
De ce să folosiți un layout cu ecran divizat?
Componentele cu ecran separat sunt cel mai bine combinate cu un design web minimalist, deoarece spațiile goale mari, combinate cu coloanele verticale masive, maximizează concentrarea utilizatorilor pe zone importante ale ecranului.
În plus față de avantajele descrise, avantajele dispunerilor cu separarea ecranului depășesc cu mult estetica vizuală; astfel de machete sunt deosebit de eficiente în paginile LANing, unde sunt afișate două opțiuni. Printre exemplele evidente de utilizare se numără:

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Marfa cu o varietate de culori diferite
Exemple bune de componente cu ecran de despicare
Mai întâi, să examinăm exemplele neobișnuite și să discutăm de ce funcționează atât de bine. Ecranele separate pot fi utilizate într-o varietate de situații, iar beneficiile lor variază de la un site la altul, depinde toate de sarcinile stabilite de site.
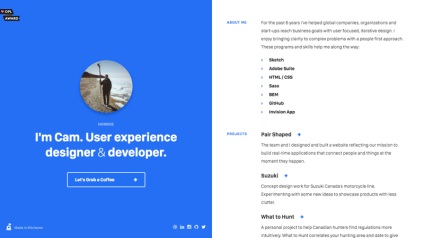
Cam Strobel
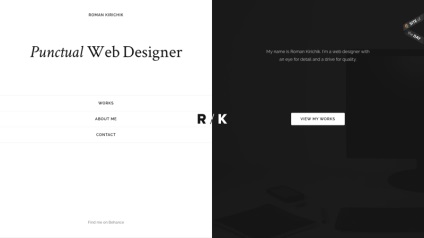
Nu fiecare proiectare a sitului ocupă întregul spațiu orizontal. Cu un design ultraminimalist precum Cam Strobe, o împărțire în două coloane vă permite să plasați întregul conținut în partea vizibilă a ecranului, eliminând astfel nevoia de a derula pagina.

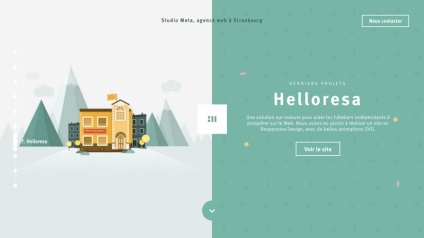
Studio Meta
Rețeaua este încă modele destul de populare, cu capete pentru întreaga lățime a ecranului - o tendință mare și meritată. Cu toate acestea, rareori, dar uneori trebuie să utilizați o grafică bogată datorită slabei lizibilități a textului (adesea trebuie să blurim imaginile sau să adăugăm o suprapunere de culoare). Un aspect divizat rezolvă această problemă, în exemplu, Studio Meta este afișat ca.
Prin plasarea imaginilor și a conținutului unul lângă celălalt, dar în coloane diferite, putem folosi imagini mai colorate și îndrăznețe cu semnificație profundă, deoarece nu mai trebuie să le blocăm oricum.

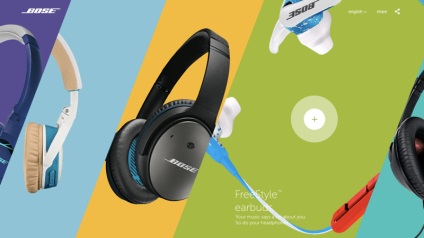
Împărțirea ecranului nu trebuie să fie exact 50/50 - Bose profită din plin de el. Cu toate acestea, am observat că site-ul nu încearcă nici măcar să se adapteze la ecrane mai mici. În ciuda tuturor frumuseții, este dificil să adaptați layout-urile cu separarea ecranului pentru ecranele mici. Cu toate acestea, trebuie să se țină seama de un design adaptiv.
Printre altele, acesta este exemplul meu preferat, deoarece aspectul Bose este proiectat astfel încât fiecare element să fie evidențiat într-o culoare separată. Și în combinație cu forme înclinate ascuțite, acest site atrage instantaneu atenția mea.

Fillet este un alt exemplu bun pentru modul în care un aspect de ecran divizat poate aduce individualități la componente egale. În plus, din cauza coloanelor verticale și a lipsei aproape complet de conținut (în coloane sunt imagini), acest aspect este corect afișat pe dispozitivele mobile.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului

3 puncte importante atunci când proiectați un aspect cu un ecran separat
Dacă decideți să utilizați o componentă de divizare pe site-ul dvs., atunci când proiectați trebuie să vă amintiți trei sfaturi.
1. Compatibilitatea cu dispozitivele mobile
Modelele de partajare a ecranului au un dezavantaj semnificativ: nu sunt prieteni cu dispozitive mobile. Este extrem de dificil să le adaptați și să vă adaptați ecranelor mici (cu excepția comprimatelor în orientare peisaj) - aproape sigur veți fi nevoiți să folosiți ceva mai modest, care va necesita un cod suplimentar. Deci, este mai bine să folosiți tehnica mobilă.
Notă: Exemplul lui Bose de mai sus nu a fost împărțit în două părți, ci cinci, dar nu se încadra deloc în micile ecrane.
2. Nu separați ecranul fără motiv aparent.
Primul pas este să decideți dacă site-ul dvs. are nevoie de o componentă cu un ecran de divizare. Desigur, acest design este acum "pe val", și arată foarte bine, dar acestea nu sunt motivele pentru care merită implementat.
Aveți nevoie de modificări suplimentare pentru a face componenta adaptabilă?
Utilizatorii dvs. urmăresc tendințele, astfel încât aceștia să poată evalua designul dvs. sau doar le confundă?
Există suficient spațiu pentru ca aspectul să fie afișat în mod normal?
Trebuie să împărțiți atenția utilizatorului în două părți sau vă va face rău numai?
Dacă cel puțin unul dintre răspunsuri este "nu", atunci nu ar trebui să utilizați acest aspect.
3. Utilizați spațiu gol
Deci, există multe modalități neexplorate de afișare a conținutului - capacitatea de a experimenta. Nu vă fie teamă să fiți creativi!
concluzie
Ediție: Comanda webformself.

Tendințe și abordări moderne în dezvoltarea web
Învățați algoritmul de creștere profesională rapidă de la zero în clădirea site-ului
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați cum să creați desene inteligente?
Obțineți un tutorial pas cu pas despre designul web