Textarea în CSS. Noțiuni de bază despre CSS pentru începători. Lecția # 5
Buna ziua tuturor!
În această lecție, vă voi arăta cum să faceți text în codul CSS.
Deci, veți învăța cum să aliniați textul pe marginile din dreapta și din stânga, în lățime și centru, prin fișierul CSS, subliniind textul, ștergând și ștergând, și puteți schimba dimensiunea dintre litere și cuvinte.
Articolul nu listează toate caracteristicile în CSS pentru stilul textului, dar este suficient pentru a plasa textul.
Deci, să începem Lecția # 5 și să învățăm să formăm textul astăzi.
Mai întâi, pregătim fișierele text.
Creați un fișier HTML și CSS. Legați-le împreună, ca în exemplul de mai jos, sau citiți un articol despre "Cum se conectează CSS" (există trei modalități de conectare într-un articol).
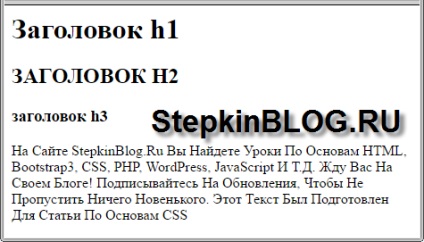
Aliniați textul în CSS
Proprietatea "TEXT-ALIGN"
Probabil că vă amintiți atributul "Aliniere" din lecțiile HTML. Cu acest atribut, am aliniat textul pe marginile din dreapta și din stânga, în lățime și în centru. Deci, în CSS există ceva similar, această proprietate se numește "text-align".
- alinierea stângă spre stânga (valoarea implicită);
- dreapta - dreapta aliniere;
- centru - centru de aliniere;
- justificați - justificați lățimea (pe marginea dreaptă și cea din stânga simultan).

Subliniați, ștergeți și ștergeți textul
Proprietatea "TEXT-DECORATION"
Sublinierea și sublinierea pot fi folosite în diferite situații, dar folosesc adesea această regulă pentru referințe.
Textul stricat poate fi folosit pentru un magazin online. Probabil ați observat o astfel de mișcare de marketing, codificați prețul vechi care a fost depășit și ați pus unul nou. Deci, acest lucru se face folosind regula "CSS".
- nici unul - fără design (valoarea implicită);
- subliniați - textul este subliniat de mai jos;
- overline - textul este suprapus mai sus;
- line-through - textul este depășit;

Paragraful (linia roșie) în CSS
Proprietatea "TEXT-INDENT"
Regula "text-liniuță" este utilă pentru dvs., dacă decideți ca paginile web să alinieze prima linie, adică să facă un paragraf sau o linie roșie.
Valoarea este specificată în "px" sau "%".
În HTML, încă un text lung cu o etichetă
text
.
Registrul de texte
Proprietatea "TEXT-TRANSFORM"
Dacă doriți ca literele de titlu să fie majuscule sau, dimpotrivă, mici (cu litere mici) sau ca toate primele litere în cuvinte să înceapă cu o literă mare, atunci regula CSS "text-transform" cu toate aceste sarcini se va descurca rapid.
- niciunul - valoarea implicită
- capitalizeaza - Toate Primele Cuvinte Words Capital
- cu majuscule - TOATE LITERE
- litere mici - toate literele mici

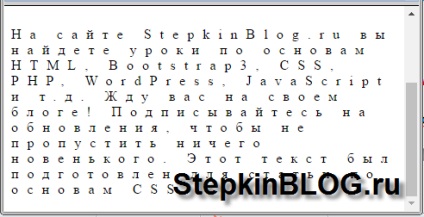
Distanța dintre litere în CSS
Proprietatea "LETTER-SPACING"
Regula "spațierea literelor" va ajuta la schimbarea distanței dintre litere.
Valoarea este specificată în "px".

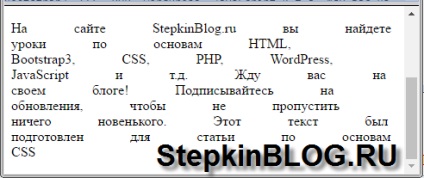
Distanța dintre cuvinte în CSS
Proprietatea "WORD-SPACING"
Regula "spațierea cuvintelor" va ajuta la schimbarea distanței dintre cuvinte.
Valoarea este specificată în "px".

Text umbrite utilizând CSS
Proprietatea "TEXT-SHADOW"
Pentru a adăuga o umbră la text, există o regulă "text-shadow".
text-shadow: "X" "Y" "Amplitudine" "Culoare";
- X este deplasarea orizontală a umbrei (o valoare pozitivă este schimbarea umbrei spre dreapta, negativ este deplasarea umbrei spre stânga);
- Y - schimbare verticală a umbrei (valoare pozitivă - deplasare în umbră, valoare negativă - deplasare în umbră);
- Amplitudinea - cu cât valoarea este mai mare, cu atât este mai mare gradul de estompare;
- Culoare - Shadow Color
Culoarea textului în CSS
Imobiliar "COLOR"
Dacă trebuie să înlocuiți culoarea titlurilor sau a textului, utilizați regula "culoare". Culoarea poate fi specificată prin nume (cuvinte în limba engleză), prin valoare hexazecimală și RGB.
Valoarea hexazecimală