Această lecție demonstrează transformarea unei forme lungi într-un expert de înregistrare pas cu pas, cu indicarea informațiilor despre numărul de pași rămași.


Scopul lecției
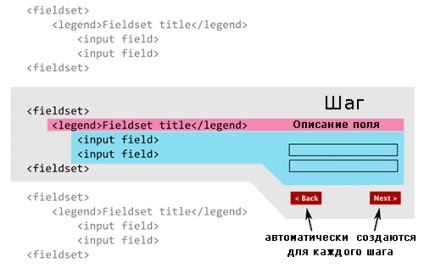
Semantic împărțim toate câmpurile într-o formă mare în seturi. Fiecare set de câmpuri are o descriere clară. Figura reprezintă schematic separarea câmpurilor în sensul:

Astfel, se poate spune că fiecare grup de domenii reprezintă o sub-sarcină într-o mare sarcină de a umple forma. Adică fiecare subtasc poate fi un pas separat cu o descriere, câmpuri de intrare și navigare standard "Forward" și "Back". Întregul proces poate fi efectuat în câțiva pași simpli.
1. Creați "pași"
Codul HTML ar trebui să arate astfel:
Să analizăm codul. Pentru a determina numărul de pași din expertul de înregistrare, trebuie să selectăm toate seturile de câmpuri și să determinăm dimensiunea formularului. Apoi, vom trece de-a lungul formularului, vom înfășura fiecare set de câmpuri într-un div și vom adăuga un paragraf care va conține butoanele "Înapoi" și "Următorul".
Dacă setul de câmpuri este primul, atunci trebuie doar să adăugați butonul "Următorul". Numai butonul Înapoi este creat pentru ultimul set de câmpuri. În toate celelalte cazuri, ambele butoane sunt create. Metoda de creare a butoanelor este explicată mai târziu.
2. Creați butoane de navigare și adăugați pași
Crearea butoanelor este o funcție simplă. Fiecare buton are un nume unic (de exemplu, step1next sau step3prev) și este adăugat la panoul său creat în pasul anterior. Pentru a adăuga pași și a face posibilă schimbul între ele, trebuie să asociați evenimentul clic pentru fiecare buton de navigare. Iată cum funcționează:
- Când utilizatorul face clic pe butonul Înapoi, pasul curent este ascuns, se afișează pasul anterior și se selectează metoda selectStep (), care o marchează ca cea curentă.
- Când utilizatorul face clic pe butonul "Următorul", pasul curent este ascuns, se afișează următorul pas și se selectează metoda selectStep (), care o marchează ca cea curentă.
Funcția selectStep () elimină clasa CSS "curent" din toți pașii și o atribuie numai etapei selectate curent.
Din acest moment, expertul de înregistrare este deja operațional. Dar trebuie să facem altceva.
3. Creați informații despre pașii rămași
Acest lucru este mult mai ușor decât s-ar părea la prima vedere. La începutul codului nostru, vom adăuga o listă neordonată, care va fi un container pentru informații despre pașii rămași. În plus, ascundem informațiile despre butonul de trimitere. Acesta va fi vizibil numai la ultimul pas.
De asemenea, trebuie să extindeți funcția each () și să adăugați informații pas pentru fiecare set de câmpuri. Fiecare pas va avea un număr începând cu 1. Sub numărul pasului, adăugăm o descriere care va fi extrasă din element
Deoarece butonul de trimitere ar trebui să fie vizibil numai la ultimul pas, îl vom face invizibil de fiecare dată când utilizatorul dă clic pe "Următorul". Și numai la ultimul pas va deveni vizibil.
Creați un plugin pentru utilizare ușoară
Pluginul vă permite să faceți tot ce este descris mai sus, utilizând doar o singură linie din cod. Se numește FormToWizard. Trebuie să adăugați un link la fișierul script și să utilizați pluginul cu elementul