Planul DIV - Partea 4 - Cum să apăsați subsolul (subsolul) în partea de jos a ecranului în aspectul site-ului nostru
- Ce probleme au apărut cu aspectul site-ului nostru
- Cum se apasă subsolul în partea de jos a aspectului site-ului
- Introduceți distanța și luptați cu Internet Explorer

Ce probleme au apărut cu aspectul site-ului nostru
În acest caz, se poate întâmpla ca footerul să nu fie apăsat în partea inferioară a ecranului, dar va fi localizat aproape la mijloc în înălțime, care în majoritatea cazurilor va părea urât și nu estetic plăcut.
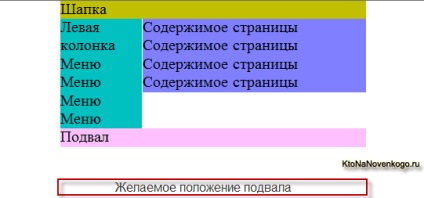
Cu toate acestea, în opinia mea, este necesar să apăsați pe subsol în partea de jos a layout-ului site-ului, și mai ales în cazul în care înălțimea paginii este mai mică decât înălțimea ecranului utilizatorului. Schematic, poate fi reprezentat după cum urmează:

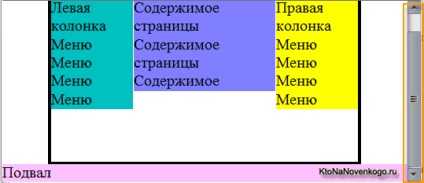
Ie comportamentul corect al subsolului pentru cazul unei cantități mici de informații pe pagină și al unui ecran de utilizator mare va fi după cum urmează:

Pentru a implementa acest lucru, trebuie să efectuați o serie de manipulări cu codul de aspect. Mai mult decât atât, vom face modificări nu numai în stilul Style.css stil CSS fișier, dar, de asemenea, la Index.html conținând cod HTML și formarea Div blocuri. Dar despre totul în ordine.
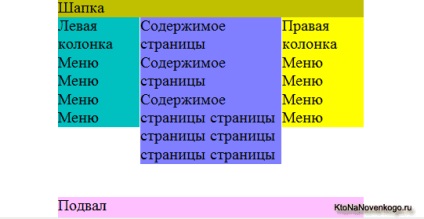
De exemplu, vom folosi aspectul creat anterior în trei coloane al site-ului. Astfel Index.html va arăta astfel:
Și în fișierul Style.css au fost scrise următoarele proprietăți CSS:
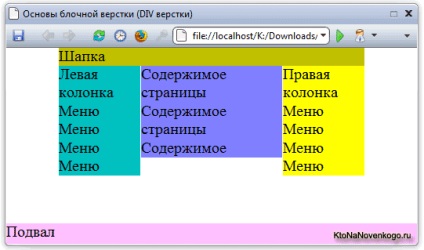
Ei bine, aspectul în sine arăta cam așa:

După cum vedeți, subsolul nu este apăsat în partea inferioară și, prin urmare, nu corespunde cerințelor noastre (este întotdeauna localizat sub coloana cea mai mică), deci va trebui să efectuați ajustări ale codului. Tot același lucru se poate face și pentru o coloană cu două coloane și pentru un aspect de cauciuc. Metoda este universală.
Cum se apasă subsolul în partea de jos a aspectului site-ului
Deci, trebuie să mutați containerul Div de la subsol în partea de jos a ecranului. Pentru a face acest lucru, trebuie mai întâi să setați înălțimea întregii pagini egală cu o sută la sută (va ocupa întregul ecran). Va fi necesar să modificați mărimea blocului principal cu aspectul și la 100%.
Tot conținutul paginii site-ului este plasat în etichetele de deschidere și închidere a caroseriei și, prin urmare, trebuie să adăugăm în Style.css pentru eticheta Body o altă proprietate CSS specificând o înălțime egală cu 100%:
În aparență, acest lucru nu a fost încă reflectat, dar acum blogul principal poate fi întins la înălțimea totală a ecranului. Ie a fost un fel de etapă pregătitoare.
Proprietățile principale ale CSS, dacă doriți, puteți vedea în Lecțiile CSS. Acum setați containerul Div, în care aspectul nostru este închis, înălțimea minimă este de 100%:
Proprietatea de graniță: un pix solid de 3 pixeli vă permite să specificați un cadru solid solid (cu grosimea de 3 pixeli) pentru acest container. Acest lucru va face clar faptul că containerul cu aspectul întins la înălțimea completă a ecranului, chiar și cu o cantitate mică de informații pe pagină:

Acum, va trebui să scoatem blocul de subsol din containerul comun și să îl așezăm mai jos, imediat după general. Ce va da? Și faptul că, în sfîrșit, se va căuta să coboare subsolul în plan, și nu se va înghesui până la cea mai lungă coloană. În acest caz, Index.html va avea următorul formular:
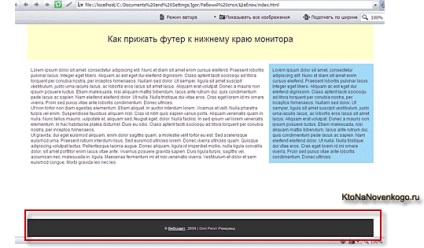
Rețineți că blocul cu subsolul nu se află acum în containerul comun (maket) și, prin urmare, lățimea acestuia nu mai este reglementată de proprietățile CSS specificate pentru modelul din fișierul stil.css. Footerul se va întinde pe lățime până la ecranul complet, dar va fi deja situat în partea de jos a ecranului, chiar sub unitatea principală:

Dar din nou există o problemă, pentru că pentru a vedea subsolul, acum trebuie să derulați ecranul în browser (vedeți bara de defilare din figura de mai sus).
Dar pentru a specifica un offset negativ din partea de sus, trebuie să știți acest subsol de înălțime, dar nu știm încă.
Prin urmare, mai întâi setați containerul care conține înălțimea subsolului prin setarea proprietății corespunzătoare în Style.css:
Apoi am stabilit indentarea negativă pentru el la vârf la o înălțime egală cu înălțimea sa:
Acest lucru va permite subsol pentru a merge în sus plat pe propria înălțime și astfel se potrivesc ecranul browser-ului (puteți elimina acum frontiera de proprietate CSS: reguli solide negru din 3PX pentru maket, în domeniul de aplicare al grosimii nu interferează cu întreaga noastră aspect cu potrivire subsol în ecranul de reglare) :

După cum puteți vedea, acum bara de derulare din browser nu apare și întregul aspect al trei coloane a site-ului bazat pe aspectul blocului este plasat pe un singur ecran (în cazul unei cantități mici de informații pe pagină) și are un subsol situat în partea de jos. Ce trebuia să facem.
Introduceți distanța și luptați cu Internet Explorer
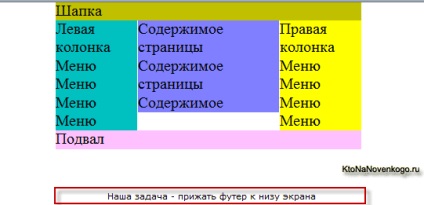
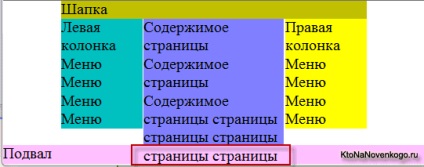
Dar există o problemă. care se va manifesta numai atunci când informațiile de pe pagina de aspect vor deveni mai mari și această situație se va dovedi:

Se pare că poate exista o situație în care informațiile dintr-una din coloanele aspectului vor fi pe subsol, ceea ce nu va arăta frumos. Acest lucru se datorează notorietatei indentări negative, pe care am cerut-o și care au ajutat la ridicarea subsolului nostru cu o coliziune pe containerul principal al aspectului.
Ie se pare că în partea de jos a ecranului există două blocuri care se suprapun reciproc în zona subsolului.
Soluția la această problemă este să adăugăm un nou container gol Div (așa-numitul distanțier) la containerul principal al modelului nostru, în locul în care era folosit blocul cu subsolul.
Și în Style.css vom scrie pentru aceasta (proprietate ID Înălțime, care stabilește înălțimea la acest container-distanțier egal cu înălțimea subsolului:
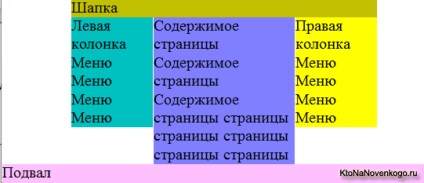
Ca rezultat, subsolul va fi apăsat de jos, nu la informațiile conținute în containerul principal (de exemplu, textul din coloana cea mai înaltă), dar la o bază de înălțime egală cu o zonă cu un distanțier care nu conține nicio informație.
Astfel, evităm raidurile și distorsiunile în structura noastră cu trei coloane. Totul va fi clar și frumos (într-o manieră delicioasă și nobilă):

După cum am menționat mai sus, lățimea subsolului ar trebui să fie setată separat pentru noi. Acest container nu face parte acum din containerul principal. Pentru a face acest lucru, adăugați proprietăți suplimentare în fișierul CSS pentru subsol, permițându-vă să setați lățimea și să o aliniați în mijlocul ecranului orizontal.
Este logic să setați lățimea la lățimea întregului aspect folosind proprietatea Lățime, iar alinierea orizontală se poate face în același mod ca și în cazul întregului aspect al aspectului blocului.
Astfel, va trebui să adăugăm proprietăți suplimentare pentru ID-ul Footer:
Cu lățimea de proprietate: 800px lățime dată este egală cu 800 de pixeli, și cu cele două proprietăți margin-left: auto si marja de-dreapta: indentare auto setarea din stânga și dreapta subsol în mod automat, prin care aceste marje sunt egale și eroul nostru este egalată de mijloc:

Ei bine, ca și cum nu ar mai fi nimic de îmbunătățit, dar nu a fost acolo. Ca întotdeauna, browserul nostru preferat Internet Explorer 6 nu înțelege nimic din proprietățile CSS pe care le folosim. În acest browser (și, eventual, și în alte câteva vechi), în ciuda tuturor eforturilor noastre, pivnița nu va fi apăsată în partea de jos, dar va rămâne în cea mai înaltă coloană a aspectului site-ului.
Toate acestea se datorează faptului că (Internet Explorer 6 nu înțelege proprietatea min-height: 100%, pe care am folosit-o pentru a seta înălțimea minimă a blocului principal egală cu înălțimea ecranului.
Prin urmare, pentru a rezolva această problemă, va trebui să aplicăm așa-numita hack, care ne permite să explicăm (pe degete) browserelor vechi ce să facă. Înainte de lista de proprietăți CSS pentru maket va trebui să introduceți următoarea combinație:
Această regulă se va aplica numai pentru Internet Explorer 6, restul nu o va lua în considerare și nu va executa.
Deci, vizualizarea finală a stilului Style.css cu subsolul apăsat în partea de jos a ecranului va fi după cum urmează:
Ei bine, forma finală a Index.html a fost dată exact mai sus. Totul, pe această serie de articole dedicate blocării layout-urilor cu 2 și 3 coloane fixe și cauciuc ale site-ului, poate fi considerată completă.