Din nefericire, din fericire, motoarele de căutare acorde atenție astăzi cât de rapid funcționează site-ul. Acest lucru afectează modul în care resursele vor fi clasate în căutare. În plus, viteza de încărcare determină comportamentul vizitatorilor, care, de asemenea, ține cont de roboți.
Iată câteva sfaturi despre cum să faceți site-ul dvs. mai rapid.
Activați CSS chiar de la început
Mai precis, în pagina Antet. Deci elementele sale vor fi încărcate secvențial, de la antet până la subsol. Ce va da? Desigur, confortul de a lucra cu site-ul pentru utilizator și de a-și spori loialitatea. Când conectați CSS în partea de jos a browserului, browserele refuză să încarce treptat articole. Prin urmare, pagina ar trebui să se refere la fișierul CSS aflat deja în eticheta capului.
JS - la sfârșitul codului
Prin conectarea fișierelor JS la sfârșitul descărcării, va fi încărcată mai întâi pagina cu conținutul principal de care are nevoie utilizatorul. Principala regulă nu este de a forța vizitatorul să aștepte ceea ce a venit. Și multe elemente frumoase pot fi încărcate și apoi. Apropo, în timp ce încărcați script-ul, alte componente ale paginii nu sunt încărcate, chiar și de la alte gazde.
Utilizarea subdomeniilor
Există multe elemente grafice pe site-urile dvs.? Apoi, ar trebui să vă gândiți să le porniți la unul sau mai multe subdomenii, care sunt considerate servere diferite pentru browser. Cu toate acestea, nu este nevoie să utilizați zeci de subdomenii: acest lucru va dăuna site-ului. În tot ceea ce trebuie să cunoașteți măsura.
Numărul de solicitări HTTP
De cele mai multe ori, sunt încărcate diferite scripturi, fișiere CSS, fotografii și flash. Este de dorit ca browserele să încarce maxim 2 elemente de pagină de la prima gazdă. Ca rezultat, se pare că mai puțini dintre ei, cu atât mai puține cereri către server.
Cu toate acestea, apariția site-ului pentru a schimba din acest motiv nu este necesară. Există și alte modalități.
- Inline-program. Încărcarea în CSS și nu în pagina însăși, veți primi un număr redus de cereri către server, iar mărimea paginilor nu va crește.
- Aplicați sprite de CSS. Esența lor constă în faptul că în loc de câteva imagini mici, unul este încărcat, dar mare. Cu CSS, este împărțit în imagini mai mici. De exemplu, puteți procesa mai multe butoane consecutive, combinându-le într-o singură imagine. Cu cât sunt descărcate mai puține imagini, cu atât sunt mai puține cereri HTTP.
- Mai multe fișiere într-o singură. Dacă șablonul utilizează mai mult de un fișier css sau js, este recomandabil să faceți una dintre ele.
Curățați toate fișierele JS și CSS de codul inutil
Nu reduceți codul de imagine
Dacă dimensiunea originală a fotografiei nu vă convine, este mai bine să o modificați inițial decât să o corectați cu codul CSS sau cu atributele etichetei img.
Utilizați CDN pentru cadre
Când cadrele sunt folosite pe o resursă (cum ar fi jQuery), atunci este recomandabil să folosiți CDN (Network Delivery Network) pentru aceștia - un grup de servere care sunt separate geografic pentru a oferi clientului o viteză maximă de livrare a datelor.
Caching date în browsere
Dacă utilizați în mod activ conexiuni JS și scripturi CSS, este vital să vă conectați memoria cache. La prima vizită pe site, browserul utilizatorului descarcă toate codurile din fișiere, precum și componentele grafice și flash. Dacă este configurat antetul HTTP din Expres, atunci când vizitatorul vizitează din nou, browserul său va stoca toate aceste date, iar paginile se vor încărca mai repede.
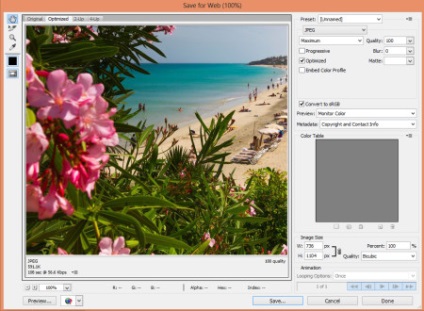
Imagini optimizate
Selectați corect un format pentru imagini, altfel dimensiunea lor poate crește. Deci, în format Gif este mai bine să salvați imagini cu mai multe culori și în JPEG - grafice complexe multi-color (de exemplu, fotografii). PNG este utilizat atunci când este necesară o bună calitate a imaginii și un fundal transparent.