De foarte multe ori trebuie să aducem codul nostru la paginile magazinului online, dar cum? Voi încerca să vă spun despre asta într-o nouă serie de articole. În acest articol vom instala modulul Html bloc 3.3.1 pe site-ul dvs. și vom afișa cu ajutorul acestuia informații utile despre magazinul nostru pe pagina de pornire a magazinului nostru.

Lista sarcinilor pentru ziua de azi:
1. Descărcați și instalați modulul
2. Conectați fontul iconic la site
3. Lucrăm cu modulul
4. Precizați stilurile CSS
1. Descărcați cea mai recentă versiune a modulului prin acest link - bloc html
2. Pentru muncă avem nevoie de un bun font iconic, după cum știți, cel mai adesea folosesc acest font: Font Awesome nu va rupe tradiția.
Fontul este foarte ușor de conectat, deschideți fișierul header.tpl al șablonului și adăugați-l în bloc
această linie:citiți mai multe despre acest lucru în acest articol: OcStore 1.5.5.1.2 adăugați panoul de jos
3. Despachetați arhiva descărcată și transferați toate folderele modulului nostru pe ftp-ul dvs. la rădăcina magazinului dvs. online:




dacă nu aveți un șablon standard (nu implicit, ci, de exemplu, producătorul de bani), conținutul directorului implicit (catalog \ view \ theme / default) al modulului trebuie copiat nu numai în directorul implicit, ci și în folderul șablonului.
Acum mergeți la zona de administrare a site-ului nostru și instalați modulul:


Felicitări, modulul este instalat, acum puteți începe munca.
3.1. Accesați setările modulului:
Admin - Adăugări - Module - Bloc HTML - Editați

Accesați fila Blocări:

și faceți clic pe butonul Adăugare blocare:

De-a lungul timpului, avem o grămadă de module diferite și pentru a nu se confunda, adăugăm titlul blocului, să-i dăm un nume:


Acum putem crea conținutul de care avem nevoie, de multe ori am fost rugat să scriu mai multe despre html și css, așa că voi scrie pas cu pas, mai întâi vom face o împachetare:
acum vom crea primul element din pachet, de exemplu:
Garanție pentru bunuri 14 zile
vom avea mai multe pukturi cu design diferit, vom împacheta textul nostru într-un ambalaj personal:
deja mai bine, dar cu siguranță ne dorim 14 zile să ne așezăm pe linia de jos și să obținem o culoare mai mare, mai puțin grasă și poate o culoare diferită? Noi facem:
bine, textul este decorat, dar cum rămâne cu icoana? Doar textul nu este interesant, nu? Mergem la site-ul fontului iconic și selectăm o pictogramă, de exemplu, o pictogramă cu un calendar:

faceți clic pe el și mergeți la pagina cu codul pictogramei selectate, copiați codul:

Vom completa codul nostru cu pictograma:
Primul element este gata, tot codul arată astfel:
codul este citit prost, să îl formatăm ușor:
și adăugați al doilea element:
apoi al treilea element:
Modulul este gata, rămâne să îl scoateți în locul cerut și după finalizarea ieșirii:
Admin - Adăugări - Module - Bloc html - Editați

dați clic pe butonul Adăugați modulul


Faceți clic pe butonul Salvați:

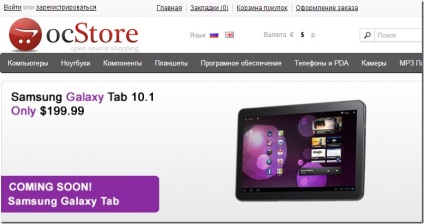
Trecem la fereastra magazinului nostru:

Codul nostru a apărut, Hooray! Dar fără stilurile CSS nu arată foarte bine, trecem la pasul următor.
4. Deschideți fișierul ../catalog/view/theme/default/stylesheet/stylesheet.css (dacă nu utilizați șablonul implicit standard du-te la dosarul său) și de a crea noi stiluri de la sfârșitul fișierului:
/ * info_shop * /
#info_shop padding: 10px;
text-align: centru;
font: bold 12px Arial;
>
# info_shop_1, # info_shop_2, # info_shop_3, # info_shop_4 afișare: inline-block;
padding: 20px;
frontieră: 1px solid # 777;
raza de graniță: 3 pixeli;
>
# info_shop_1: fundal hover: #BBDEFB;
>
# info_shop_2: fundal hover: # 90CAF9;
>
# info_shop_3: fundal hover: # 64B5F6;
>
# info_shop_4: fundal hover: # 42A5F5;
>
#info_shop div: hover, #info_shop div: hover .fa culoare: #fff;
>
#info_shop .fa font-size: 35px;
culoare: # 777;
afișare: bloc;
padding-bottom: 20px;
>
Să spunem puțin despre stiluri:
#info_shop - învelișul de conținut, centrează divurile blocurilor noastre, stabilește linii mici și stabilește un singur stil pentru toate inscripțiile blocurilor noastre
# Info_shop_1, # info_shop_2, # info_shop_3, # info_shop_4 - atribuie aceleași stiluri pentru unitățile noastre, construiește toate blocurile într-o linie, se adaugă un chenar pe toate laturile cutiei cu colțuri rotunjite și un efect de frontieră se mută de conținutul intern
# info_shop_1: hover. # info_shop_2: hover. # info_shop_3: hover. # info_shop_4: hover - atribuiți fiecărui bloc individual propriul fundal atunci când mutați mouse-ul peste bloc
#info_shop div: hover, #info_shop div: hover .fa - când plasați mouse-ul peste orice bloc, reparați pictograma și inscripția în alb
#info_shop .fa - stabilește mărimea și culoarea pictogramei, arată browserul că pictograma ar trebui afișată separat de text, adaugă o indentare din pictogramă în text
Rezultatul activității noastre poate fi văzut mai jos:


Decorare, dimensiuni, etc. puteți să-l schimbați dacă doriți să arătați câteva exemple de design într-un articol separat și să arătați cum să faceți inscripția o legătură cu un articol sau cu un anumit produs.
Pentru astăzi, totul, la întâlniri noi.
Împărtășește "OcStore 1.5.5.1.2 folosim blocul html al modulului (1 parte)"