
Serviciul webwait.ru
Cum se comprima fișierul css. Puteți afla despre această nevoie vizitând serviciul webwait.ru. După deschidere, introduceți domeniul și faceți clic pe - începeți. În cazul în care serviciul recomandă creșterea vitezei de descărcare a site-ului, reduceți stilul .css, apoi continuați să îl implementați.
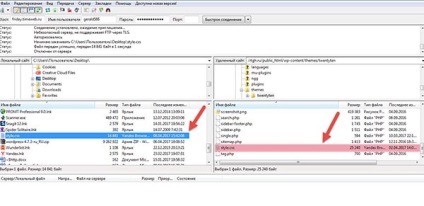
Mai întâi, găsim și stocăm pe desktopul calculatorului. În acest scop, puteți folosi programul Filezilla. După ce am salvat șablonul șablon stil.css într-un folder separat de pe computer, glisați copia pe desktopul calculatorului.
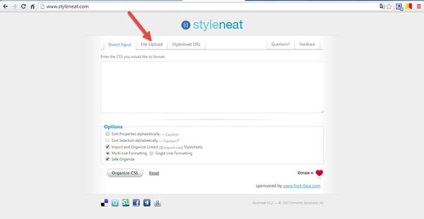
Serviciu pentru a reduce dimensiunea fișierului styleneat.com
Acum vom reduce dimensiunea. Pentru aceasta avem nevoie de serviciul styleneat.com. În serviciul pe care îl găsim și faceți clic pe linia File Upload, încărcați fișierul care trebuie schimbat.

O găsim pe desktop-ul calculatorului și, după ce este afișat pe serviciu, faceți clic pe Organizare CSS. Deschide fișierul corectat, redus.
În plus, este necesar să o salvați sub același nume ca șablonul principal al foii de stil - style.css. Pentru a face acest lucru, deschideți fișierul care este localizat pe desktopul computerului utilizând Notepad ++. După aceea, ștergeți conținutul și inserați elementele sugerate de programul styleneat.com.
Salvăm stil.css modificat pe desktopul calculatorului. Apoi încărcați-l cu Filezilla pe blog.

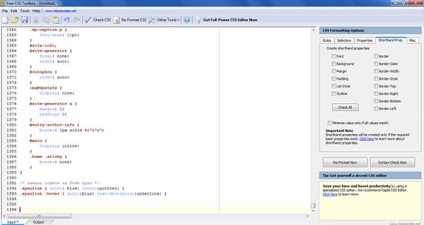
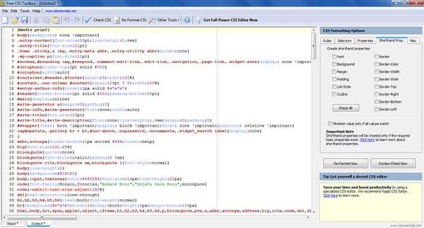
Gratuit CSS Toolbox
Fișierul necesar este redus. De asemenea, dacă serviciul styleneat.com nu a reușit să facă acest lucru sau dacă fișierul nu este afișat corect pe site, puteți utiliza, de asemenea, CSS Toolbox.


Salvăm-o în format css pe desktop-ul computerului. După aceasta, încărcați prin intermediul programului Filezilla site-ul. Cum de a comprima fișierul css în două moduri, am rezolvat. Toată lumea alege opțiunea care îi convine.
De asemenea, vă sugerez să citiți următoarele informații în acest articol și aici.