Definiția scopului
Site-ul dvs. are nevoie de un obiectiv clar declarat pentru a elimina orice haos încă de la început ... Acestea sunt elementele de bază ale designului web.
Mai întâi, înainte de a vă deschide aplicația grafică preferată și de a începe să vă proiectați noul site minimalist luminos, va trebui să stabiliți ce va fi folosit. Site-ul dvs. are nevoie de un obiectiv clar declarat pentru a elimina orice haos încă de la început, care poate fi realizat cu un singur punct de focalizare puternic. Poate deveni un spectacol pentru clienții potențiali de fotografii premiate, cele mai recente știri tehnologice sau utilizarea unui site pentru vânzarea de jucării-animale de companie. Începeți cu o definiție simplă:
Site-ul meu ar trebui ___________________________.
Explicați adolescenților pericolul de a scrie mesaje text în timp ce conduceți

Curs practic pe crearea design-ului de site-uri în Photoshop
Deveniți un web designer profesionist, creând machete de site-uri cerute.
Arătați premii potențialilor clienți
Vindem câini de jucărie exclusiv manual
Definirea clară a obiectivului încă de la început, îl puteți utiliza pentru a vă putea susține designul "pe drum". Lucrul cu elemente de design, păstrați-vă întrebări precum:
Va sublinia și susține scopul site-ului meu?
Este cu adevărat necesar sau pur și simplu să umple spațiul?
Va distra acest lucru de scopul principal al site-ului meu?
Orice adăugați, care nu servește adevăratul scop al site-ului, poate supăra și slăbi ideea globală. Elementele suplimentare ar trebui să sublinieze baza.
Dacă site-ul dvs. vinde lăcustă foarte eficientă, atunci nu este necesar să includeți un link către depozitul portofoliului dvs. de fotografii, indiferent cât de interesant este acesta.
Nu este timpul să postați pe site-ul dvs. ceea ce doriți, dar ceea ce contează cu adevărat pentru el. Aveți doar câteva secunde pentru a convinge vizitatorii să rămână pe site și să vă citească mesajul.
Sweat peste mici
Fiecare detaliu contează, tot ceea ce este eliminat din site este la fel de important ca cel adăugat.
Principalul lucru este principalul lucru. Toate principiile de design devin mult mai importante pentru înțelegerea și implementarea, atunci când mizeria și elementele inutile sunt eliminate, subliniind mesajul principal.
Erori într-un design curat, minimalist simplu sunt vizibile, așa cum este mărite de o lupă. Încrederea în cunoașterea principiilor de bază ale designului este vitală atunci când vine vorba de plasarea elementelor și de legarea lor între ele pe o pagină. Tot ceea ce se face are nevoie de planificare și de stabilirea scopului - având loc pentru "încă un lucru" nu înseamnă că ar trebui să fie umplut.
Pentru un stil pur, minimalist simplu, sunt aplicabile multe, dacă nu toate, principii de proiectare, dar mai întâi asigurați-vă că le cunoașteți ferm:
Pentru a îmbunătăți aspectul general al site-ului, elementele paginii trebuie să coexiste împreună și să se potrivească bine unul cu celălalt. Elementele alocate pentru a atrage atenția asupra paginii ar trebui evidențiate, pentru că aveți nevoie de ea și nu pentru că nu sunt legate de alte elemente ale paginii.

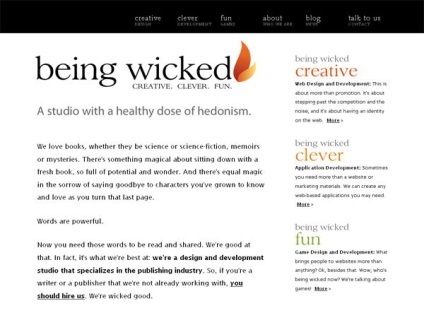
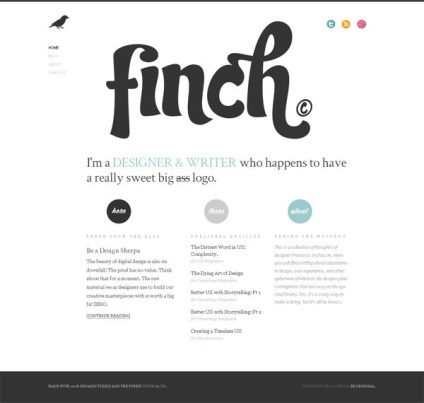
Cursurile simple de culoare fac din culoarea alb-negru mai interesantă, iar din logo-ul ei se potrivesc cu secțiunile "creative", "clever" și "fun".
Spațiu alb sau negativ
Elementele de pe pagina pentru respirație au nevoie de spațiu liber. Acest lucru pare logic și puteți face acest lucru fără să vă gândiți chiar la ele, dar solicitările obișnuite ale clienților par să fie următoarele:
Să adăugăm altceva, se pare că există mult spațiu aici ...
Sub meniu există un loc, mutați-l în sus pentru a putea adăuga ...
Există un gol pe marginea site-ului, trebuie să includeți mai multe ...
Prin abandonarea spațiului alb de valoare dintre elemente, facem site-ul strâns, iar elementele încep să se unească, fără a oferi spațiul necesar pentru a privi, ceea ce ajută la separarea diferitelor zone.

Există mai multe modalități de a alinia elementele de pe o pagină, dar cu un design minimalist simplu și curat, este mult mai ușor să observi dacă ceva este unul sau doi pixeli din rândul comun.
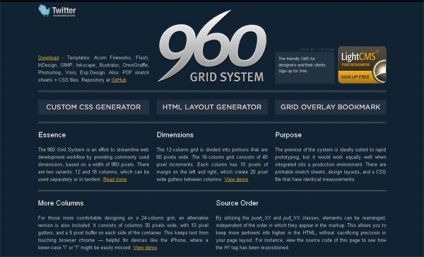
Pentru o aliniere perfectă și ștergerea tuturor elementelor necesare, utilizați o grilă. Se potrivește perfect în toate etapele - de la o schiță de proiectare generală până la proiectare, oferind în același timp posibilitatea de a alege dintr-o varietate de modele.

Subtilitatea nu este pentru tine? Creați un efect imediat selectând o culoare îndrăzneață care accentuează designul.
Pe multe site-uri, aveți doar câteva secunde pentru a trimite mesajul dvs. către utilizator sau pentru a-l transmite unde doriți.
Modul în care aplicați diferite dimensiuni și greutăți ale elementelor creează o cale care conduce utilizatorul prin pagină, care, de regulă, se termină cu o vizită în zona activă. Când utilizatorii se simt confortabil, ei se mișcă în direcția cea bună și continuă să lucreze cu site-ul, dar a fi uimiți de ceea ce se întâmplă poate fi dezamăgit.

Înlăturați inutil
Care este cel mai bun mod de a găsi și elimina elementele inutile? Mai întâi de toate - nu le adăugați! Petreceți la început foarte mult timp pentru a planifica site-ul dvs. și pentru a defini o idee pentru a elimina acele elemente care pur și simplu umple spațiul.
În timpul procesului de proiectare, petreceți suficient timp pentru a examina fiecare element și pentru a pune o întrebare - chiar am nevoie de el? Scopul sau atenția dvs. poate varia ușor în cadrul procesului, așadar vă întrebându-vă despre acest lucru în timp ce mergeți este o idee bună.
Amintiți-vă că crearea unui design minimalist, curat și simplu, permite creierului să înțeleagă fundațiile sale, să le arate vizitatorilor ceea ce le puteți oferi și să le transmiteți mesajul în cel mai eficient mod posibil.
Utilizabilitatea nu este o opțiune
Nu există niciun motiv pentru a prefera designul în ceea ce privește confortul și ușurința în utilizare, în mod ideal, acestea vor funcționa împreună dacă se vor desfășura în mod corespunzător. Un site web frumos și ușor de utilizat va menține vizitatorii mai mult timp și va îndeplini rolul principal al site-ului: afișarea conținutului și transmiterea cel mai eficient a mesajului dvs.

Curs practic pe crearea design-ului de site-uri în Photoshop
Deveniți un web designer profesionist, creând machete de site-uri cerute.
Nu vă fie frică să aplicați creativ noi stiluri și tehnici, dar să fiți conștienți de funcționalitatea și aspectul elementelor și să luați în considerare următoarele:
Legăturile trebuie să fie ușor de recunoscut și să faceți clic
Oferiți întotdeauna o modalitate de a reveni la pagina principală
Nu dezactivați niciodată butonul din spate
Adăugați butoane de închidere pentru ferestrele pop-up
Indicați ce pagină este utilizată în prezent
Unii oameni asociază un design curat, minimalist simplu, cu text miniatural și elemente care nu pot fi folosite, situate pe o pagină goală. Când se proiectează noi site-uri, unele dintre cele mai importante recomandări sunt adesea trecute cu vederea:
Navigarea ar trebui să fie logică și intuitivă de utilizat
Conținutul trebuie să fie lizibil, cu titluri clar definite
Codul trebuie să fie simplu și executat în conformitate cu cele mai recente standarde de rețea
Este necesar să vă asigurați afișarea și funcționarea corectă a site-ului dvs. în toate browserele
Identificarea domeniilor problematice
În timp ce mult în faza de proiectare pare ideal, numai atunci când veți vedea site-ul în browser-ul dvs., veți putea observa problemele de utilizare care nu au fost observate în timpul creării proiectului în Photoshop.
O modalitate foarte bună de a afla cum este folosit site-ul este de a găsi voluntari și de a le spiona din spatele umărului sau (cu consimțământul lor) să utilizați sistemul de acces la distanță pe desktop dacă sunteți fizic în diferite locuri.
Dați-le o listă de sarcini și vedeți dacă sunt ușor de realizat:
Cumpărați în magazinul meu o carte
Contactați-mă pentru a stabili o întâlnire
Află ceva despre mine
S-ar putea să fiți surprins de modul în care oamenii înțeleg scopul diferitelor zone ale site-ului sau modul în care aleg calea. Urmăriți-i, dar nu-i ajutați și nu dați sfaturi.
Vor ști unde să facă clic pe mouse-ul?
Se pierd într-o anumită zonă?
Faceți clic pe elementul de design, crezând că vor trece la noua pagină?
Este dificil să faceți clic pe o pictogramă minusculă?
Dar îmi place culoarea!
Crearea unui design minimalist, curat și simplu nu înseamnă că trebuie să vă opriți la un site neinteresant alb-negru sau dim, doar să învățați să simplificați alegerea culorii. La adăugarea culorii, urmați două principii simple:
Cu ajutorul accentelor de culoare mici, viziunea vizitatorului va determina imediat importanța valorii zonei cu culoarea. Utilizați-l în avantajul dvs., pentru a picta traiectoria pe care ar trebui să o urmeze ochii vizitatorilor.

Cadrele CSS, cum ar fi sistemul "960.gs", garantează posibilitatea unei aliniere ideală.
O decizie mai îndrăzneață poate fi crearea unui accent de culoare pe fundalul unei culori solide îndrăznețe. O culoare puternică poate distrage atenția, deci asigurați-vă că nu vă distrageți de conținutul site-ului dvs., ceea ce face dificilă citirea și împiedicarea acestuia, însă cu siguranță veți atrage atenția asupra site-ului dvs.

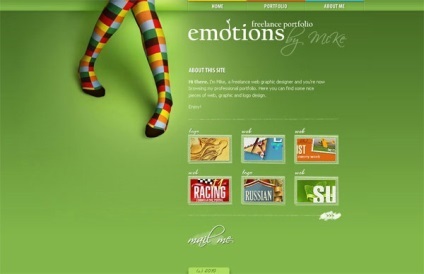
Se simte că toate elementele Finch de pe pagină se îmbină perfect și lucrează împreună.
Acest lucru nu este pentru toată lumea
Dintr-un site strâns concentrat, aproape toată lumea va beneficia, dar un stil curat, minimalist simplu nu este pentru toată lumea.

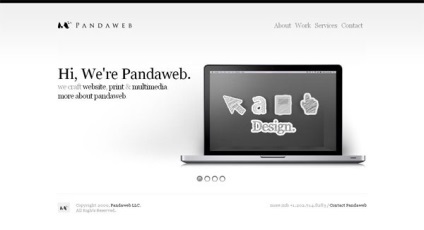
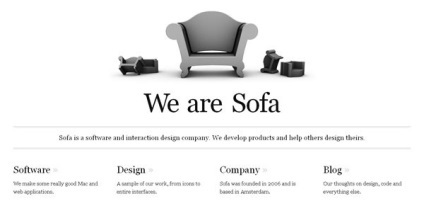
Sofa utilizează o piramidă de informații inversă, ducând în jos pagina de la titlu la prezentarea companiei și serviciile pe care le oferă.
În căutarea armoniei
În timpul implementării, încă nu avem un control creativ complet asupra fiecărui proiect de design, dar încercăm să găsim un echilibru cu clienții noștri.
Explicând clientului de ce ați proiectat site-ul într-un anumit mod, consultați acele site-uri care fac totul bine și explicați de ce funcționează acest lucru și de ce acest site este un succes.
Explicați modul în care au beneficiat de avantajele și cum ați putea și dumneavoastră. Afișați rezultatele pozitive ale clienților și feedbackul primit de la un alt site datorită alegerii corecte a designului și pierderii suplimentare de timp pentru a garanta fiecărui vizitator un site web ușor de utilizat și eficient.
Ediție: Comanda webformself.

Curs practic pe crearea design-ului de site-uri în Photoshop
Deveniți un web designer profesionist, creând machete de site-uri cerute.
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați cum să creați desene inteligente?
Obțineți un tutorial pas cu pas despre designul web