
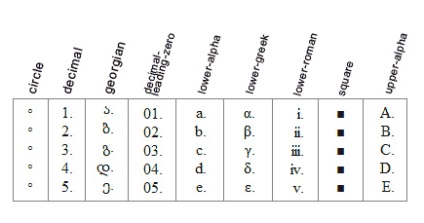
Astăzi vom examina proprietate, care este folosit pentru a lista elemente, și anume prin intermediul acestuia, puteți seta lista de markeri. eliminați-le, precum și expuneți markerii. Această proprietate css este numită proprietatea stil listă. Această proprietate poate lua următoarele valori care stabilesc tipul de marcator, și anume: valoarea cercului înseamnă că marcatorul va arăta ca un cerc mic, fără umplere internă. Valoarea discului. este valoarea implicită, care stabilește marcatorul, ca punct negru. Valoarea penultimă pe care proprietatea listă-stil-pătrat poate să o ia. setează marcatorul pătrat al listei. Rețineți că aceste proprietăți ar trebui să fie utilizate pentru lista neordonate, și există anumite tipuri de valori ale proprietăților pentru lista ordonată. Sincer, nu i-am aplicat niciodată în practică, deci dacă sunteți interesat de ce valori poate să ia proprietatea pe care o studiază pentru lista numerotată, uitați-vă în director, totul este scris în detaliu și accesibil și există și exemple. Ei bine, ultima valoare nu este nici una. Cu ajutorul acestuia, puteți elimina complet marcatorul, dacă nu doriți să-l utilizați.
Pentru a vedea cum vor arăta aceste proprietăți, scrieți următorul cod:
- Cercul fără umplere
- Marcator standard
- Marcator pătrat
- Fără un marker
Pentru a specifica un marker specific, puteți aplica următoarele clase CSS:
cerc <
listă: cerc;
>
pătrat <
listă-stil: pătrat;
>
Pentru claritate, puteți vedea ce sa întâmplat:
Și în sfârșit vă voi spune cum să instalați propriul marker. Dacă aveți o imagine a propriilor lor markeri, sau ați descărcat de pe Internet, în cazul în care o mulțime de ei, pentru toate gusturile, continuați să-l instalați pe site. Pentru a face acest lucru, trebuie doar să ne înregistrăm după proprietatea în stil de listă. calea imaginii, de exemplu: url (../ images / markerul / List.jpg);. Această cale este stabilită pe baza faptului că suntem în fișierul dosar css cu stilurile noastre. Și actualizarea paginii, veți primi marca dvs. elegantă.
5 ultimile articole recente:


Buna ziua dragi prieteni, astazi vom studia un alt subiect dedicat limbajului CSS. Și să învețe cum să implementeze sfaturi în CSS.

Astăzi vom analiza o altă opțiune pe care ne-o oferă CSS3, și anume țintă de pseudo-clasă. pentru care am putea avea nevoie de ea, și ia în considerare una dintre cele mai populare moduri de utilizare a acesteia.
