Imaginați-vă. Ați început să creați un site web și nu l-ați închis cu un stub. Oricine poate urmări link-ul (nu contează în cazul în care el a luat) și a vedea toate bancurile de nisip și lipsit de tact, care sunt prezente în dezvoltare sau testare. Nu frumoasă, nu-i așa? În astfel de cazuri, este mai bine să închideți site-ul pentru oaspeții neînregistrați cu un stub. Acest lucru va păstra intriga și va arăta site-ul viitor din partea cea mai bună. Paginile Stub pot fi diferite - la discreția dvs. Dar, practic, tuturor aș recomanda setarea unui cronometru invers. care ar arăta cât de mult a rămas înainte de deschiderea site-ului. Acesta va adăuga și mai mult interes resursei construite și va da și dinamica paginii.
Cronometrul de numărătoare inversă poate fi folosit nu numai în piedici. Acum foarte populară pagină de destinație. În ele, puteți găsi adesea un astfel de temporizator. care arată cât de mult a rămas înainte de sfârșitul oricărei acțiuni etc.
Acest subiect este dedicat cronometrelor. Înainte de 10, liber. și cronometre plătite. pe care le puteți utiliza în orice scop. Unele dintre ele sunt foarte atractive și va fi în măsură să ducă la vizitatorii nu numai informative, dar, de asemenea, decora pagina.
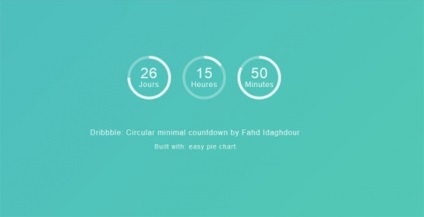
Timp de numărătoare inversă cu diagrame plăcute
Demo | descărcare

Timp de numărătoare inversă pentru css
Demo | descărcare

Timpul de numărătoare inversă pe css3
Demo | descărcare

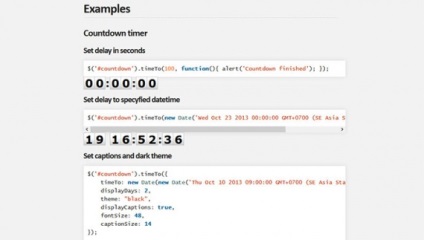
Efectuarea unui jQuery Countdown Timer
Demo | descărcare

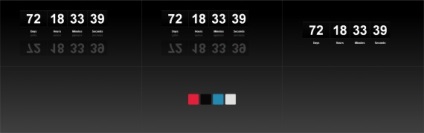
FLIPCLOCKJS
Plugin-ul necesită o bibliotecă de jQuery 1.7 + și prefixfree.js
Demo | descărcare

JUNIOR COUNTDOWN
Demo | descărcare

Demo | descărcare

Timp de numărătoare inversă pentru panza JQuery
Demo | descărcare

Simplu JQuery Timer pentru pagina stub
Demo 1 | Demo2 | descărcare

Free Timer pentru JQuery
Demo | descărcare