
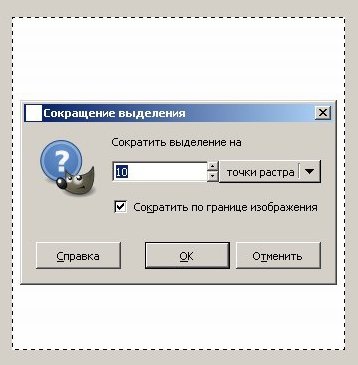
Pasul 2. În pasul următor, creați fundația pictogramei Facebook cu colțuri rotunjite. Pentru a face acest lucru, selectați mai întâi spațiul de lucru complet prin "Allocation - All" și reduceți selecția la 10px prin "Highlight - Reduce".

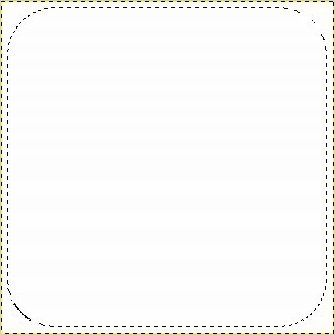
Apoi, în jurul colțurilor cu 30 de pictograme prin "Highlight - Round the Rectangle"


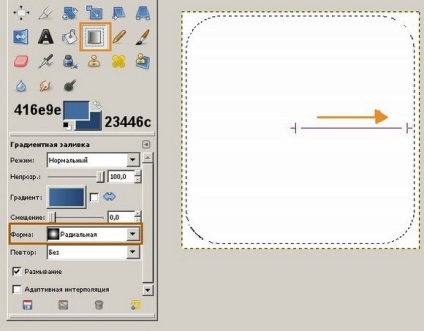
Pasul 3. Culoarea selecției cu un gradient de culoare. Mai întâi, schimbați culoarea prim-planului în # 416e9e. iar culoarea de fundal este - # 23446c. Apoi selectați bara de instrumente "Gradient" cu următorii parametri: forma gradientului este radială.
Și aplicați un gradient din centrul fundalului pe pictograma Facebook. la marginile selecției.


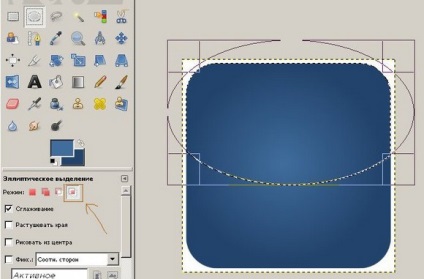
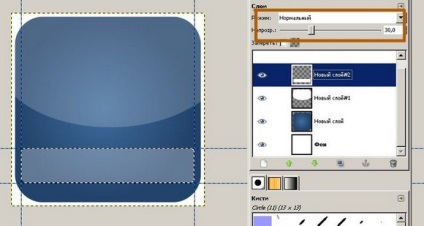
Pasul 4. Din moment ce selecția este încă activă, creați un nou strat transparent prin stratul "Layer - Create Layer" și selectați "Selecție eliptică" în bara de instrumente (Tool Mode: creați o selecție de la intersecția cu cea curentă). Și creați selecția așa cum se arată în captura de ecran

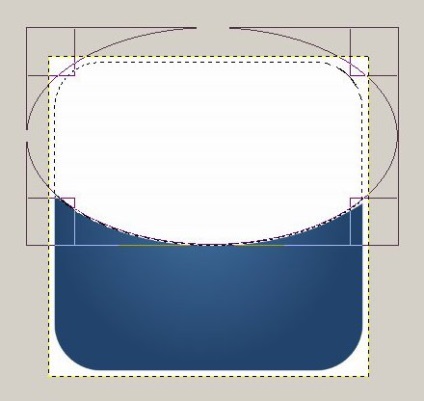
Vopsea selecția cu culoarea albă 000000,

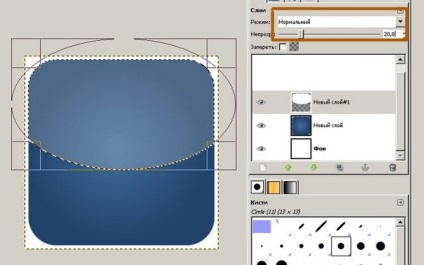
și să reducă opacitatea stratului la 20%

Eliminați selecția prin "Highlight - Remove"

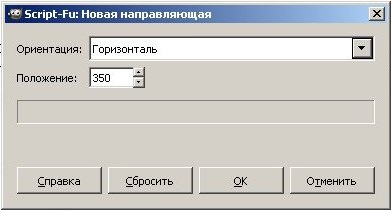
Pasul 5. Apoi, creați două ghidaje orizontale (350.440) și două ghidaje verticale (27.473) prin "Image-Guides-New Track"


Pasul 6. Folosind selecția dreptunghiulară, creați selecția dreptunghiului cuprins între ghidaj. Să rotunjim colțurile selecției cu 20px și să vopsea selecția cu culoarea albă 000000 (similar cu pașii anteriori) și să reducem opacitatea stratului la 30%

Eliminați selecția prin "Highlight - Remove"
Pasul 7. Apoi, selectați instrumentul "Text" (font: Arial Bold, dimensiune font: 550px) și creați majusculă a pictogramei Facebook.
Apoi, utilizați instrumentul "Mutare" pentru ao aranja ca în captura de ecran.

Acum rămâne doar să dezactivați vizibilitatea ghidurilor prin "View - Show Guides" și să salvați pictograma prin meniul "File - Save As ...".

Evaluați acest articol făcând clic pe următoarele stele: