Formatul formularelor este unul din punctele forte ale Bootstrap. Cadrul nu numai că ajută la aranjarea elementelor de formă în ordinea dorită, dar oferă, de asemenea, o schimbare în aspectul elementelor și interacțiunea lor cu utilizatorul.
Să aruncăm o privire asupra unui formular eșantion pentru a vă conecta la site și, în exemplul său, vom analiza modul în care Boostrap funcționează pentru formulare. Exemplul 1 arată crearea unui formular de bază în timp ce se adaugă clase suplimentare.
Exemplul 1. Formularul de înscriere pe site
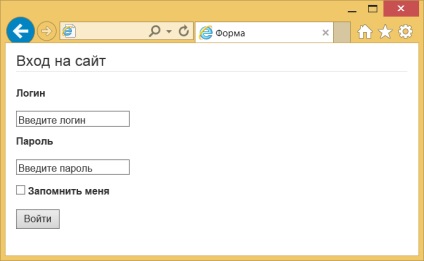
Forma pare a fi plictisitoare (Figura 1), deoarece orice proiect nu este încă inclus.

Fig. 1. Tipul sursei
Mai întâi, adăugați formularul de control de clasă în câmpul de text și câmpul de parolă. aceasta va schimba stilul câmpurilor de text. Apoi, trebuie să grupați antetul și câmpul în spatele acestuia, astfel încât distanța dintre ele să fie mai mică decât de obicei. adăuga