Pentru dezvoltatorul de front-end, există un număr foarte mare de moduri în care puteți construi o diagramă grafică - o varietate de biblioteci, plug-in-uri, capabilități grafice grafice SVG etc. Totuși, ar trebui să considerăm cel mai simplu mod de a crea o diagramă "patty", care poate fi utilă atunci când sarcina este setată cât mai simplu posibil și nu este nevoie sau posibilă utilizarea de instrumente suplimentare. Apoi vom vorbi despre un exemplu de astfel de implementare.
Să presupunem că există date inițiale sub forma unei astfel de matrice, care trebuie să fie prezentate pe o diagramă cu pieptene:
valoarea este valoarea în procente, culoarea este culoarea sectorului.
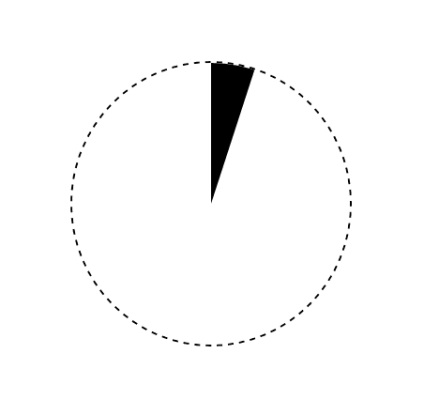
Să creăm un container pentru început, care va deveni un cerc al diagramei și va conține elementele din sectoare:
De asemenea, îi punem stiluri:

Ca rezultat avem un astfel de cerc. Orice ce depășește limitele sale (arătat în linii punctate) va fi ascuns.
Apoi, apare în mod firesc întrebarea - cum putem transforma elementele div divizare în sectoare ale unui cerc și cum le dăm unghiul dorit? De fapt, pentru primul gol, proprietatea ascunsă: proprietatea ascunsă a fost setată pe container, deoarece aceasta vă permite să ascundeți o parte a elementului, făcându-l astfel rotunjit, iar pentru al doilea vom fi ajutați de transformările CSS. Apoi, pentru un exemplu pentru un singur sector.
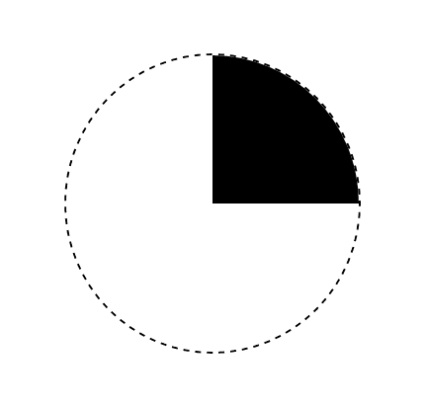
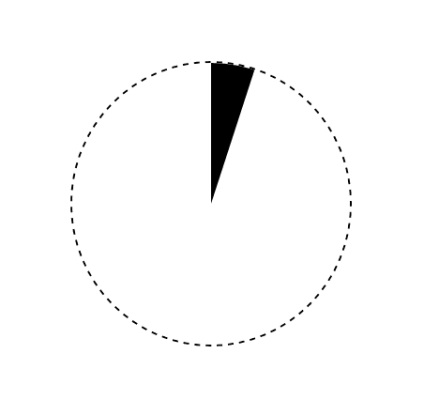
Adăugați div în interiorul containerului cu clasa sectorului.

Astfel, avem un sector cu o valoare de 90 de grade, începând cu 0 grade.
Pentru a seta unghiul dorit pentru acest sector, aplicăm schema de transformare CSS. Această transformare schimbă marginea dreaptă a pătratului de-a lungul axei y astfel încât marginile orizontale să formeze un unghi dat cu poziția inițială:

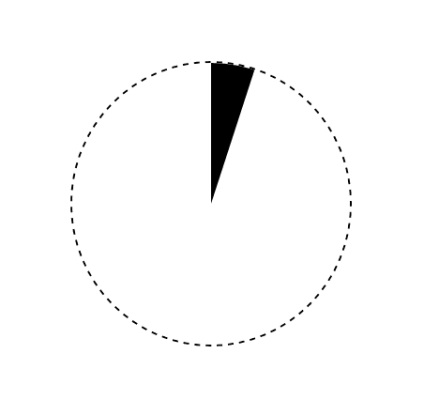
Valoarea Semnificația în primul element al setului de date matrice este de 5, traducerea în grade obține 18. pentru a înclina avut loc în direcția corectă, toate colțurile se vor adăuga 90 de grade.
Astfel, unghiul de transformare = 90 + 18 = 108.



Pentru a roti un anumit unghi, folosim transformarea rotirii. Este important ca transformarea rotației să fie aplicată mai întâi, numai atunci transformarea pantei.
transformare: rotire (45deg) skewY (108deg);

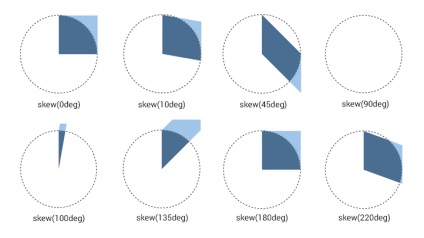
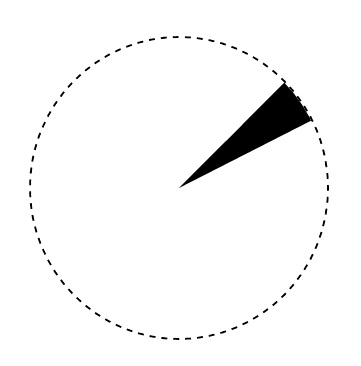
Această metodă are un dezavantaj - așa cum se poate vedea în figură, ilustrând valorile transformării înclinate, astfel încât să puteți reprezenta corect sectoarele cu o valoare de cel mult 90 de grade. Prin urmare, pentru a afișa valori mai mari de 90, va trebui să desenați mai multe sectoare de aceeași culoare. De exemplu, dacă valoarea unghiului este de 100 de grade, vom afișa 2 sectoare: 90 de grade și 10. Dacă valoarea este de 200 de grade, obținem 3 sectoare - 90, 90 și 20 grade etc.
Rezultatul este următorul cod pentru adăugarea dinamică a sectoarelor:

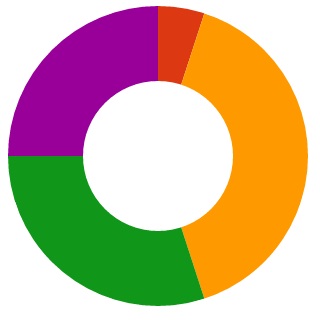
Această diagramă "pastă" este ușor de transformat într-o "gogoșă", adăugând stilurile de containere pentru pseudo-element: