Deci, atunci când afișați un astfel de număr de linii pe ecran, browserul începe să încetinească considerabil.
După o lungă căutare, sa format avizul care, cu un număr mare de elemente,
pot fi elemente cu poziția: stil fix.
Pentru a elimina ipoteza extrema, am scos masa cu comenzi intr-un bloc de dimensiuni fixe si Overflow-y: auto; Ca rezultat, frânarea a devenit chiar mai mare. ))
Poate cineva să întâlnească o problemă similară? Este posibil să existe o listă de fenomene și modele care pot împiedica în mod semnificativ funcționarea browserului. Ajutor))
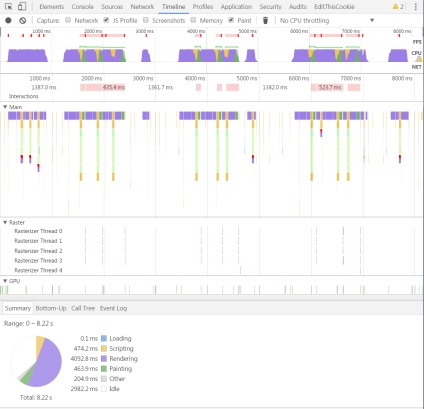
UPDATE: Înregistrați cronologia, în timp ce defilați această pagină.

Iată un exemplu de cod de linie din tabel:
De fapt, aceasta este doar o parte a liniei, dar acest lucru are deja consecințe tangibile când există multe astfel de linii pe ecran.
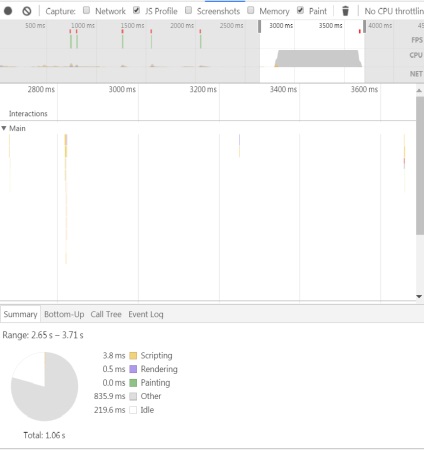
UPD: După rezolvarea unui număr de probleme cu frânele, sa confruntat cu o nouă necunoscută: chiar și în condițiile în care unitatea cu masa (cu o mulțime de conținut) nu este vizibil pe ecran (display: none), atunci când apelați funcția de alertă elementară ( „123“), sunt frânele, care în Cronologie sunt reflectate ca Altele, aici este ecranul:

Și! Dacă acest conținut este vizibil pe ecran și nu există stil de afișare în ambalaj: niciunul; funcția alert () este executată rapid, după cum era de așteptat)) Surprinzător!
Data fiind 28 noiembrie 16 la ora 14:06
Cronologia înregistrată în timpul acestei derulări de trei ori derulată cu defilarea mouse-ului, asta sa întâmplat! vedeți mai sus și în consolă 2 avertismente: Manipularea evenimentului de intrare a "roții mouse-ului" a fost amânată timp de 229 ms, din cauza faptului că firul principal este ocupat. Luați în considerare marcarea unui eveniment ca fiind "pasiv" pentru a face pagina mai receptivă. pe ce să se acorde atenție. - L. Aleksandr în 28 noiembrie '16 la 3:43 pm