Produse și tehnologii:
ASP.NET 5, Visual Studio Code, Node.js, HomeBrew, OmniSharp, Yeoman
Articolul ia în considerare:
Pe măsură ce echipele de dezvoltare obțin o selecție tot mai mare de instrumente, infrastructurile ar trebui să ofere și o alegere fără fricțiune. ASP.NET 5 include suport pentru mai multe platforme, inclusiv dezvoltarea cu instrumente open source precum OmniSharp și implementarea Microsoft Azure folosind containere precum Docker. În acest articol, vă vom arăta cum să începeți cu ASP.NET 5 pe platforma aleasă. Vom analiza tot ce aveți nevoie pentru a începe să dezvoltați aplicații web bazate pe ASP.NET 5.
Crearea și derularea unui proiect poate fi o sarcină dificilă, deoarece peisajul modern al dezvoltării aplicațiilor web este plin de o varietate de instrumente. Cum Visual Studio utilizator, tu, un avantaj aparent răsfățat IDE de template-uri și instrumente încorporate, cum ar fi Essentials Web, contribuind la ridicarea de la sol pentru proiecte noi. Dar dezvoltatorii care nu utilizează Windows și IDE-uri bogate precum Visual Studio sunt obligați să se bazeze foarte mult pe instrumentele de linie de comandă, cum ar fi Yeoman, Grunt, Gulp sau Node.js, pentru a crea și a proiecta aplicații web. Acum, ASP.NET 5 a fost reproiectat ținând cont de toate platformele și are o abordare a instrumentului de dezvoltare "alege toate regulile". În prezent, îl puteți utiliza nu numai pentru proiectele din Windows, dar și pentru Linux și OS X. Acest articol oferă o scurtă descriere a pregătirii mediului și a creării unui proiect ASP.NET 5 de la un alt sistem de operare decât Windows.
Pregătirea mediului
Pentru a pregăti și a configura mediul, veți avea nevoie de mai multe părți, dar întregul proces este bine documentat atât pentru OS X, cât și pentru Linux. Instrucțiunile pas-cu-pas pot fi găsite la bit.ly/1Ljhj68. În acest articol, presupunem că majoritatea cititorilor folosesc OS X.
Primul pas - instrumente de stabilire, avem nevoie pentru a crea aplicații web ASP.NET 5. În viitorul apropiat mediul runtime de bază pentru infrastructura va CoreCLR (github.com/dotnet/coreclr), atâta timp cât ASP.NET 5 are încă nevoie de execuție Mono. Pentru a instala Mono, utilizați HomeBrew (brew.sh):
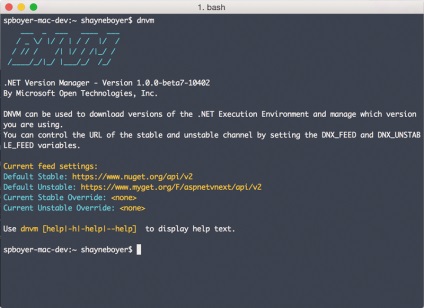
Acum aveți mediul de funcționare Mono plus DNVM și DNX. Pentru a verifica versiunea DNVM, tastați "$ dnvm" din terminal, după cum se arată în Fig. 1. Notă: dacă shell-ul dvs. nu recunoaște comanda dnvm, poate fi necesar să executați comanda "sursa dnvm.sh" pentru al încărca.

Fig. 1. Verificați versiunea DNVM

Fig. 2. Pagina de întâmpinare în Visual Studio Code
Începem primul proiect
Mai întâi, instalați Node.js și managerul de noduri (NPM) fie prin HomeBrew, fie direct cu nodejs.org:
(Notă: atunci când ASP.NET 5 Beta 7 iese, această comandă va avea un aspect mai familiar - "dnx kestrel".)
Editare pentru ASP.NET
Prin deschiderea directorului sursă în Visual Studio Code, puteți începe dezvoltarea aplicației. În Fig. 4 arată rezultatul deschiderii unui proiect în Cod.
După cum puteți vedea, veți obține o selecție completă de sintaxă pentru fișiere C # în Mac OS X! Dacă vă uitați atent, veți observa pictograma lămpii de lângă cursorul din rândul 2. Această pictogramă, ca și în Visual Studio, vă permite să efectuați rapid operații sensibile la context. În acest caz, Visual Studio Code oferă eliminarea expresiilor inutile folosind - comanda Remove Usings Unnecessary.
Acum adăugăm noi fișiere în proiect. Pentru a adăuga un fișier nou la proiectul ASP.NET 5, nu este nevoie de nimic special. Doar adăugați fișierul în director și acesta va fi inclus automat în proiect. În Cod, puteți folosi butonul Adăugare fișier din vizualizarea arborescentă sau combinația de taste Ctrl + N pentru a include un nou fișier gol. Dacă preferați să obțineți conținut inițial, introduceți comanda "yo aspnet". Pentru a adăuga fișiere la proiectele existente ASP.NET 5, porniți subgeneratorul folosind următoarea sintaxă:
Subgeneratoarele din yo aspnet sunt echivalente cu șabloanele de elemente din Visual Studio, când selectați File | Adăugați un element nou.
Subgeneratoarele din yo aspnet sunt echivalente cu șabloanele de elemente din Visual Studio, când selectați File | Adăugați un element nou. Trimiterile sunt adăugate de subgeneratorul MvcView. Pentru a adăuga vizualizarea Admin, executați următoarea comandă din dosarul Vizualizări:
Ar trebui să dea aceleași erori și avertismente ca și Codul. Acum că înțelegeți cum să compilați și să executați aplicația, discutați pe scurt despre depanare și implementare.
În prezent, depanarea ASP.NET 5 este acceptată numai pe platforma Windows împreună cu Visual Studio, ceea ce înseamnă că nu puteți depana aplicațiile ASP.NET 5 care rulează Mono pe OS X sau Linux. Aplicațiile ASP.NET 5 sunt compilate folosind compilatorul Roslyn, nu Mono, și nu sunt generate informații de depanare. Codul Visual Studio nu suportă încă depanare, dar puteți utiliza întotdeauna Visual Studio într-o mașină virtuală de pe computerul dvs. Mac sau Linux. Să sperăm că grupul Visual Studio Code va fi capabil să introducă suport pentru depanare după lansarea CoreCLR.
implementare
Ați învățat cum să dezvoltați o aplicație locală; acum ia în considerare pe scurt opțiunile de găzduire. O prezentare detaliată a acestui subiect ar necesita un articol separat, astfel încât vom oferi pur și simplu o imagine de ansamblu la nivel înalt și vom sublinia unele resurse externe. Pentru cele mai recente informații, vă rugăm să contactați bit.ly/1fvDQ41.
- din linia de comandă folosind utilitarul de linie de comandă "dnu publish";
- în aplicațiile web Azure prin Git;
- în containerul Docker care rulează în Azure.
Pentru a începe, pentru a vedea o listă de chei disponibile pe linia de comandă, tastați:
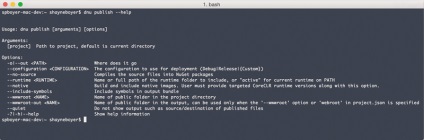
Rezultatul acestei comenzi este prezentat în Fig. 8.

Fig. 8. Obținerea de ajutor pentru comanda dnu
Cea mai importantă cheie este argumentul -out (-o), care vă permite să specificați dosarul în care fișierele dvs. ar trebui publicate. Dacă doriți, puteți explora alte taste după cum este necesar.
Dacă publicați în Azure, puteți obține un sprijin de la ea. Azure suportă aplicațiile ASP.NET 5 din aplicațiile Azure Web Apps, precum și din containerele Docker. Pentru a implementa aplicațiile Azure Web Apps de pe o mașină care rulează un alt sistem de operare decât Windows, puteți utiliza FTP sau Git. În cazul FTP, publicați rezultatele zilei publicate. Pentru mai multe informații, consultați bit.ly/1LnFC2T.
Aplicațiile ASP.NET 5 sunt compilate folosind compilatorul Roslyn, nu Mono, și nu sunt generate informații de depanare.
concluzie
Dezvoltarea aplicațiilor web utilizând ASP.NET a necesitat utilizarea Windows și Visual Studio. Acum, ASP.NET 5 și instrumentele legate de linia de comandă pot fi utilizate pe orice platformă. Și acesta este doar începutul. Pentru a ține la curent ultimele știri despre ASP.NET 5, vizitați github.com/aspnet/Home. Proiectul yo aspnet este gestionat complet de către comunitate. Dacă sunteți interesat de ajutor, vă rugăm să deschideți problema la bit.ly/1PvtcGX.
Shayne Boyer (Shayne Boyer) - ASP.NET MVP, arhitect soluție în Orlando (Florida). El a dezvoltat soluții bazate pe tehnologii Microsoft timp de 20 de ani. În ultimul deceniu, am lucrat pe aplicații web la scară largă, concentrându-mă pe eficiență și productivitate. Puteți să-l contactați prin Twitter (@spboyer) și site-ul său (tattoocoder.com).
Ne exprimăm recunoștința pentru revizuirea articolului către expertul Microsoft, Scott Hanselman (Scott Hanselman).