Unul dintre instrumentele care pot simplifica în mod semnificativ munca unui designer și a aspectului se numește ghid de stil. Ce este asta? Dacă lucrați cu o companie mare, cu o mulțime de site-uri pe care trebuie să păstrați un singur stil, atunci ghidul de stil este instrumentul care va fi foarte, foarte util.
De fapt, acest lucru este reprezentat de un document separat în format .psd, în care totul este așezat pe rafturi - toate elementele și stările lor, cum și cum ar trebui să arate, ce poate și nu trebuie făcut. Aspectul este foarte fericit dacă primește un aspect cu un fișier suplimentar, în care totul va fi afișat vizual și pictat.
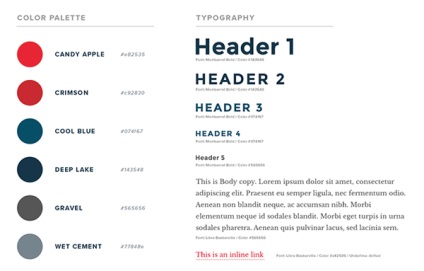
Dacă vorbim despre fonturi, trebuie să specificați toate anteturile și culoarea, dimensiunea și spațiul dintre litere, dacă aceasta nu este utilizată în mod implicit. În ceea ce privește textul simplu, este suficient să specificați mărimea, culoarea și spațierea liniilor. În exemplul de mai jos, opțiunile de font sunt afișate cu dimensiunile și culorile, loviturile și culorile:

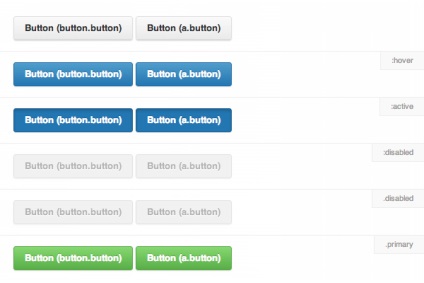
Butoanele sau blocurile au mai multe stări - normal (stare normală), hover (când se hover) și active (când faceți clic pe un buton). Designerul ar trebui să reflecteze și să prezinte fiecare opțiune, iar apoi butonul din toate statele va arăta astfel:

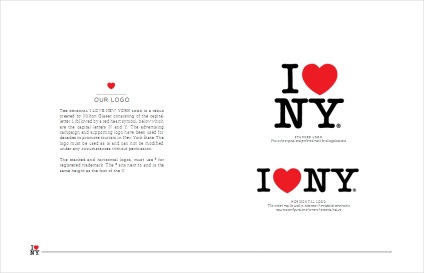
Un logo este chipul unei companii. Aproape orice logo se pierde atunci când este prea mult redus. Prin urmare, este indicată limita acceptabilă pentru reducerea logo-ului sau este creată o versiune simplificată a logo-ului.

Ghidul de stil este, de asemenea, necesar pentru proiecte mici, dacă sarcina este de a crea un stil unic și de a păstra stilul în dezvoltarea produsului. De exemplu, ați realizat un aspect al unei site-uri web pentru o firmă de avocatură, apoi, în același stil, ar trebui să faceți cărți de vizită, notebook-uri și alte materiale de marketing pentru a urma conceptul general.
Încă o dată vreau să reamintesc grila modulară. În primul rând, fără ea, aspectul nu va avea o structură exactă și armonie. În al doilea rând, cu ajutorul unei rețele, putem înțelege ce dimensiune trebuie să aplicăm și ce dimensiune ar trebui să fie fiecare bloc. În general, grila modulară este un cadru care facilitează foarte mult construcția sitului. Există o mulțime de instrumente online care vă vor ajuta să descărcați și să instalați o rețea modulară, de exemplu - Grid System Generator, Modular Grid Pattern și 960 Grid System.
Gruparea și denumirea straturilor în funcție de logica lor este, de asemenea, un aspect foarte important. Nimănui nu îi place să lucreze în haos, deci transferați-vă modelul altor profesioniști în ordine și curat.

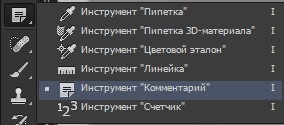
este situat pe bara de instrumente din fila "eyedropper"


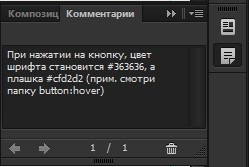
În acest câmp, puteți scrie complet instrucțiunile pentru blocul selectat sau puteți consulta stratul sau grupul de straturi din aspect.
Și nu în ultimul rând - cu dosarul treci aspect care va conține sursele de imagini, icoane și fonturi creative care arata foarte bine in plan.
Cu cât este mai simplu și mai ușor să explici elementele de aspect, cu atât mai ușor va fi pentru un producător de cuvinte să înțeleagă și să întruchipeze ideea atunci când creează un site web. Nu fi leneș, lucrați calitativ și veți fi încântați să lucrați cu alții.
