini raster (punct)
La graficul raster. care este mult mai mare decât vectorul, toate imaginile formatelor JPEG, GIF, PNG, ICO, BMP. Acestea sunt fotografiile uzuale, icoanele și desenele, care constau din puncte (pixeli, rastere).
Avantajul graficii raster este că, cu ajutorul acestuia, puteți crea orice desen complex. Procedând astfel, aplicați un număr mare de filtre și pluginuri. Grafica principală cu drawback - graficele bitmap nu poate fi întinsă fără a pierde calitatea. Desenele mari ar trebui inițial să fie desenate mari și fotografiile ar trebui luate la o rezoluție mai mare.
Odată cu creșterea dimensiunii fișierelor grafice raster, claritatea imaginii se pierde, iar pixelii individuali care compun imaginea devin vizibili. Cel mai popular pachet pentru procesarea graficelor raster este, desigur, Adobe Photoshop (PSD).
Formatul Raster GIF vă permite să creați animații. Este adevărat că este mai ușor să încărcați decât flash, dar să faceți animație GIF. ca o regulă, mult mai ușor.
Dacă trebuie să creați o pictogramă favicon.ico pentru site-ul dvs. și nu doriți să o descărcați și în special să plătiți pentru programe speciale pentru crearea de pictograme, puteți face doar cu Photoshop. Din păcate, chiar și versiunea Photoshop CS3 nu știe cum să salveze fișiere în format ICO. Această problemă este ușor de rezolvat prin instalarea unui plug-in special. Funcționează puțin, dar plug-in-ul vă permite să faceți cât mai multe icoane pe care le doriți rapid și convenabil numai în Photoshop. Deci, ce trebuie să faceți:
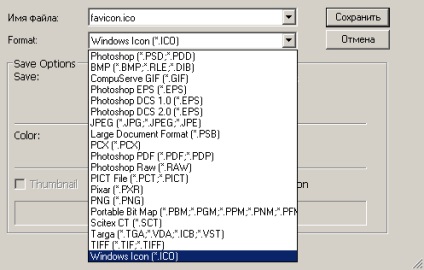
1. Descărcați plug-in-ul special pentru Photoshop, ceea ce face posibilă salvarea fișierelor în format ICO:
Descărcați plug-in pentru Photoshop, care vă permite să salvați fișierele * .ico
Pluginul este împachetat în arhiva icoformat.rar. cantareste 7 KB. În Photoshop CS și Photoshop CS3, acest plugin funcționează exact, în alte versiuni ar trebui să funcționeze prea, dar nu l-am verificat personal.
2. Instalați pluginul. Închideți Photoshop, copiați icoformat.8bi plug-in-ul dezarhivat în folderul de instalare a pluginului. Dacă ați instalat Photoshop CS3 în directorul implicit, calea ar fi:
C: \ Program Files \ Adobe \ Adobe Photoshop CS3 \ Plug-Ins \ Formate de fișiere \
Asta e tot. Acum este suficient să reporniți Photoshop și puteți salva fișierele în format ICO. Pentru a face acest lucru, după crearea faviconului, apăsați Ctrl + Shift + S sau File-> Save As ...:

Pentru a face pictograma favicon pentru site-ul dvs. nu este deloc dificil, dar va face site-ul dvs. mai ușor de recunoscut. În ultima vreme, majoritatea site-urilor au astfel de icoane, deci nu leneți sau subestimați valoarea lor. În plus, favicon este instalat și instalat rapid și ușor. Doar descriu în detaliu cum să o fac, pentru că o mulțime de text :).
Pictogramele favicon apar lângă linkul din rezultatele căutării, de exemplu în Yandex:

Acum vom învăța cum să facem astfel de icoane pentru site-ul dvs. sau blog. Pentru aceasta avem nevoie de Adobe Photoshop CS3 și AWicons Pro. Dacă nu aveți aceste programe și nu știți unde pot fi descărcate gratuit, vă sfătuiesc să citiți articolul meu decât să descărcați orice program.