Este ușor să modificați șablonul Joomla cu FireFox.
În părțile anterioare, am schimbat șabloanele fără a recurge la mijloace tehnice. Acest lucru este, bineînțeles, bun pentru înțelegerea structurii și a codului șablonului. Dar încă mai durează ceva. În acest articol vreau să arăt cum puteți accelera procesul de căutare a stilurilor CSS pentru a schimba blocurile dorite.
Avem nevoie de un browser Mozilla FireFox. Am descărcat și instalat în mod specific noul FireFox 4. Îl puteți descărca aici.
La care versiunea anterioară este instalată, când se instalează FireFox, se va actualiza ea însăși.
De asemenea, avem nevoie de un plugin FireBug. Descărcați aici. Acest plugin este un instrument util pentru dezvoltatorii web.
Odată instalat, puteți deschide orice site în FireFox, de exemplu, JoomlaTown.net

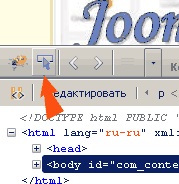
După aceea se deschide o fereastră suplimentară pentru a lucra cu site-ul. În partea de sus a acestuia, faceți clic pe imaginea cursorului cu săgeți.

Acum arătând mouse-ul pe orice parte a site-ului vom vedea structura acestuia (blocuri).
De exemplu, dacă trebuie să definiți stilurile pentru coloana principală, trebuie să îndreptați mouse-ul spre el și atunci când vedem că coloana principală este închisă într-un cadru, trebuie să faceți clic pe ea pentru a repara zona. Și apoi puteți vedea cu ușurință codul HTML și stilurile CSS.
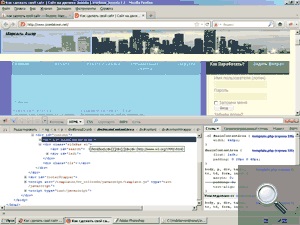
În centrul ecranului vedem blocul selectat de cod HTML. Și pe dreapta - stilurile CSS pentru acest bloc. Foarte convenabil.

Codul HTML este afișat într-un formular asemănător unui arbore, dacă indicați un element - se aprinde imediat în albastru pe site + marcările / indenturile sunt subliniate (dacă sunt specificate).
În dreapta, sunt afișate stilurile pentru elementul selectat: numele claselor și parametrii lor, precum și fișierele în care sunt listate.
Figura arată că elementul selectat
În dreapta vedem clasele: C2 #mainContentArea, etc. Este prezentat un fișier în care sunt prezente aceste clase. Acesta este template.php. De fapt, acesta este template.css. doar în unele șabloane face, ca atare, redirecționa prin php.
În această clasă, vedem imediat parametrul width: 645px. responsabil pentru lățimea coloanei principale.
Apropo, parametrii pot fi modificați în timp real. Desigur, ele nu se schimbă în fișierul template.css în sine, ci în browser. Dar puteți obține rapid o anumită valoare fără a fi nevoie să modificați fișierul.
Astfel, atunci când schimbați șablonul, trebuie să faceți clic pe elementul site-ului care ne interesează: dacă este vorba despre o coloană, un titlu, o linie etc.
Numele claselor utilizate și fișierele CSS vor fi afișate în partea dreaptă. Deschideți fișierul CSS și căutați această clasă și schimbați liniștit parametrii acesteia.
Desigur, nu este posibil să descriem în articol, ar trebui să fie judecat. Deci, care este afacerea! Vor fi întrebări.