
Paginile de vânzare devin din ce în ce mai interactive și animate. Dezvoltatorii de aterizări încearcă să păstreze vizitatorul pe pagină atrăgându-și atenția cu grafica. Dar există și un alt mod de a atrage atenția vizitatorului asupra paginii dvs. - aceasta este animația. Animația pentru împrumut este un element foarte important, pe care mulți îl uită. Astăzi ne vom uita la o animație foarte atractivă pentru Aterizare.
Vă recomand, de asemenea, să citiți:
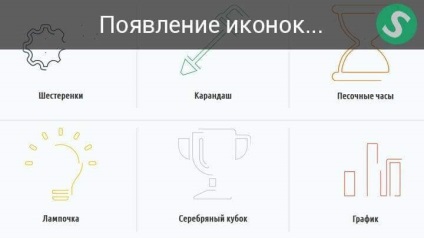
În primul rând, uita-te la animație prima mana:
Captură de ecran a aspectului pictogramelor:

Unde pot obține icoane în format SVG?
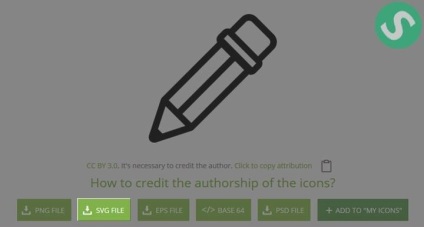
Toate pictogramele în formatul SVG pot fi găsite pe flaticon.com.
Fiecare pictogramă are acest buton:

Dar unele pictograme atunci când descărcați nu există extensie, așa că trebuie să adăugați atunci când salvați ".svg" și apoi continuați să lucrați cu ele.
Cum să setați animație pentru împrumut?
1 Conectați scripturile necesare
Unde "creioane13" este numele fișierului dvs. SVG. Ar trebui să fie fără spații și nu trebuie să conțină litere rusești.
2 SVG în JS
Fiecare element al animației (creion, ceașcă etc.) a fost doar imagini în format SVG. După aceea, ei s-au convertit folosind un serviciu special, au cuplat scenariile necesare și, ca rezultat, a apărut o animație frumoasă a desenelor icoane.
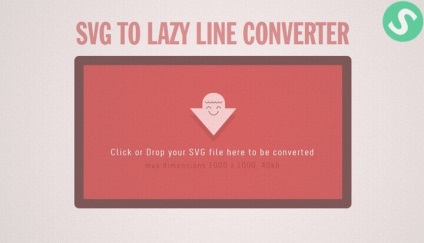
Serviciul de conversie de la SVG la codul JS este lazylinepainter.info.
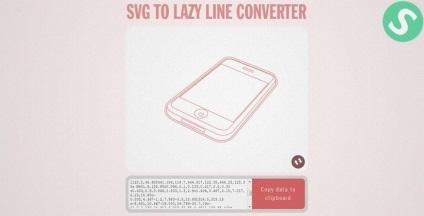
Du-te la pagina cu acest serviciu, du-te în jos și veți vedea un bloc cu titlul "SVG LA LAZY LINE CONVERTER":


Copiați-l și lipiți sub scripturile care sunt conectate între etichete . Rezultatul este:
Am avut o problemă similară când făceam acest demo - Desenarea elementelor în timpul derulării paginii. Acolo primul element SVG cu textul "www.sitehere.ru", trebuia să fie convertit și în SVG.