Ratcliff a lucrat la proiectarea site-ului său, când abisul fără fund al oportunităților care i-au fost deschise, îl absoarbe în cele din urmă. Privind din dosarele CSS, a decis să-și împărtășească inspirația cu alți fani ai creativității și originalității.
Unele dintre aceste site-uri și resurse sunt folosite zilnic în lucrarea designerului, alții - nu mai des decât o dată pe săptămână. Cu ajutorul lor, puteți rămâne în tendința de știri de web design în doar 30-60 de minute pe zi!
inspirație
Primul site din lista "locurilor care vin pentru inspirație". Aici Cristopher caută noi idei.

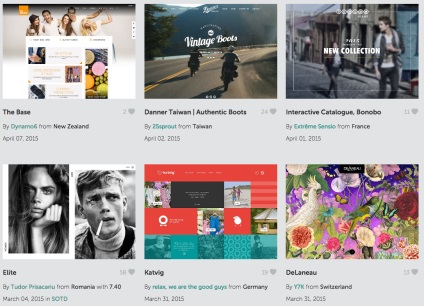
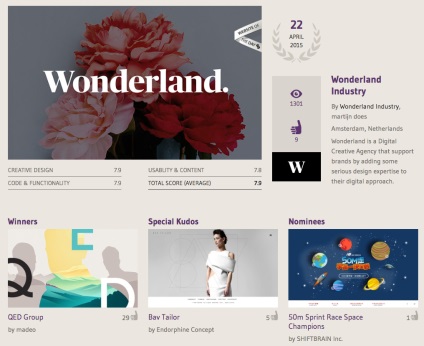
CSS Design Awards
Ca și Awwwards, premiile CSS Design Awards oferă premii celor mai frumoase și mai originale site-uri. Pentru a câștiga, este necesar să se îndeplinească o singură condiție - să se respecte integritatea designului. Nimeni nu știe sigur ce se înțelege prin această definiție, dar toată lumea poate admira designul participanților.

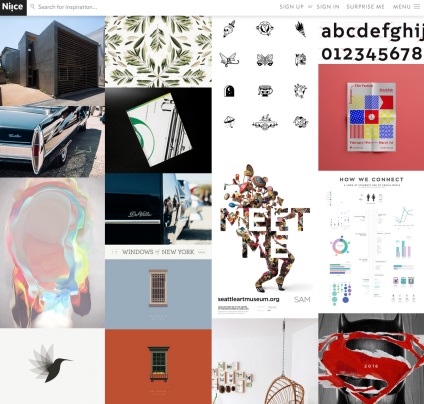
Niics în sine este poziționat ca un "motor de căutare cu gust". Aici sunt colectate o varietate de imagini din comunitate, care pot fi utilizate în mod liber pe proiectele lor.

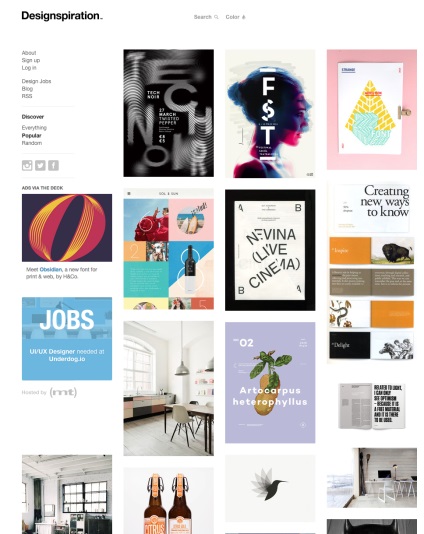
Designspiration
O altă mare sursă de idei în design, cu care puteți lucra fără teamă pentru toată lumea - Designspiration.

Pluginul pentru Google Chrome Muz.li înlocuiește pagina de pornire a browserului cu un agregator de idei de design, unde exemple provin din mai multe surse. În special, plug-in-ul este conectat la Awwwards.

One Page Love
Dacă vă place minimalismul și o pagină, atunci One Page Love vă va oferi o mulțime de exemple uimitoare de design.

Imagini gratis
Pe Freepik postat gratuit grafice, care pot fi utile pentru designeri, inclusiv vectori, icoane, ilustrații și fotografii.

Freebiesbug
Freebiesbug distribuie mii de machete PSD gratuite și alte resurse utile în designul web.

Grafic Burger
Pe graficul Burger puteți găsi o colecție zilnică de colecții de icoane gratuite, fotografii, dramatizări și alte utilități grafice.

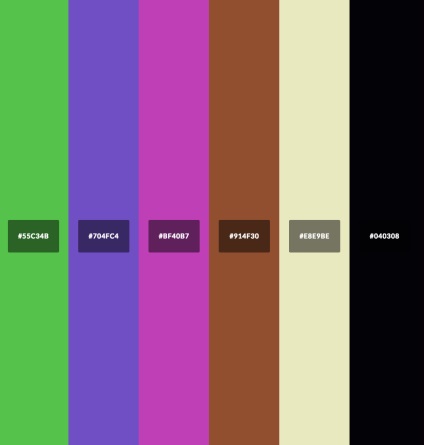
Cu ajutorul Color. Puteți cu ușurință să colectați și să salvați combinațiile de culori. Deplasați-vă înainte și înapoi pentru a regla HUE, în sus și în jos - luminozitatea, saturația roții.

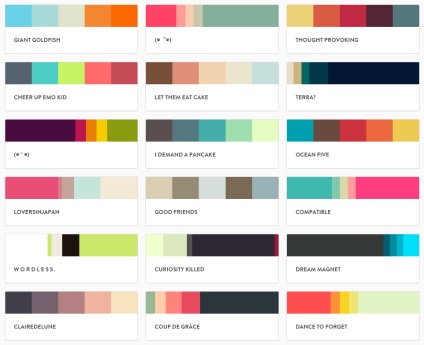
O colecție de palete utilizate în mod obișnuit de la Pltts poate provoca cele mai uimitoare asocieri. Cred că astăzi voi alege Wasabi Suicide.

Adobe Color CC
Combinator paletă Adobe Color CC. redenumit de la Adobe Kuler la ceva mai semnificativ. Împreună cu rebrandingul, a primit o "roată de flori" puternică, deci este un păcat să se plângă.

Dispozitive mobile
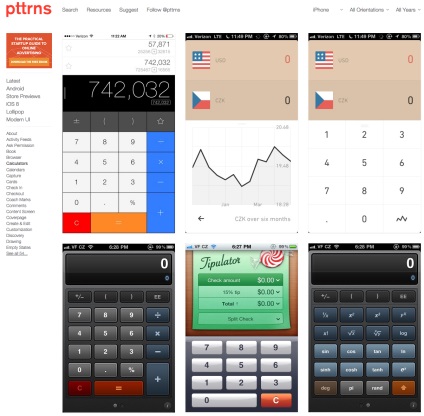
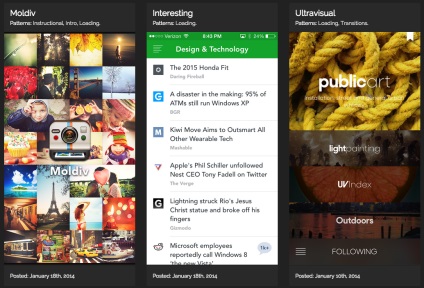
La Pttrns puteți vedea cum alți designeri mobili rezolvă probleme de interacțiune cu utilizatorii, și nu doar abordări originale, dar în același timp convenabile. Filtrele sunt disponibile pentru dispozitiv, sistem de operare, anul și funcționalitatea disponibilă.
De exemplu, arata ca calculatoarele pentru iOS8.

WTF Mobile Web
Sau "Ce să nu faci atunci când dezvolți site-uri mobile". Aici puteți vedea exemple vii de soluții de design extrem de inconfortabile.

Dacă sunteți aici, sper că Google va uita de existența dvs.
Capptivate
Cea mai intensă sursă de inspirație pentru designerii site-urilor mobile. Capptivate suporta filtrarea prin șabloane și componente utilizate.


Econsultancy's Mobile Web Design Best Practice Guide
Dacă sunteți abonat la Econsultancy, atunci nu va strica să descărcați o carte care descrie cele mai bune practici de design mobil. 200 de pagini de cunoaștere pură!

Regulile unei bune aplicații mobile de la Google
Dacă intri pe piața aplicațiilor, atunci cele mai bune practici de înregistrare de la Google - apoi lectură, care nu pot fi respinse.

Interacțiunea cu utilizatorul
Țineți state

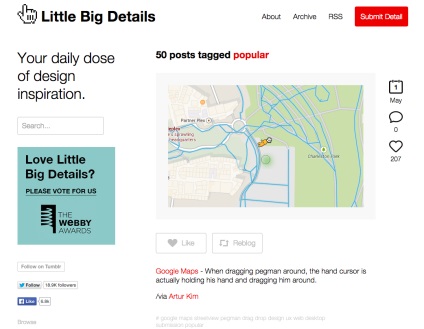
Micile detalii mari
Toți iubitorii de lucrări scrupuloase în design sunt dedicați Little Big Details - un loc unde detaliile minore devin suportul structural al designului.

Pe UXPin găsiți desene comerciale pentru diferite platforme, dar suntem interesați de site datorită ghidurilor gratuite care necesită doar înregistrarea. În special, ați putea dori secțiuni pe interfețe pentru dispozitive desktop și mobile.
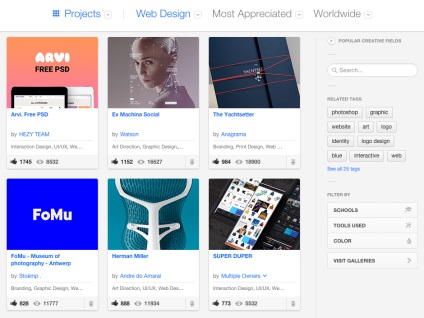
comunitate
Comunitatea Behance este o platformă liberă pentru auto-exprimarea designerilor de site-uri web, unde toată lumea poate împărtăși și evalua munca.

De fapt, Dribbble este un serviciu de "show and tell" pentru designeri, unde puteți obține feedback de calitate despre munca dvs.
Smashing Magazine
Smashing Magazine publică articole utile despre design și cod, ghiduri pentru crearea de interfețe utilizator și lucrul cu Wordpress. Actualizat zilnic.
Designer News
Blogul de testare a utilizatorilor
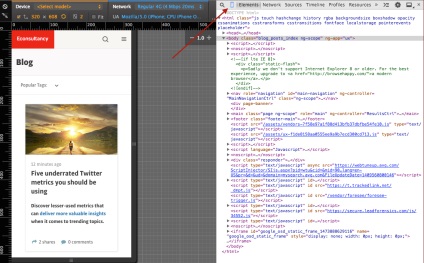
Privind la Blogul de testare a utilizatorilor. puteți găsi o imensă colecție de articole despre designul adaptiv, care va răspunde la toate întrebările legate de suportul mobil.
Aici, de exemplu, o demonstrație vizuală a lucrării designerului, amânând aspectul versiunii adaptive pentru mai târziu.
Traducere: Zubrekov Roman, manager de conținut al companiei "Trilan"