În acest articol vreau să vă spun despre CSS, principiile generale de lucru cu stiluri: scop, avantaje, moduri de a conecta stiluri și a le crea.
CSS (Cascading Style Sheets) din engleză se traduce ca foi de stil cascadă.
CSS este utilizat de către creatorii de pagini web pentru a specifica culorile, fonturile, localizarea blocurilor individuale și alte aspecte ale reprezentării aspectului acestor pagini web.
Puteți descărca sursa pentru articolul de mai jos
Scopul principal al dezvoltării CSS a fost de a împărți descrierea structurii logice a unei pagini web din descrierea aspectului acestei pagini web.
Cu această diviziune, lucrul la aspectul și proiectarea site-ului poate fi realizat în paralel.
Datorită utilizării CSS:
- crește viteza încărcării site-ului și scade dimensiunea codului site-ului în sine
- gestionarea mai ușor de înțeles, mai convenabilă și mai rapidă a aspectului site-ului (este suficient să editați un fișier cu stilul și designul documentelor necesare se va schimba imediat, în loc să modifice zeci de fișiere html, php ale site-ului)
- stilurile CSS au mult mai multe opțiuni pentru a proiecta elemente ale paginilor web.
Pentru a adăuga stiluri la o pagină web, există 4 moduri care diferă în funcție de capabilități și scop.
Prima metodă este folosită în motorul WordPress. și anume: stilurile asociate - este cea mai convenabilă și mai convenabilă metodă de adăugare a stilului pe site.
Dar puteți utiliza și alte moduri de a adăuga stiluri către site-uri pe WordPress.
Să luăm în considerare toate cele 4 moduri:
Această metodă creează un fișier separat ca regulă, cu extensia css (de exemplu wordpress este stil.css), care descrie toți parametrii aspectului site-ului dvs.
Acest fișier arată astfel:
După ce acest fișier CSS este conectat la site printr-o etichetă , situate în acest document între etichete
și (în wordpress această etichetă este localizată în fișierul header.php).Arata cam asa:
La mine pe un site, linia dată arată astfel:
Cu această metodă, puteți conecta un fișier CSS care se află pe un alt site.
Când se utilizează stiluri globale, proprietățile CSS sunt descrise în documentul însuși și plasate între etichete , care, la rândul lor, sunt situate în acest document între etichete
și .Aceasta înseamnă că nu se creează un fișier separat cu extensia css, iar conținutul său este stocat între etichete
și în codul site-ului (pe site-uri cu proprietăți de stil wordpress vor fi localizate în fișierul header.php).Asa arata:
În această metodă, proprietățile stilurilor sunt localizate în corpul unei anumite etichete (prin atributul de stil). Toate regulile acestei foi de stil sunt valabile numai pentru conținutul acestei etichete.
În această metodă, proprietățile stilului sunt conectate la documentul web prin intermediul directivei @import, localizată în acest document între etichete . care, la rândul lor, sunt situate în acest document între etichete
și .Această metodă poate fi utilizată împreună cu stiluri similare sau globale, dar nu cu stiluri interne.
Cum sunt descrise stilurile CSS?
Regulile de stil sunt scrise în propriul format special.
Conceptul principal este selectorul - este un nume pentru stilul pentru care sunt adăugate opțiunile de formatare.
Modul general de scriere este după cum urmează (CSS este insensibil pentru litere mici, linii, spații și file, astfel încât forma intrării depinde de dorința dezvoltatorului):
sau pot fi scrise într-o singură linie:
Selectorii sunt împărțiți în următoarele tipuri.- Selectori de etichete (elemente)
- clase
- identificatorii
- Selectori de context
- Selectorii vecinilor
- Selectori pentru copii
- Selector de atribute
- Selector universal
- pseudo
- pseudo
Cele mai frecvent utilizate sunt primele trei tipuri de selector, le vom discuta mai detaliat.
Orice etichetă HTML poate fi utilizată ca selector, pentru care sunt definite regulile de formatare, cum ar fi: culoarea, fundalul, dimensiunea etc. Regulile sunt date în forma următoare.
Sintaxa pentru clase este:
În prima variantă, clasa poate fi aplicată la orice etichetă, iar în cea de-a doua numai la o anumită etichetă.
Pentru a specifica în locul potrivit că eticheta trebuie utilizată cu o anumită clasă, eticheta class = "Class name" este adăugată la etichetă în codul site-ului (php, html.).
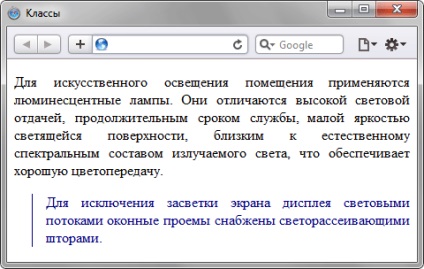
Rezultatul acestui exemplu:

Primul paragraf este aliniat la lățimea cu text negru (această culoare este setată de browser în mod implicit), iar următoarea, la care se aplică clasa denumită cite, este afișată în albastru și cu o linie în stânga.
Acest tip de selector este similar celui precedent, cu toate acestea, identificatorii trebuie să fie unici, cu alte cuvinte, apar doar o dată în codul de document.
Sintaxa pentru aplicarea identificatorului este după cum urmează.
Acest exemplu definește stilul etichetei

Înregistrări similare:
Navigare după înregistrări
Constantine, a pus, dar fontul este încă mic
Am un computer care este buggy, nu a lucrat nimic de aproximativ o jumătate de oră. Și apoi dintr-o dată - și odată ce nu funcționa pentru nimic. Deși am actualizat pagina de mai multe ori. Mulțumesc mult))) Dar pe forum nu înțeleg cum să mărească fontul. Acolo fontul este mic în inscripțiile "Subiect", "Mesaj", "Moderator", "Nu există încă subiecte"
Lenapail, adăugați următorul cod în fișierul stil styles.css:
"Am un computer care este buggy, nu a lucrat nimic de aproximativ o jumătate de oră. Și apoi brusc - și o dată pentru totdeauna, a funcționat "- cookie-urile sunt de vină, le ștergeți pentru site-ul dvs. în browser și reîmprospătați pagina, atunci veți vedea toate modificările imediat sau deschideți această pagină cu un alt browser.
Constantine, mulțumesc foarte mult =) totul funcționează acum
Astfel puteți alinia textul la centru fără a modifica foaia de stil: