Bună ziua, în acest articol vom examina mecanismele și comenzile cu care putem seta liniuțele pentru toate elementele paginii noastre. În CSS există două tipuri de indentări: aceasta este o indentare externă și internă, iar aplicarea lor în practică va ajuta pe toată lumea să structureze site-ul și să creeze parametrii necesari. Să începem să studiem și să începem cu o indentare internă.
padding-indentare internă.
Pentru a putea specifica o indentare internă pe site, există o serie de comenzi care vă permit să specificați indentarea dintr-o anumită parte.
Pentru a specifica linia stângă, trebuie să utilizați comanda de completare-stânga și să specificați mărimea într-una din valorile acceptate în CSS și cel mai adesea acestea sunt pixelii.
Indentarea la dreapta este specificată de comanda de umplere-dreapta și specifică și cifra specifică într-una din unitățile de măsură acceptate.
Pentru a specifica o marjă internă în partea superioară, trebuie să utilizați comanda de completare de umplere și să specificați dimensiunea în valorile primite.
Pentru a seta partea de jos a blocului, aveți nevoie de comanda de completare cu o dimensiune.
Pentru a reduce dimensiunea codului scris, trebuie să utilizați comanda de umplere și acum vă voi arăta cum se poate face.
În această intrare, am specificat o indentare de zece pixeli pentru toate marginile. În această înregistrare, prima valoare specifică dimensiunea din partea de sus, cea de-a doua din dreapta, a treia din partea de jos și cea de-a patra din stânga.
De asemenea, puteți specifica nu toate valorile, ci doar două, iar prima valoare este responsabilă pentru indentarea din partea de sus și de jos și a doua din stânga și dreapta.
De asemenea, puteți specifica doar trei valori, iar prima cifră este responsabilă pentru indentarea din partea de sus, cea de-a doua pentru indentarea din stânga și dreapta și a treia pentru indentarea din partea de jos. Toate aceste opțiuni vă vor ajuta să reduceți semnificativ dimensiunea fișierului de stil și vă va fi mai ușor să îl înțelegeți singur.
Atributul de marjă.
Pentru a seta indentarea exterioară între blocuri, trebuie să folosim atributul de marjă și acum vom vedea cum se poate face toate acestea. Acest atribut este foarte similar cu cel precedent și cu singura diferență este faptul că specifică o liniuță exterioară.
Pentru a specifica marginea superioară, avem nevoie de comanda de margine superioară și iată cum arată în practică.
Acum, elementul definit de noi va avea linia superioară din blocurile vecine cu zece pixeli.
Pentru marginea inferioară, aplicăm atributul margin-bottom și specificăm dimensiunea exactă. De exemplu, pentru a specifica o indentare mai mică cu douăzeci de pixeli, trebuie să adăugăm următoarea comandă:
Indicele stânga și dreapta sunt specificate de comenzile margin-stânga și marginea dreaptă, respectiv, pentru care avem nevoie de următorul cod:
Pentru o margine stângă de șaptesprezece pixeli: margin-left: 17px;
Și pentru indentarea dreptului la aceeași distanță: margin-right: 17px;
La fel ca în exemplul anterior, puteți scurta înregistrarea prin simpla scriere a marjei și specificarea tuturor parametrilor în spațiu după spațiu. Aproximativ astfel:
margine: 10px 17px 20px 17px;
Și, de asemenea, stabilește prima indentare a valorii de la partea de sus, dreapta, partea de jos și, respectiv, din stânga.
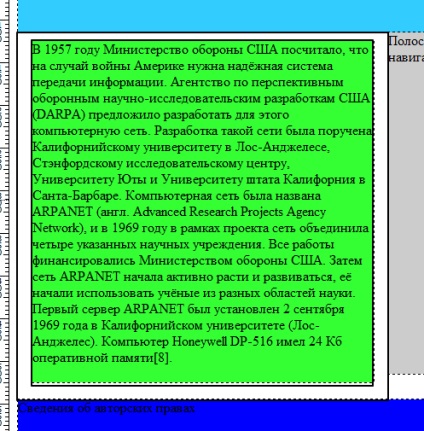
Acum, să vedem cum arată acest lucru în practică. De exemplu, să luăm scheletul din articolul despre blocuri în CSS. Să începem prin completarea blocului de conținut principal cu text de conținut arbitrar.
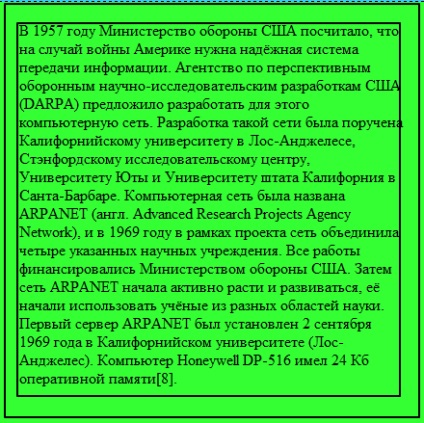
Acum vedem că textul a rămas direct la granițele blocului și nu arată foarte frumos și acum îl vom corecta cu ajutorul unei linii interne. Să adăugăm următoarea comandă la foaia de stil:
Acum, să vedem ce am scris. Punctul înainte de conținutul cuvântului înseamnă că setăm un parametru pentru clase, iar conținutul este numele clasei noastre. Ei bine și în paranteze specificăm o comandă și prin parametrii colonului de liniuțe. În practică, se arată astfel:

După cum vedem, avem un cadru cu dimensiunile de douăzeci de pixeli.
Acum, pentru a arăta modul în care funcționează parametrul marjei, să setăm liniuțele din restul conținutului pentru același bloc.
După aplicarea acestor stiluri, blocul nostru va fi separat de restul containerelor până la o anumită distanță.